Có 3 cách áp dụng CSS cho các phần tử trong trang web
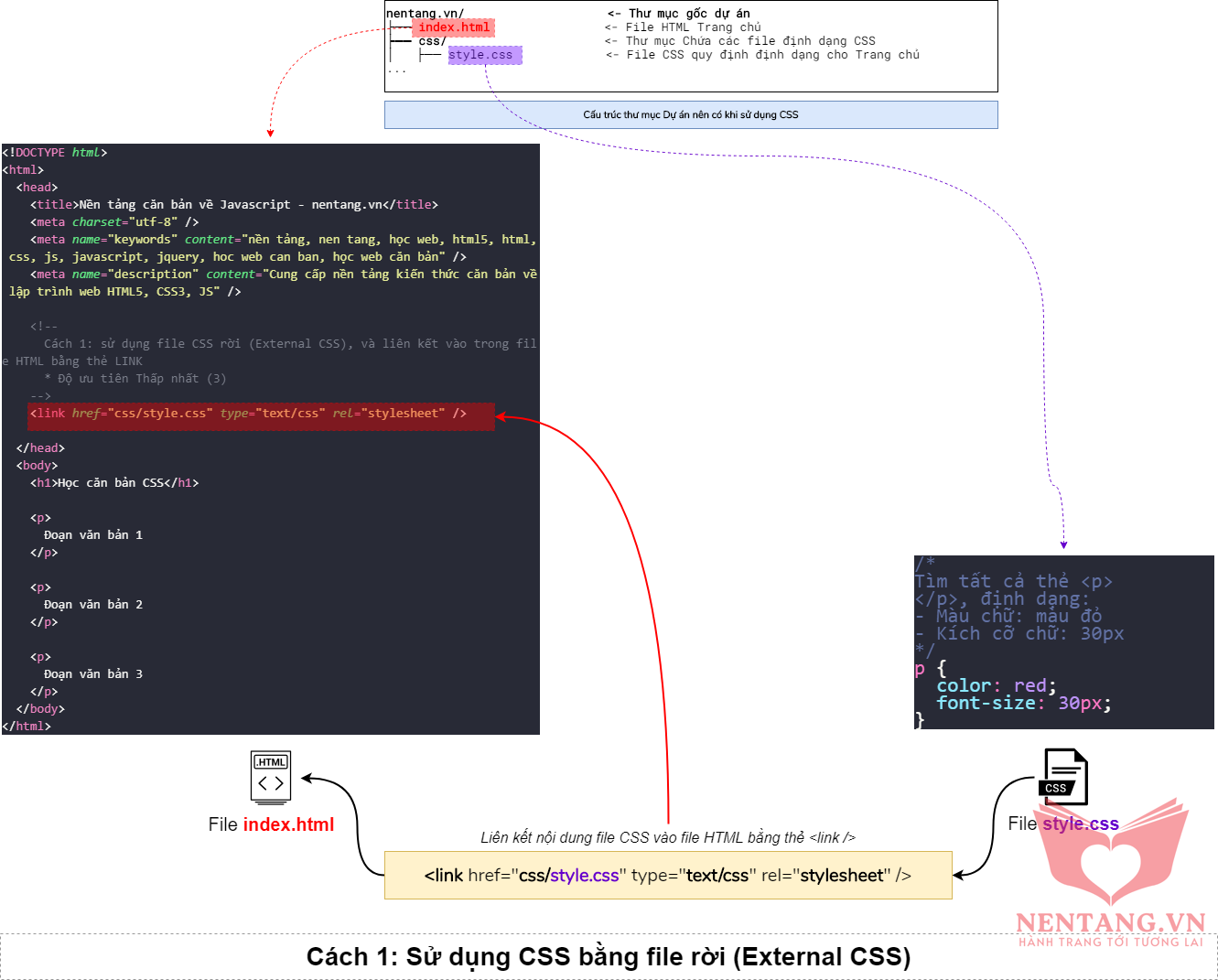
Cách 1: sử dụng Tập tin CSS rời (External file CSS)
 Cách này thường được sử dụng trong dự án, do có nhiều ưu điểm:
Cách này thường được sử dụng trong dự án, do có nhiều ưu điểm:
- Bạn có thể làm việc nhóm, 1 thành viên trong nhóm có khả năng về thẩm mỹ tốt sẽ đảm nhận việc viết CSS, các thành viên còn lại viết các nội dung, cấu trúc HTML
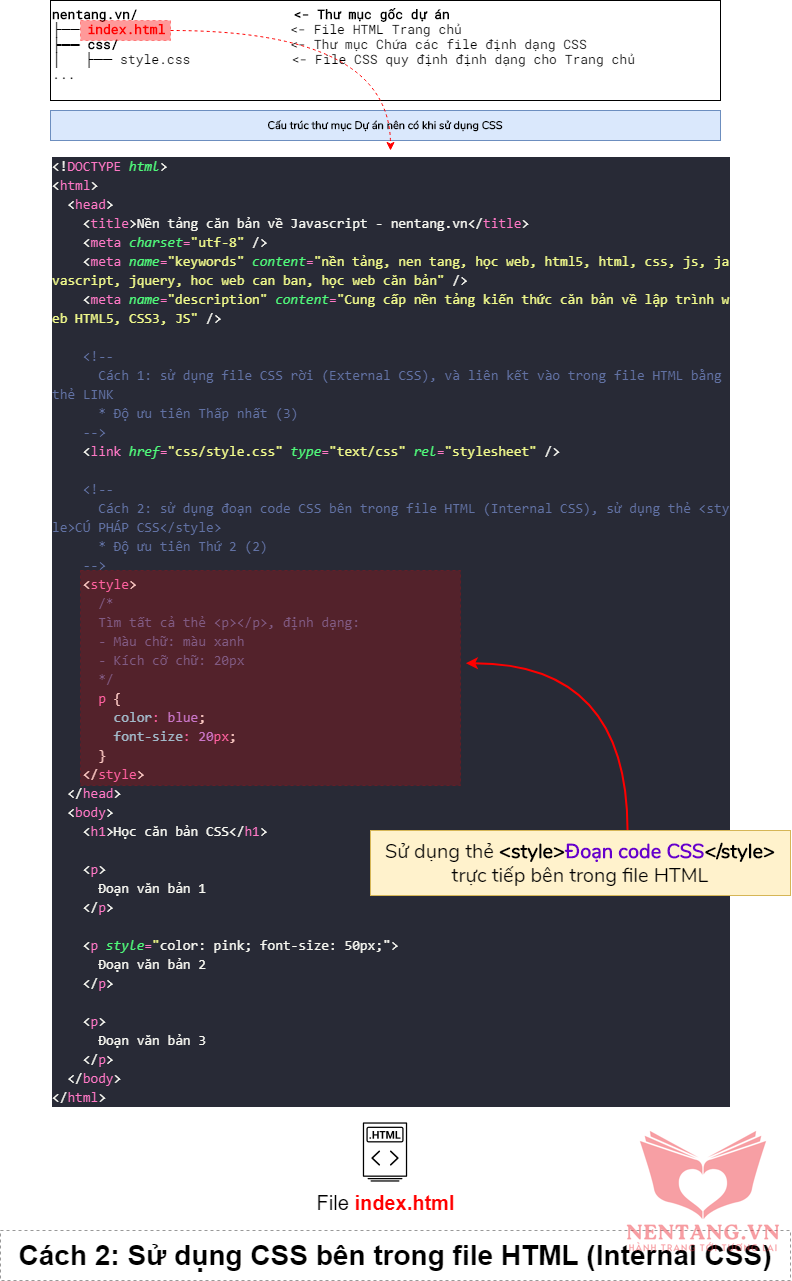
Cách 2: sử dụng thẻ <style> trong file HTML (Internal CSS)
 Cách này thường được sử dụng cho các đoạn CSS định dạng ngắn gọn, đỡ tốn thời gian tạo file và liên kết như cách 1.
Cách này thường được sử dụng cho các đoạn CSS định dạng ngắn gọn, đỡ tốn thời gian tạo file và liên kết như cách 1.
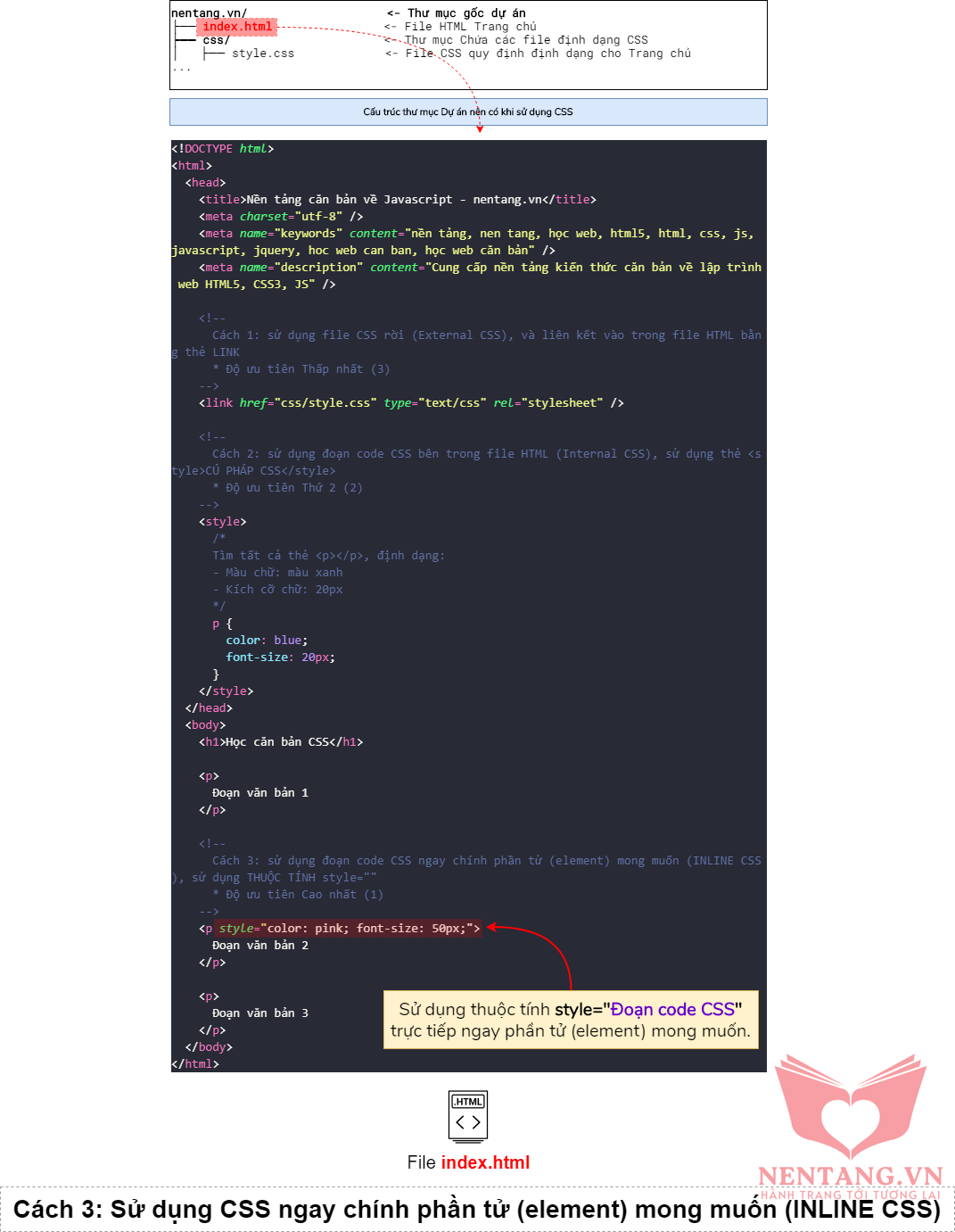
Cách 3: sử dụng thuộc tính style cho chính phần từ (element) (Inline CSS)

Độ ưu tiên của các cách CSS
External CSS < Internal CSS < Inline CSS
Ví dụ: tạo trang web áp dụng CSS theo 3 cách:
Step 1: tạo file index.html
<!DOCTYPE html>
<html>
<head>
<title>Nền tảng căn bản về Javascript - nentang.vn</title>
<meta charset="utf-8" />
<meta name="keywords" content="nền tảng, nen tang, học web, html5, html, css, js, javascript, jquery, hoc web can ban, học web căn bản" />
<meta name="description" content="Cung cấp nền tảng kiến thức căn bản về lập trình web HTML5, CSS3, JS" />
<!--
Cách 1: sử dụng file CSS rời (External CSS), và liên kết vào trong file HTML bằng thẻ LINK
* Độ ưu tiên Thấp nhất (3)
-->
<link href="css/style.css" type="text/css" rel="stylesheet" />
<!--
Cách 2: sử dụng đoạn code CSS bên trong file HTML (Internal CSS), sử dụng thẻ <style>CÚ PHÁP CSS</style>
* Độ ưu tiên Thứ 2 (2)
-->
<style>
/*
Tìm tất cả thẻ <p></p>, định dạng:
- Màu chữ: màu xanh
- Kích cỡ chữ: 20px
*/
p {
color: blue;
font-size: 20px;
}
</style>
</head>
<body>
<h1>Học căn bản CSS</h1>
<p>
Đoạn văn bản 1
</p>
<!--
Cách 3: sử dụng đoạn code CSS ngay chính phần tử (element) mong muốn (INLINE CSS), sử dụng THUỘC TÍNH style=""
* Độ ưu tiên Cao nhất (1)
-->
<p style="color: pink; font-size: 50px;">
Đoạn văn bản 2
</p>
<p>
Đoạn văn bản 3
</p>
</body>
</html>
Step 2: tạo file CSS style.css
/*
Tìm tất cả thẻ <p></p>, định dạng:
- Màu chữ: màu đỏ
- Kích cỡ chữ: 30px
*/
p {
color: red;
font-size: 30px;
}
|