Quy định cách hiển thị font chữ trong HTML5
- Trong HTML5 đã hỗ trợ thẻ (tag)
<font></font> giúp chúng ta quy định cách hiển thị font chữ trong trang web.
- Thẻ này có thẻ đóng. Những gì bao bọc bên trong thẻ sẽ chịu tác động bởi thẻ đó.
- <font>
Nội dung bên trong sẽ chịu tác động bởi thẻ</font>
Các thuộc tính (attributes) hỗ trợ trong thẻ <font>
| Thuộc tính (Attribute) |
Giá trị (Value) |
Diễn giải (Description) |
| color |
mã màu |
Dùng để quy định màu chữ cho văn bản |
| face |
tên font chữ trong máy tính |
Dùng để quy định font chữ |
| size |
từ 1 - 7 |
Dùng để quy định độ lớn của font chữ |
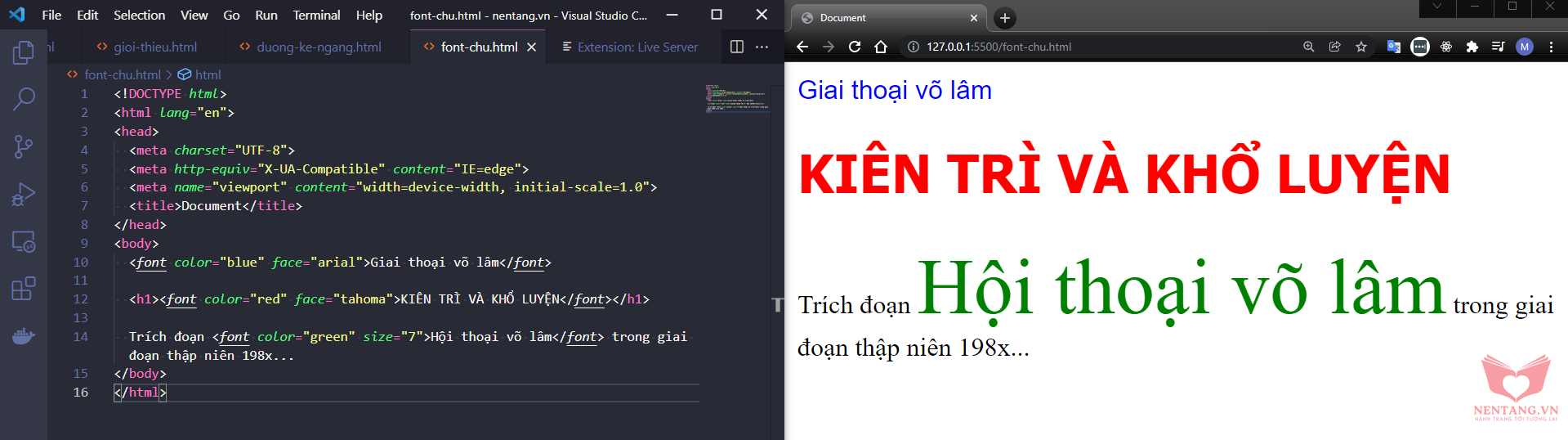
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<font color="blue" face="arial">Giai thoại võ lâm</font>
<h1><font color="red" face="tahoma">KIÊN TRÌ VÀ KHỔ LUYỆN</font></h1>
Trích đoạn <font color="green" size="7">Hội thoại võ lâm</font> trong giai đoạn thập niên 198x...
</body>
</html>

|