Video hướng dẫn
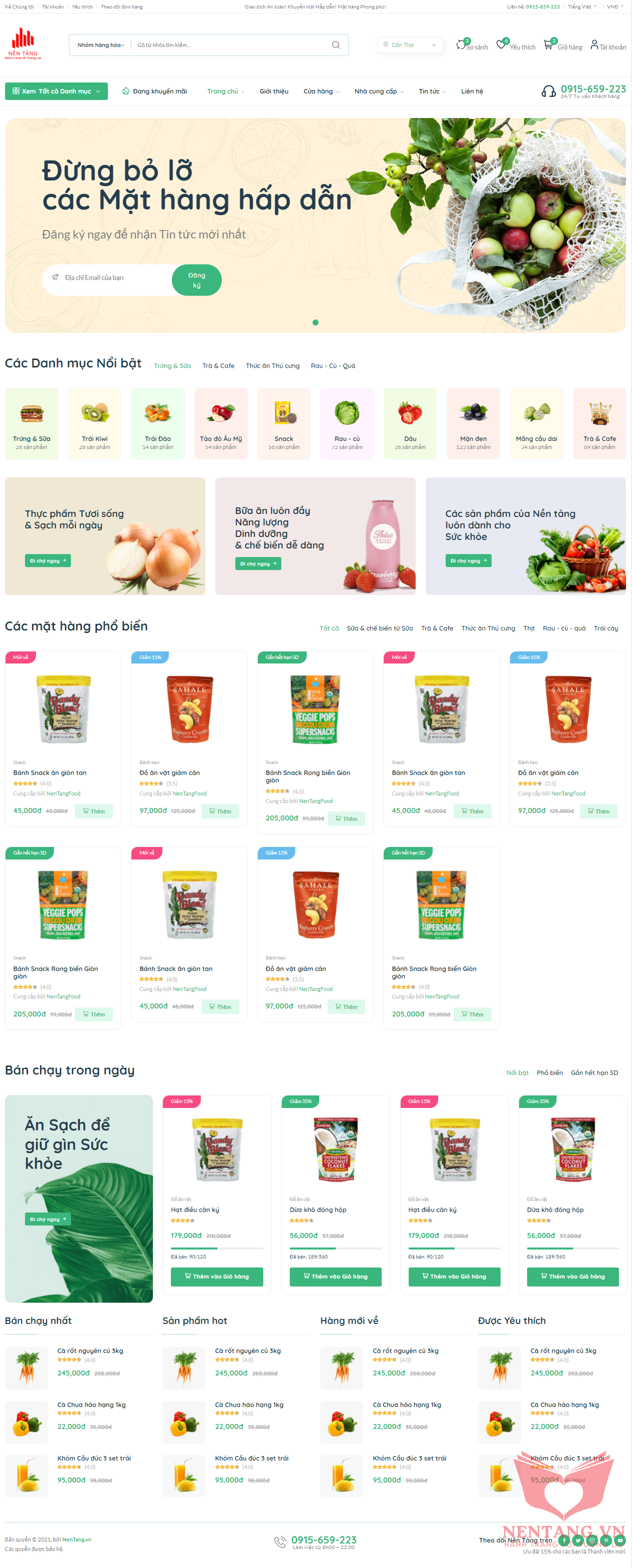
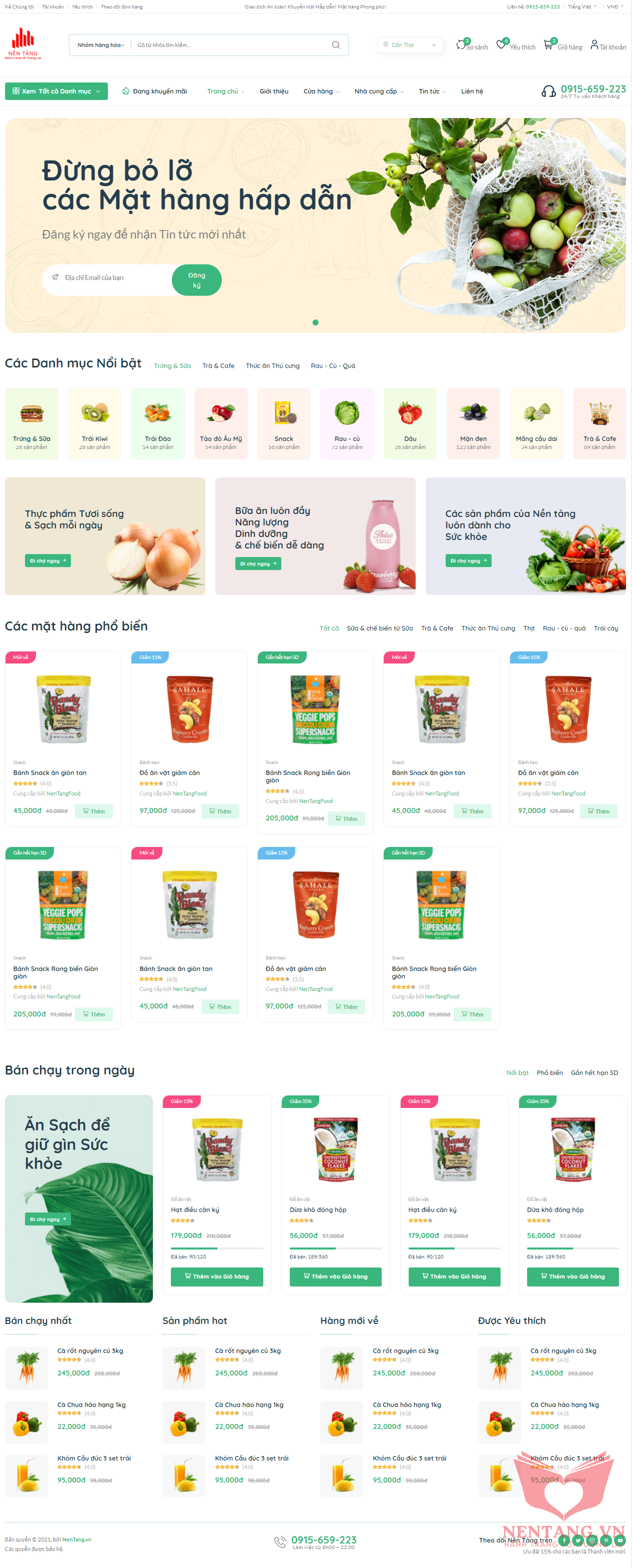
Cho đề bài

Code bố cục trang web ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Trang Web Bán hàng Thực phẩm tươi sống | NenTang.vn</title>
</head>
<body>
<div id="container">
<!-- Start topbar -->
<div id="topbar">
<!-- Start topbar-left -->
<div id="topbar-left">
<ul class="topbar-left-list">
<li><a href="about-us.html">Về Chúng tôi</a></li>
<li><a href="#">Tài khoản</a></li>
<li><a href="#">Yêu thích</a></li>
<li><a href="#">Theo dõi đơn hàng</a></li>
</ul>
</div>
<!-- End topbar-left -->
<!-- Start topbar-middle -->
<div id="topbar-middle">
</div>
<!-- End topbar-middle -->
<!-- Start topbar-right -->
<div id="topbar-right">
</div>
<!-- End topbar-right -->
</div>
<!-- End topbar -->
<!-- Start header -->
<div id="header">
<!-- Start header-logo -->
<div class="header-logo">
</div>
<!-- End header-logo -->
<!-- Start header-search-form -->
<div class="header-search-form">
</div>
<!-- End header-search-form -->
<!-- Start header-buttons -->
<div class="header-buttons">
</div>
<!-- End header-buttons -->
</div>
<!-- End header -->
<!-- Start main-menu -->
<div id="main-menu">
<!-- Start main-menu-primary-button -->
<div class="main-menu-primary-button">
</div>
<!-- End main-menu-primary-button -->
<!-- Start main-menu-links -->
<div class="main-menu-links">
</div>
<!-- End main-menu-links -->
<!-- Start main-menu-hotline -->
<div class="main-menu-hotline">
</div>
<!-- End main-menu-hotline -->
</div>
<!-- End main-menu -->
<!-- Start intro -->
<div id="intro">
<h2>...</h2>
<p>...</p>
<form>
<input />
<button></button>
</form>
</div>
<!-- End intro -->
<!-- Start categories featured -->
<div class="categories-featured">
<!-- Start categories-featured-title -->
<div class="categories-featured-title">
</div>
<!-- End categories-featured-title -->
<!-- Start categories-featured-wrapper -->
<div class="categories-featured-wrapper">
<!-- Start category featured item 1 -->
<div class="category-featured-item">
</div>
<!-- End category featured item 1 -->
<!-- Start category featured item 2 -->
<div class="category-featured-item">
</div>
<!-- End category featured item 2 -->
<!-- Start category featured item 3 -->
<div class="category-featured-item">
</div>
<!-- End category featured item 4 -->
</div>
<!-- End categories-featured-wrapper -->
<!-- Start categories-featured-banner-wrapper -->
<div class="categories-featured-banner-wrapper">
<div class="category-banner-item">
</div>
<div class="category-banner-item">
</div>
<div class="category-banner-item">
</div>
</div>
<!-- End categories-featured-banner-wrapper -->
</div>
<!-- End categories featured -->
<!-- Start products popular -->
<div class="products-popular">
<div class="products-popular-title">
<div class="products-popular-title-text">
</div>
<div class="products-popular-title-links">
</div>
</div>
<div class="products-popular-grid">
<div class="products-popular-row">
<div class="products-popular-item"></div>
<div class="products-popular-item"></div>
<div class="products-popular-item"></div>
<div class="products-popular-item"></div>
<div class="products-popular-item"></div>
</div>
<div class="clear-fix"></div>
<div class="products-popular-row">
<div class="products-popular-item"></div>
<div class="products-popular-item"></div>
<div class="products-popular-item"></div>
<div class="products-popular-item"></div>
</div>
</div>
</div>
<!-- End products popular -->
<!-- Start daily-hot-deals -->
<div class="daily-hot-deals">
<div class="daily-hot-deals-title">
<div class="daily-hot-deals-title-text">
</div>
<div class="daily-hot-deals-title-links">
</div>
</div>
<div class="daily-hot-deals-content">
<div class="daily-hot-deals-content-banner">
</div>
<div class="daily-hot-deals-content-grid">
<div class="daily-hot-deals-content-grid-row">
<div class="daily-hot-deals-content-grid-item"></div>
<div class="daily-hot-deals-content-grid-item"></div>
<div class="daily-hot-deals-content-grid-item"></div>
<div class="daily-hot-deals-content-grid-item"></div>
</div>
</div>
</div>
</div>
<!-- End daily-hot-deals -->
<!-- Start cross-sells -->
<div class="cross-sells">
<!-- Start cross-sells-block 1 -->
<div class="cross-sells-block">
<div class="cross-sells-block-title">
</div>
<div class="cross-sells-block-list-products">
<div class="cross-sells-block-list-products-item"></div>
<div class="cross-sells-block-list-products-item"></div>
<div class="cross-sells-block-list-products-item"></div>
</div>
</div>
<!-- End cross-sells-block 1 -->
<!-- Start cross-sells-block 2 -->
<div class="cross-sells-block">
<div class="cross-sells-block-title">
</div>
<div class="cross-sells-block-list-products">
<div class="cross-sells-block-list-products-item"></div>
<div class="cross-sells-block-list-products-item"></div>
<div class="cross-sells-block-list-products-item"></div>
</div>
</div>
<!-- End cross-sells-block 2 -->
<!-- Start cross-sells-block 3 -->
<div class="cross-sells-block">
<div class="cross-sells-block-title">
</div>
<div class="cross-sells-block-list-products">
<div class="cross-sells-block-list-products-item"></div>
<div class="cross-sells-block-list-products-item"></div>
<div class="cross-sells-block-list-products-item"></div>
</div>
</div>
<!-- End cross-sells-block 3 -->
<!-- Start cross-sells-block 4 -->
<div class="cross-sells-block">
<div class="cross-sells-block-title">
</div>
<div class="cross-sells-block-list-products">
<div class="cross-sells-block-list-products-item"></div>
<div class="cross-sells-block-list-products-item"></div>
<div class="cross-sells-block-list-products-item"></div>
</div>
</div>
<!-- End cross-sells-block 4 -->
</div>
<!-- End cross-sells -->
<!-- Start Footer -->
<div id="footer">
<div class="footer-left"></div>
<div class="footer-middle"></div>
<div class="footer-right"></div>
</div>
<!-- End Footer -->
</div>
</body>
</html>
|