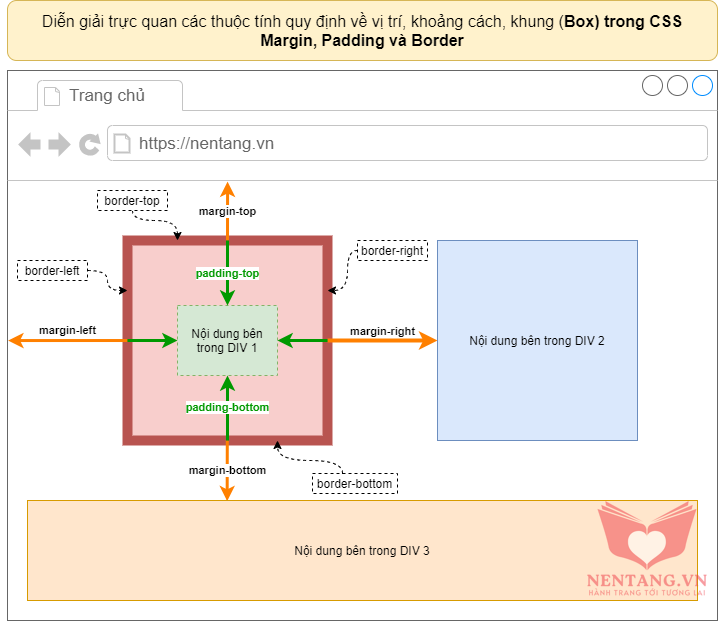
Diễn giải trực quan các thuộc tính quy định về vị trí, khoảng cách, khung (Box) trong CSS

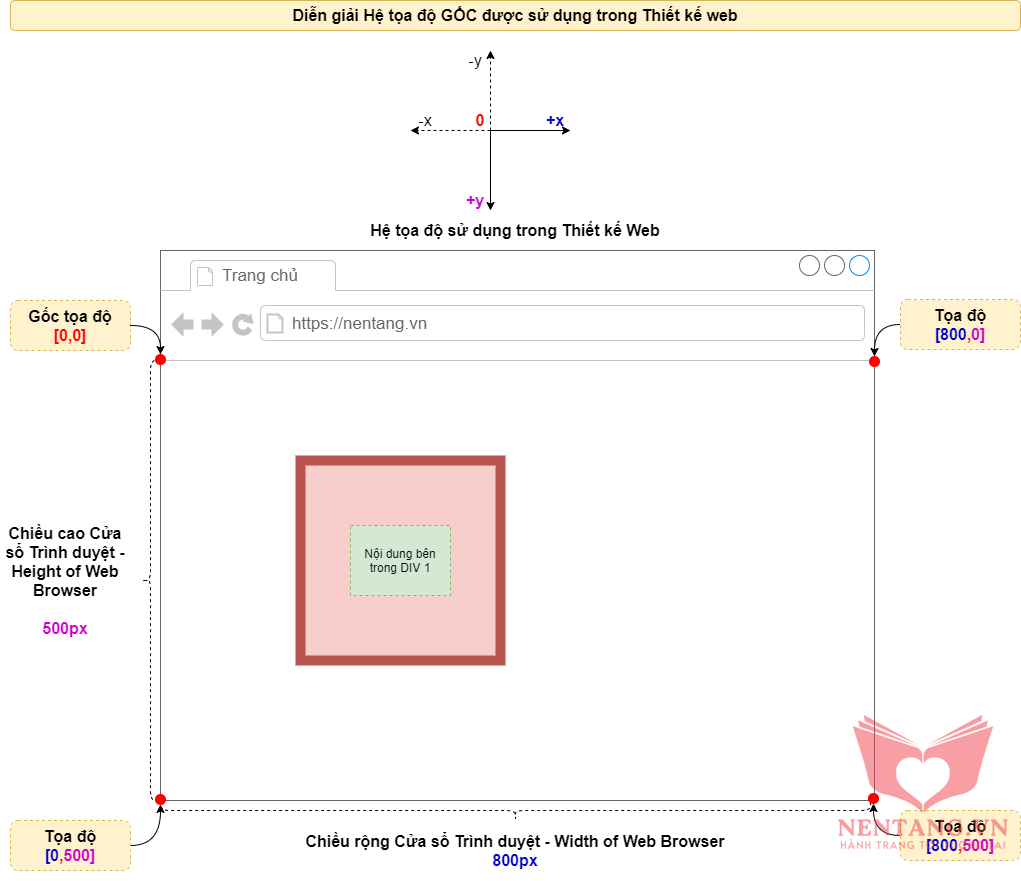
Hệ tọa độ GỐC được sử dụng trong thiết kế Web

Các thuộc tính quy định về Kích thước trong CSS
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Học CSS các thuộc tính quy định Kích thước, Khoảng cách | NenTang.vn</title>
<style>
/* Class quy định định dạng Khối DIV thứ 1 */
.box1 {
width: 100px; /* Thuộc tính (property) width: quy định chiều rộng, đơn vị tính là Pixel */
height: 100px; /* Thuộc tính (property) height: quy định chiều cao, đơn vị tính là Pixel */
background-color: #a4508b; /* Thuộc tính (property) background-color: quy định màu nền */
color: white; /* Thuộc tính (property) color: quy định màu chữ */
}
/* Class quy định định dạng Khối DIV thứ 2 */
.box2 {
width: 200px;
height: 200px;
background-color: #20bf55;
color: white;
}
</style>
</head>
<body>
<h1>Các thuộc tính Quy định Kích thước</h1>
<div class="box1">
Nội dung trong BOX1
</div>
<div class="box2">
Nội dung trong BOX2
</div>
<h2>Các nội dung tiếp theo</h2>
<p>
Đoạn văn A
</p>
<p>
Đoạn văn B
</p>
</body>
</html>
Hướng dẫn chi tiết về CSS Yeh!
|