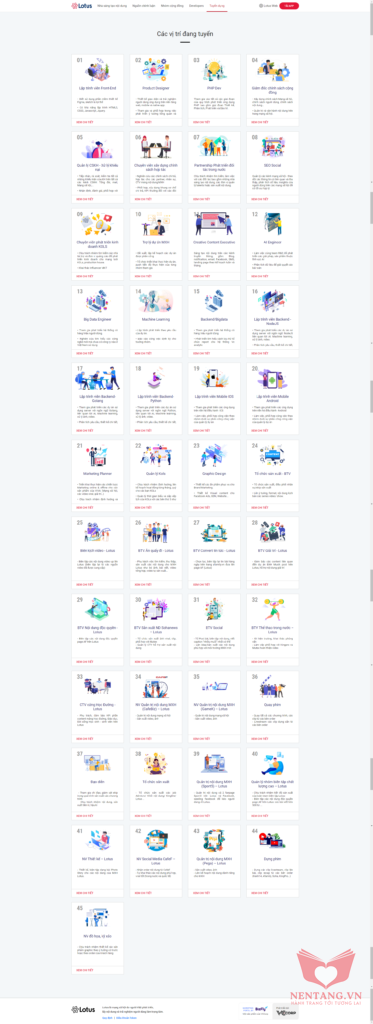
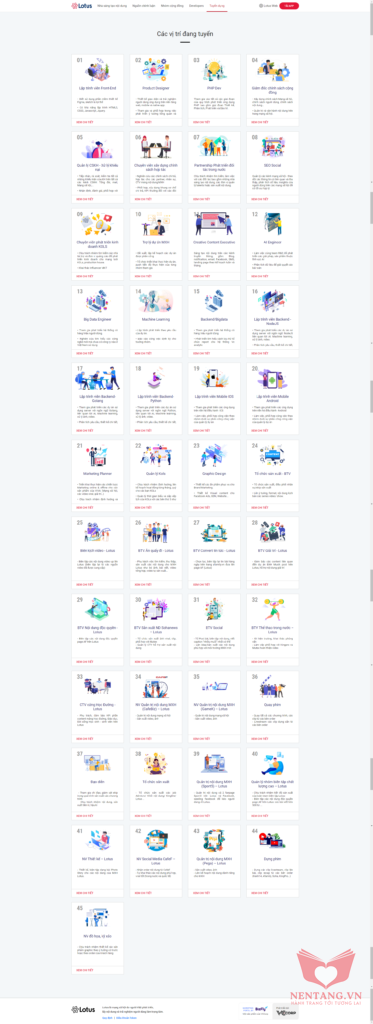
Sử dụng VueJS và Bootstrap để thực hiện trang web Tuyển dụng các vị trí việc làm Lotus như sau:

Cách thực hiện
Step 1: khởi tạo cấu trúc dự án
Step 2: liên kết các thư viện JQUERY, Bootstrap, VueJs
Step 3: tạo bố cục trang web
- Tạo các phần NavBar
- Main content
- Footer
Step 4: tạo component trình diễn 1 item Công việc (Job) và đăng ký với VueJS
Step 5: chuẩn bị dữ liệu và hiển thị giao diện
Data mẫu tương ứng cho Component Template Job:
var vitrivieclam_data =
[
{
img_job: 'img_job_1.png',
name_job: 'Lập trình viên Front-End',
sum_job: `
• Biết sử dụng phần mềm thiết kế Figma, sketch là lợi thế,
• Có khả năng lập trình HTML5, CSS3, Javascript, Jquery.
`,
link_detail_job: 'job_detail_1.html'
},
{
img_job: 'img_job_2.png',
name_job: 'Product Designer',
sum_job: `
• Thiết kế giao diện và trải nghiệm người dùng ứng dụng trên nền tảng web, mobile và native app.
• Tham gia và phối hợp trong việc phát triển ý tưởng tổng quan và thiết kế cho tính năng sản phẩm mới
`,
link_detail_job: 'job_detail_2.html'
},
{
img_job: 'img_job_3.png',
name_job: 'PHP Dev',
sum_job: `
Tham gia vào tất cả các giai đoạn của quy trình phát triển ứng dụng PHP bao gồm giai đoạn Thiết kế, Phân tích, Phát triển và Bảo trì.
`,
link_detail_job: 'job_detail_3.html'
},
//... các phần dữ liệu tiếp theo...
]
|