Siêu liên kết (hyperlink) là gì?
Thiết kếmột dự án web chính là chúng ta sẽ tạo nhiều trang web và liên kết chúng lại với nhau.
- Trong HTML5, đã hỗ trợ chúng ta thẻ
<a></a> dùng để liên kết các trang web lại với nhau.
- Thẻ này có thẻ đóng.
- Cú pháp:
<a href="dia_chi_lien_ket">Nội dung hiển thị</a>
Các thuộc tính (attributes) hỗ trợ trong thẻ <font>
| Thuộc tính (Attribute) |
Giá trị (Value) |
Diễn giải (Description) |
| href |
địa chỉ liên kết |
Dùng để quy định màu chữ cho văn bản |
| target |
loại liên kết
(name, _blank, _parent, _self, _top) |
Các loại liên kết
- name: Tải trang web vào frame có tên là name
- _blank: Tải trang web vào cửa sổ mới
- _parent: Tải trang web vào cửa sổ cha
- _self: Tải trang web vào chính cửa sổ hiện hành
- _top: Tải trang web vào cửa sổ mức cao nhất
|
Các loại siêu liên kết trong HTML5
Liên kết ngoài (external link)
Là liên kết đến các trang không phải nằm trong cùng thư mục dự án của bạn. Có thể là:
- Liên kết đến một trang web khác (thông qua địa chỉ web URL).
- Liên kết gởi EMAIL.
- Liên kết gọi điện thoại.
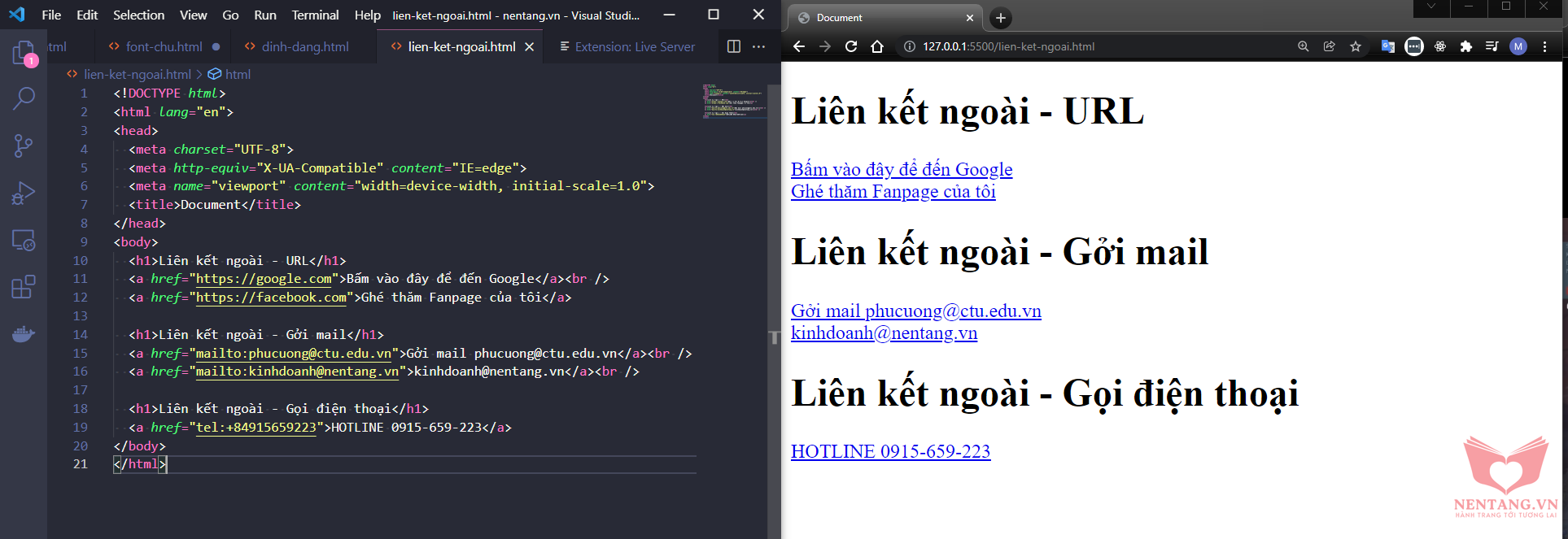
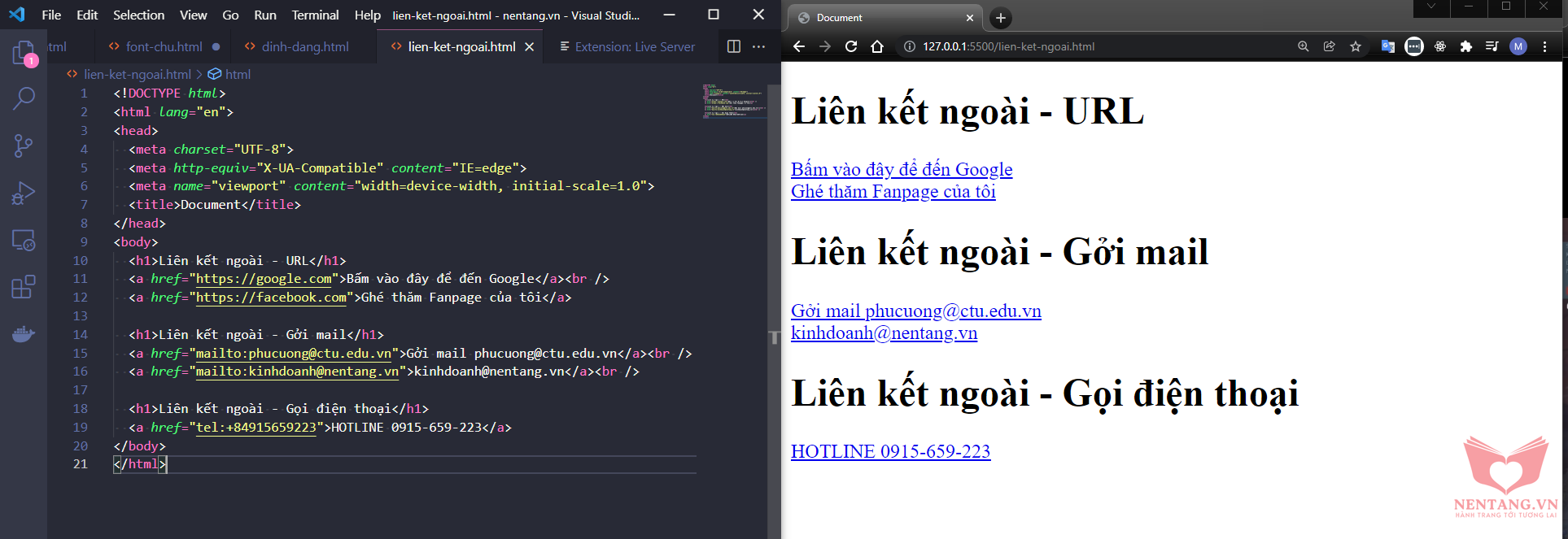
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Liên kết ngoài - URL</h1>
<a href="https://google.com">Bấm vào đây để đến Google</a><br />
<a href="https://facebook.com">Ghé thăm Fanpage của tôi</a>
<h1>Liên kết ngoài - Gởi mail</h1>
<a href="mailto:[email protected]">Gởi mail [email protected]</a><br />
<a href="mailto:[email protected]">[email protected]</a><br />
<h1>Liên kết ngoài - Gọi điện thoại</h1>
<a href="tel:+84915659223">HOTLINE 0915-659-223</a>
</body>
</html>

Liên kết trong cùng dự án (internal link)
- Là liên kết đến
các trang nằm trong cùng thư mục dự án của bạn.
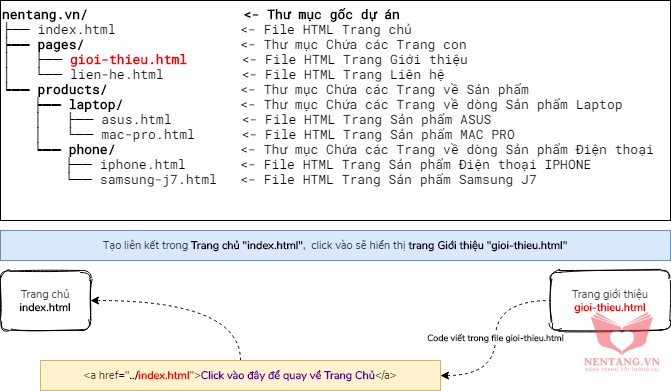
- Cho cấu trúc thư mục sau:
nentang.vn/ <- Thư mục gốc dự án
├── index.html <- File HTML Trang chủ
├── pages/ <- Thư mục Chứa các Trang con
│ ├── gioi-thieu.html <- File HTML Trang Giới thiệu
│ └── lien-he.html <- File HTML Trang Liên hệ
└── products/ <- Thư mục Chứa các Trang về Sản phẩm
├── laptop/ <- Thư mục Chứa các Trang về dòng Sản phẩm Laptop
│ ├── asus.html <- File HTML Trang Sản phẩm ASUS
│ └── mac-pro.html <- File HTML Trang Sản phẩm MAC PRO
└── phone/ <- Thư mục Chứa các Trang về dòng Sản phẩm Điện thoại
├── iphone.html <- File HTML Trang Sản phẩm Điện thoại IPHONE
└── samsung-j7.html <- File HTML Trang Sản phẩm Samsung J7
Liên kết trong cùng dự án (internal link) thường sử dụng Đường dẫn tương đối (relative path).
Đường dẫn tương đối (relative path) được tính từ file bạn đang viết.
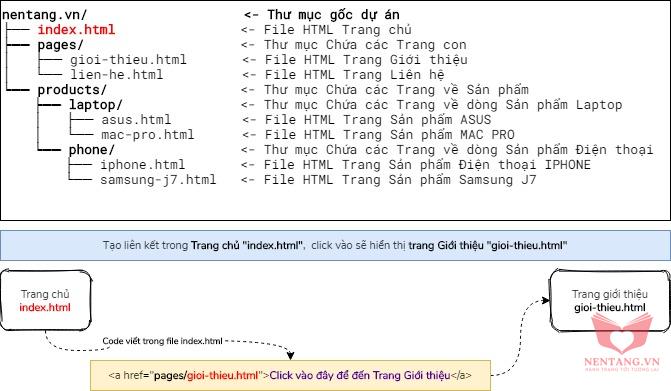
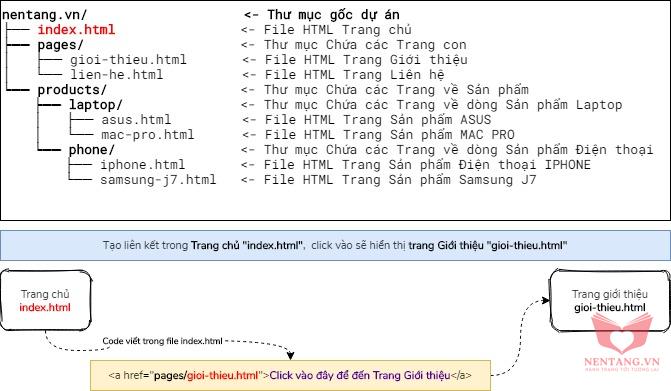
Ví dụ 1: tạo đường dẫn liên kết từ Trang chủ index.html -> Trang Giới thiệu gioi-thieu.html
Cho cấu trúc thư mục dự án như sau:

- Chúng ta đang viết code trong Trang chủ (file index.html). Từ Trang chủ (index.html) muốn thấy được file gioi-thieu.html phải đi vào thư mục pages.
- Code tạo link từ Trang chủ (index.html) -> đến trang Giới thiệu (gioi-thieu.html) như sau:
<!-- Chúng ta đang viết code trong file index.html -->
<a href="pages/gioi-thieu.html">Nhấp vào đây để đến trang Giới thiệu</a>
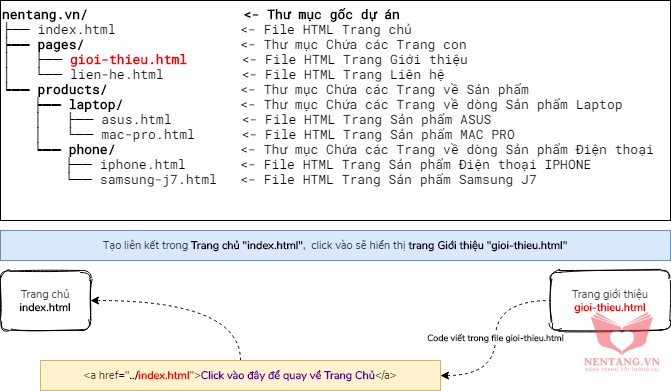
Ví dụ 2: tạo đường dẫn liên kết từ Trang Giới thiệu gioi-thieu.html -> quay về Trang chủ index.html

<!-- Chúng ta đang viết code trong file pages/gioi-thieu.html -->
<a href="../index.html">Nhấp vào đây để quay về Trang chủ</a>
Liên kết trong cùng tập tin (cùng file code HTML)
- Là liên kết đến
các điểm neo (anchor) đã được đặt tên trong file HTML.
- Gồm 2 bước:
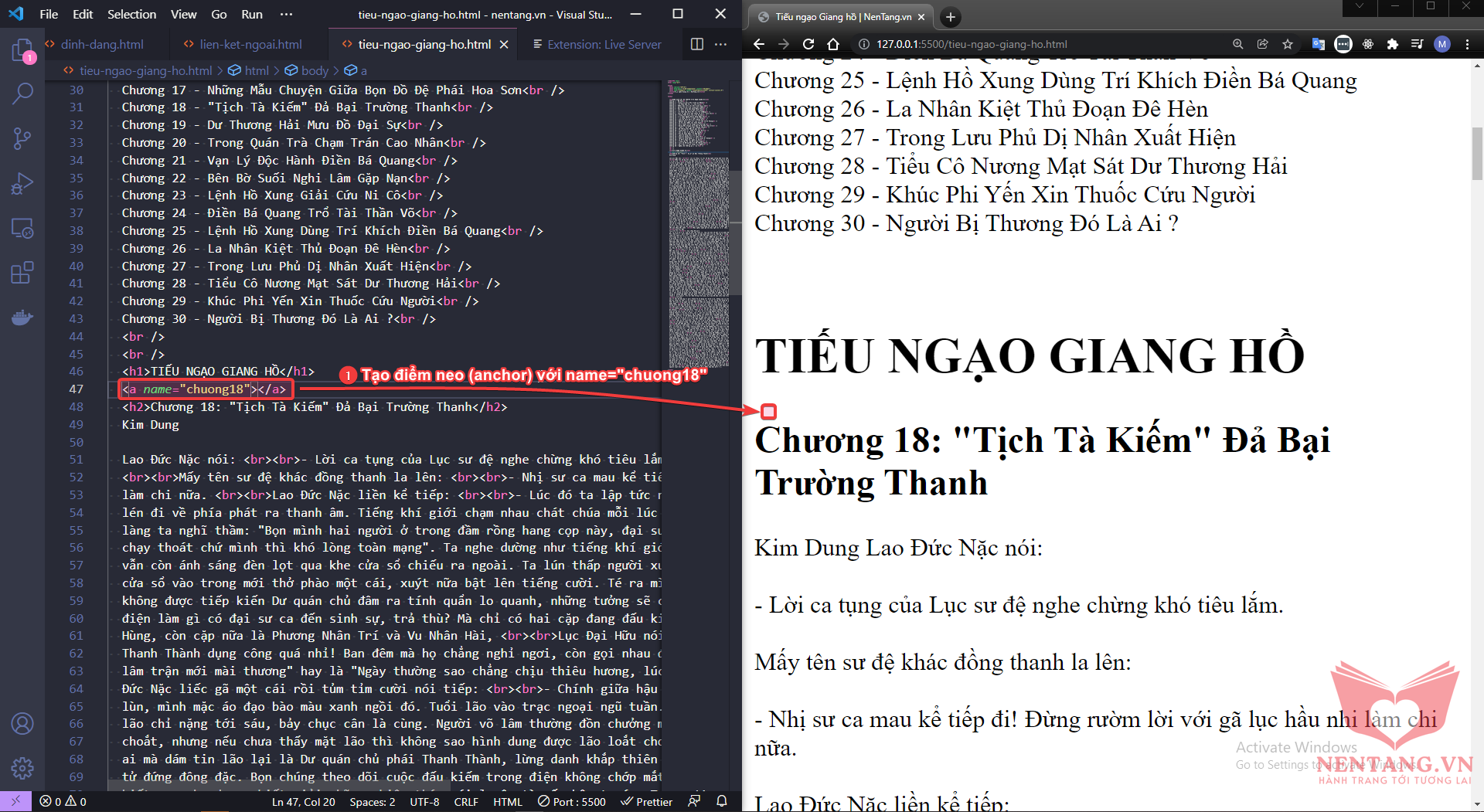
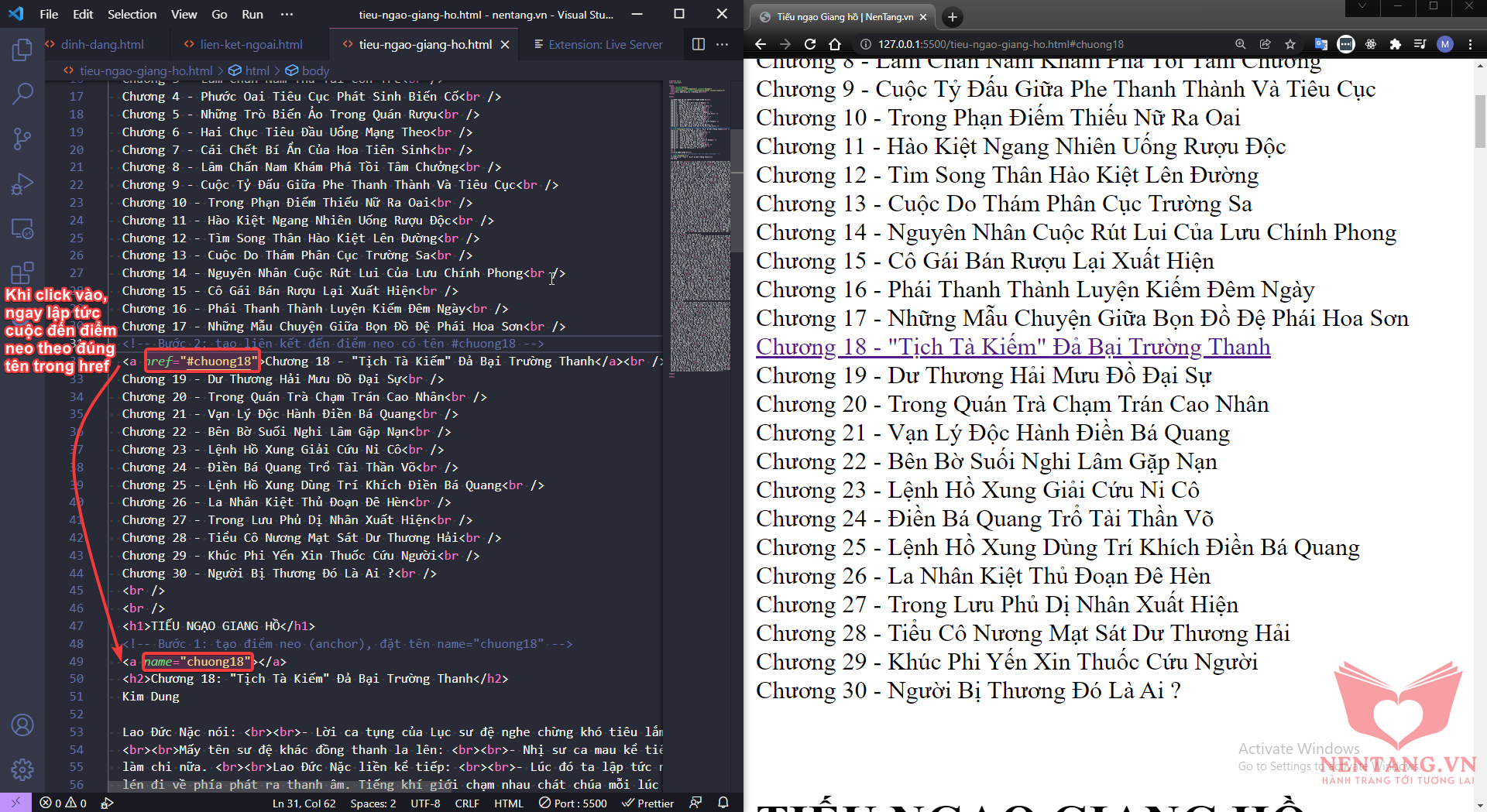
Step 1: tạo điểm neo (anchor)
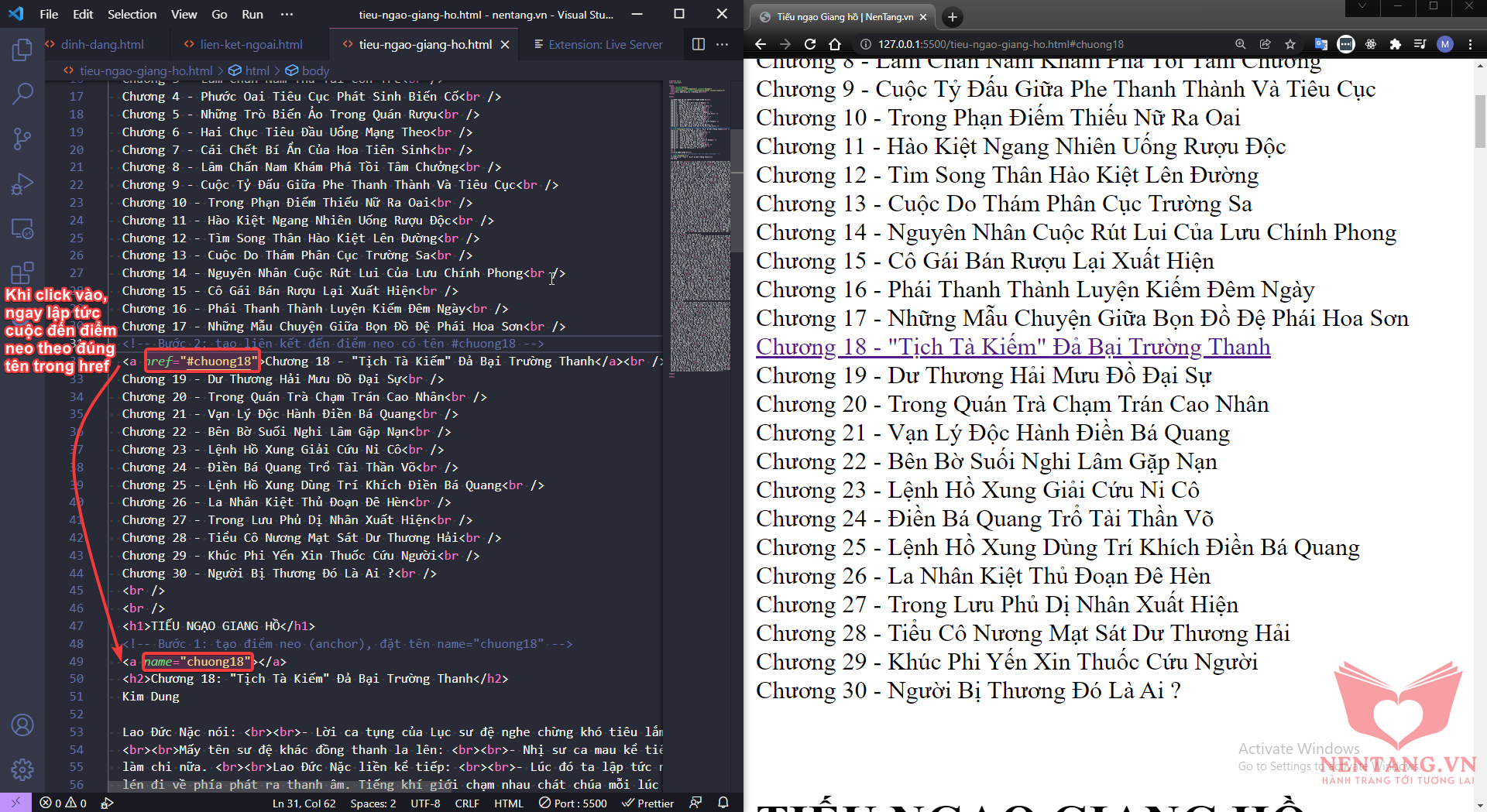
Tạo điểm neo (anchor), sử dụng thẻ <a name="ten_diem_neo"></a>, với:
- Giá trị của thuộc tính name phải được đặt theo tên biến (variable): không có dấu cách, không có những ký tự lạ (chỉ là chữ và số), không bắt đầu bằng số
- Ví dụ: <a name="chuong18"></a>
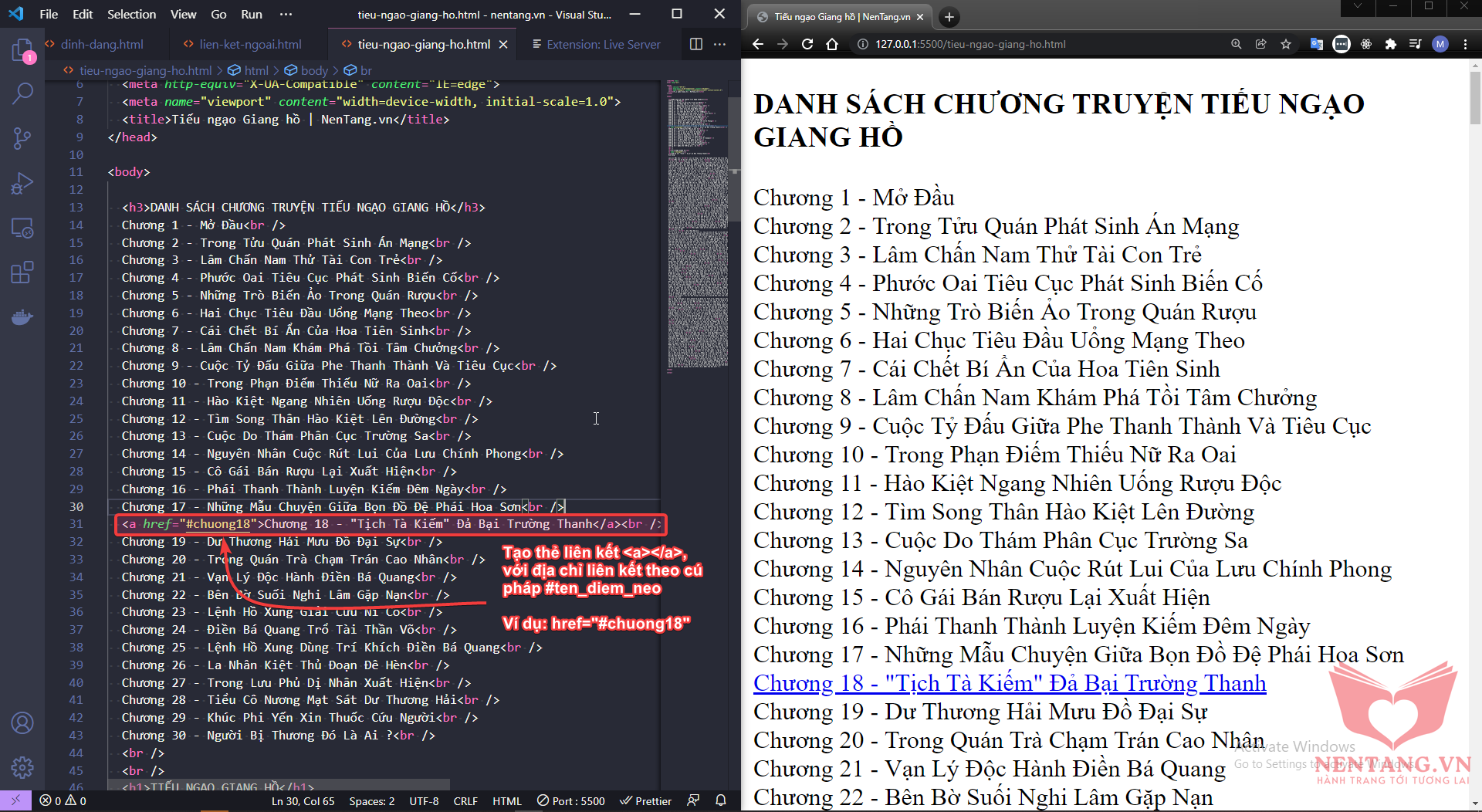
Step 2: tạo liên kết đến điểm neo đã đặt tên
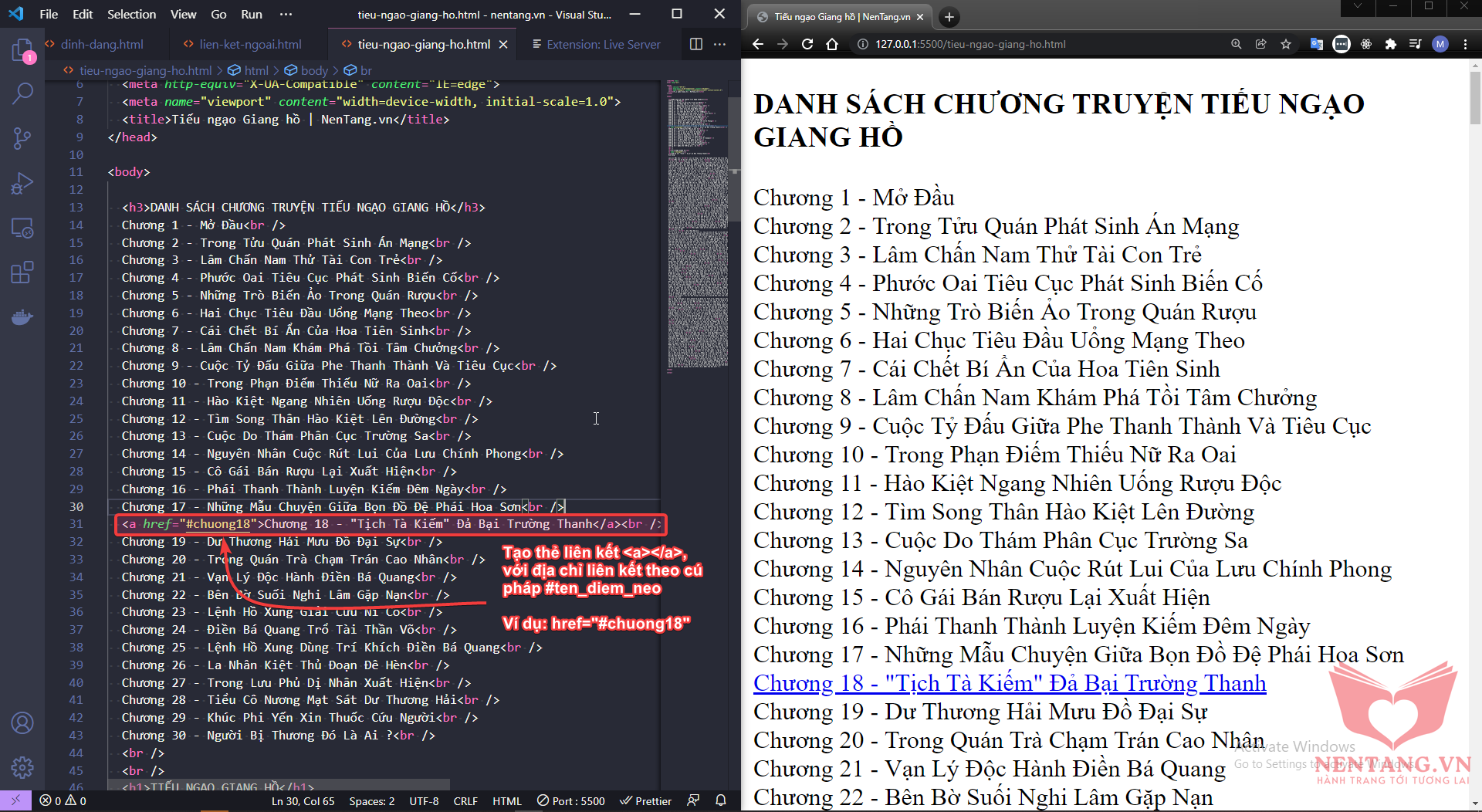
- Tạo liên kết đến điểm neo với cú pháp <a href="#ten_diem_neo">Nội dung hiển thị</a>
- Ví dụ: <a href="#chuong18">Chương 18</a>

Kết quả

Video 2 bước tạo liên kết trong cùng tài liệu
|