Biểu mẫu nhập liệu (form) là gì?
Biểu mẫu nhập liệu (form) là các biểu nhập hiển thị các ô nhập liệu (input), các ô lựa chọn (radio, checkbox), các hộp lựa chọn (select), các nút (button, submit).
Một biểu mẫu nhập liệu (form) trên trang web thường có 2 loại phương thức (method) hoạt động:
- Method
GET: thường dùng để lấy dữ liệu từ máy chủ (server), hiển thị về cho phía người dùng (client).
- Method
POST: thường dùng để gom các dữ liệu đã được người dùng (client) nhập liệu, chuyển về cho phía máy chủ (server) để xử lý.
Ví dụ:
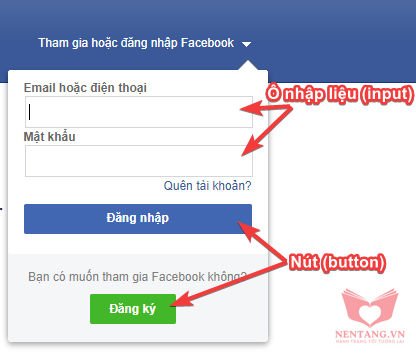
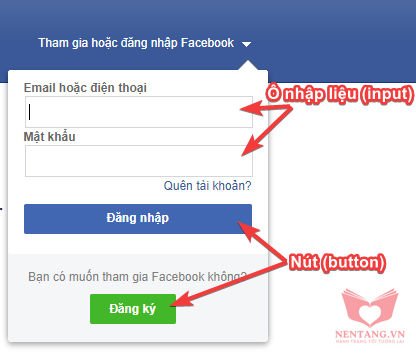
1. Biểu mẫu (form) đăng nhập Facebook:

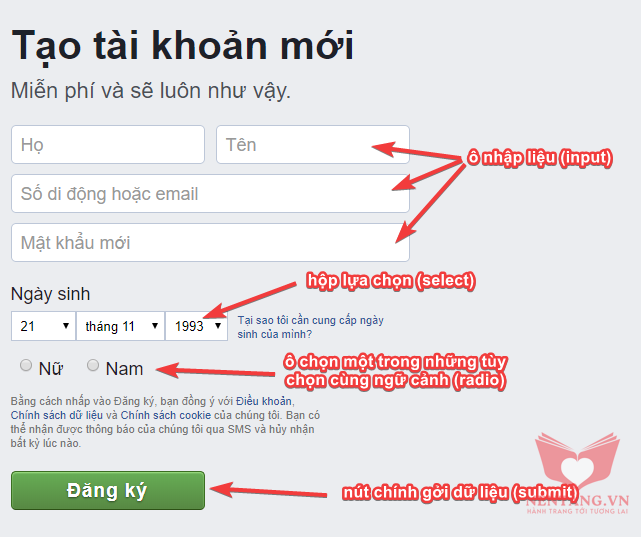
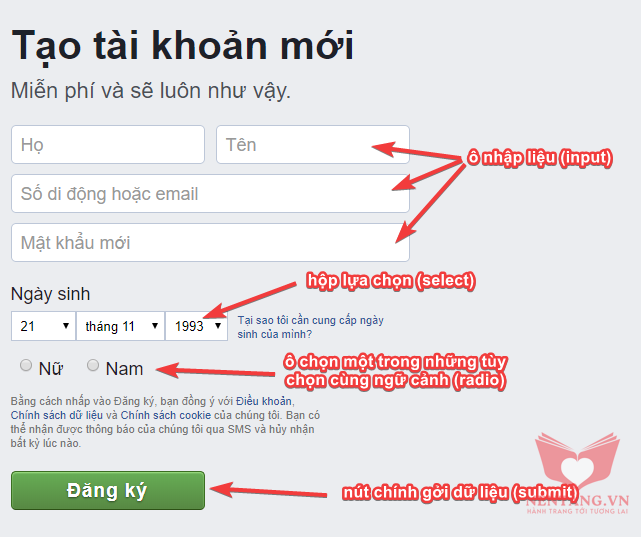
2. Biểu mẫu (form) đăng ký tài khoản mới Facebook:

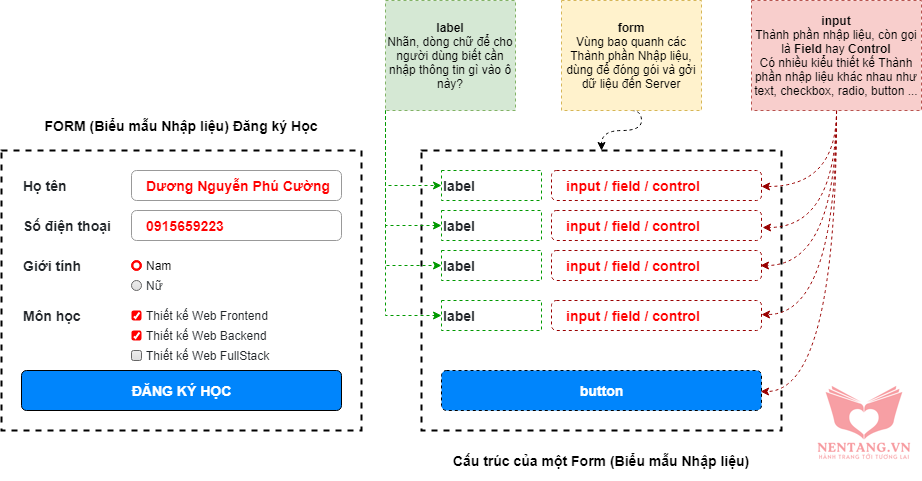
Cấu trúc một biểu mẫu (form) trong HTML
 Trong HTML, để tạo một biểu mẫu, sử dụng thẻ (tag)
Trong HTML, để tạo một biểu mẫu, sử dụng thẻ (tag) <form></form>. Có một số lưu ý như sau:
- Thẻ `<form></form>` là thẻ có thẻ đóng.
- Mỗi form tạo ra, cần đặt thuộc tính `name` và
id để dễ quản lý.
- Mỗi form đều cần có thuộc tính
method để quy định phương thức hoạt động của form. Thường là GET hay POST.
- Mỗi form đều cần có thuộc tính
action để xác định nơi sẽ xử lý dữ liệu của form gởi đi.
Code ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<!--
Khai báo sử dụng bộ mã utf-8
- Bộ mã utf-8 được sử dụng cho các font chữ sử dụng bảng mã UNICODE
- Các font chữ tiếng việt thường dùng bảng mã UNICODE là: Times new roman, Arial, Tahoma, ...
-->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Biểu mẫu nhập liệu FORM - Nền tảng kiến thức</title>
</head>
<body>
<h1>Học tạo biểu mẫu nhập liệu FORM</h1>
<!-- Khởi tạo biểu mẫu nhập liệu Form frmLoginInfo
- Thẻ <form></form> là thẻ có thẻ đóng.
- Mỗi form tạo ra, cần đặt thuộc tính name và id để dễ quản lý.
- Mỗi form đều cần có thuộc tính method để quy định phương thức hoạt động của form. Thường là GET hay POST.
- Mỗi form đều cần có thuộc tính action để xác định nơi sẽ xử lý dữ liệu của form gởi đi.
-->
<form name="frmLoginInfo" id="frmLoginInfo" method="post" action="#">
<!-- Tạo table để canh chỉnh dòng cột cho ngay ngắn -->
<table border="1" id="frmLoginInfoContainer">
<!-- Dòng tiêu đề -->
<tr>
<td colspan="2" align="center" bgcolor="#279aec"><b>Thông tin đăng nhập</b></td>
</tr>
<!-- Kết thúc dòng tiêu đề -->
<!-- Dòng Tên đăng nhập -->
<tr>
<td>
<b>Tên đăng nhập:</b>
</td>
<td>
<!-- Sử dụng thẻ <input /> để tạo ô nhập liệu
- Thẻ <input /> là thẻ không có thẻ đóng.
- Mỗi ô nhập liệu được tạo ra, cần đặt thuộc tính name và id để dễ quản lý.
-->
<input type="text" name="txtUsername" id="txtUsername" />
</td>
</tr>
<!-- Kết thúc dòng Tên đăng nhập -->
</table> <!-- Kết thúc #frmLoginInfoContainer -->
</form> <!-- Kết thúc #frmLoginInfo -->
</body>
</html>
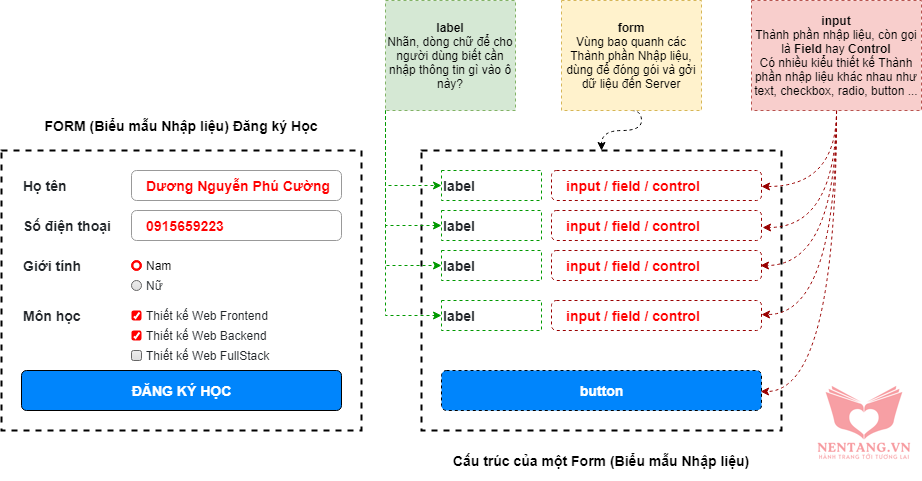
Cấu trúc một biểu mẫu (form) HTML như sau:
See the Pen HTML - Biểu mẫu nhập liệu Form by kellyfire611 (@kellyfire611) on CodePen.
|


 Trong HTML, để tạo một biểu mẫu, sử dụng thẻ (tag)
Trong HTML, để tạo một biểu mẫu, sử dụng thẻ (tag)