Chèn hình ảnh (image) vào trang web
- Trong HTML5 đã hỗ trợ thẻ (tag)
<img /> giúp chúng ta chèn hình ảnh vào trong trang web.
- Thẻ này không có thẻ đóng. Do đó, chúng ta mở thẻ và đóng ngay lập tức. Cú pháp:
<img />
Các thuộc tính (attributes) hỗ trợ trong thẻ img
| Thuộc tính (Attribute) |
Giá trị (Value) |
Diễn giải (Description) |
| src |
URL |
Đường dẫn đến file hình ảnh. Nên sử dụng đường dẫn tương đối (relative path) để liên kết các ảnh trong cùng dự án. |
| alt |
text |
Đoạn text mô tả thông tin về hình ảnh. Rất cần thiết cho việc SEO web. |
| width |
pixels hoặc % |
Dùng để quy định chiều rộng cho ảnh |
| height |
pixels hoặc % |
Dùng để quy định chiều cao cho ảnh |
| border |
pixels |
Dùng để quy định độ dày của đường viền quanh ảnh |
| align |
left center right |
Dùng để canh lề ảnh theo chiều ngang |
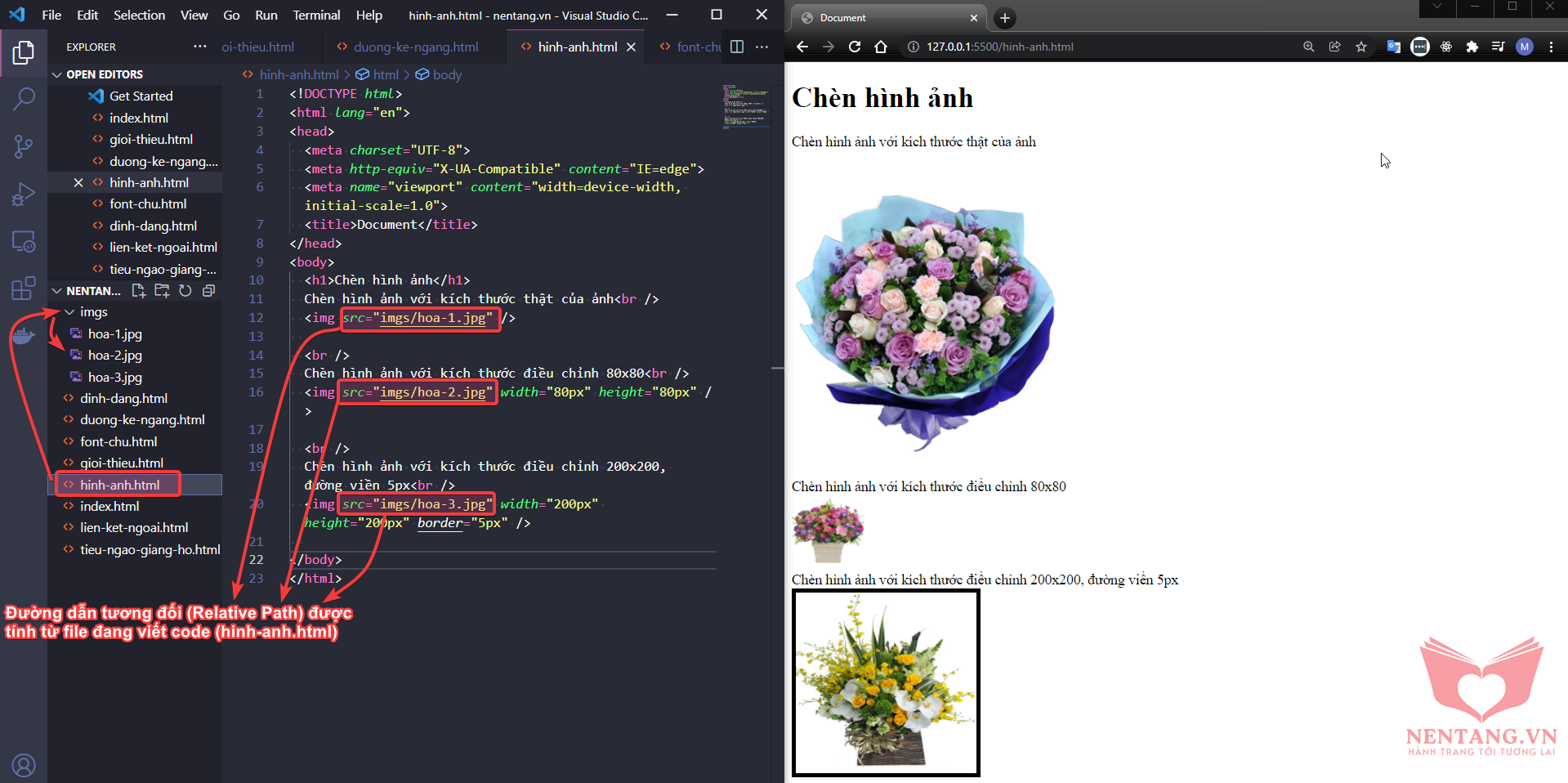
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Chèn hình ảnh</h1>
Chèn hình ảnh với kích thước thật của ảnh<br />
<img src="imgs/hoa-1.jpg" />
<br />
Chèn hình ảnh với kích thước điều chỉnh 80x80<br />
<img src="imgs/hoa-2.jpg" width="80px" height="80px" />
<br />
Chèn hình ảnh với kích thước điều chỉnh 200x200, đường viền 5px<br />
<img src="imgs/hoa-3.jpg" width="200px" height="200px" border="5px" />
</body>
</html>

|