Meta là gì?
- Meta là
siêu dữ liệu, dùng để mô tả thông tin từ trang web của bạn đến các trang khác.
- Trong HTML, để khai báo meta, chúng ta sử dụng thẻ
<meta />, thẻ này phải là thẻ con (nằm bên trong thẻ <head></head>)
Các thẻ meta thường sử dụng trong thiết kế Web
Meta quy định bảng mã cho font chữ
Đặc trưng của website là được public trên toàn thế giới. Mọi người từ nhiều quốc gia khác nhau có thể truy cập vào trang web của bạn. Do đó, nguyên tắc bắt buộc khi thiết kế web là phải hiển thị được đúng font chữ theo ngôn ngữ bạn thiết kế.
- Nếu trang web bạn có nội dung là Tiếng Việt -> thì người dùng từ bất kỳ quốc gia nào khác trên thế giới (không có cài đặt Tiếng Việt vẫn có thể thấy được đúng font chữ Tiếng Việt trên trang web của bạn).
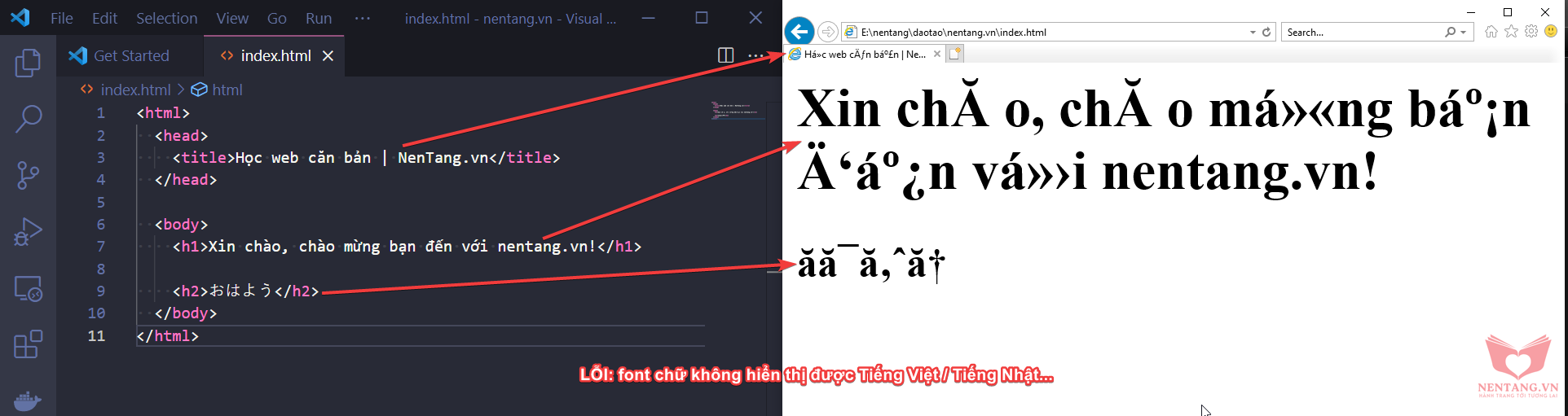
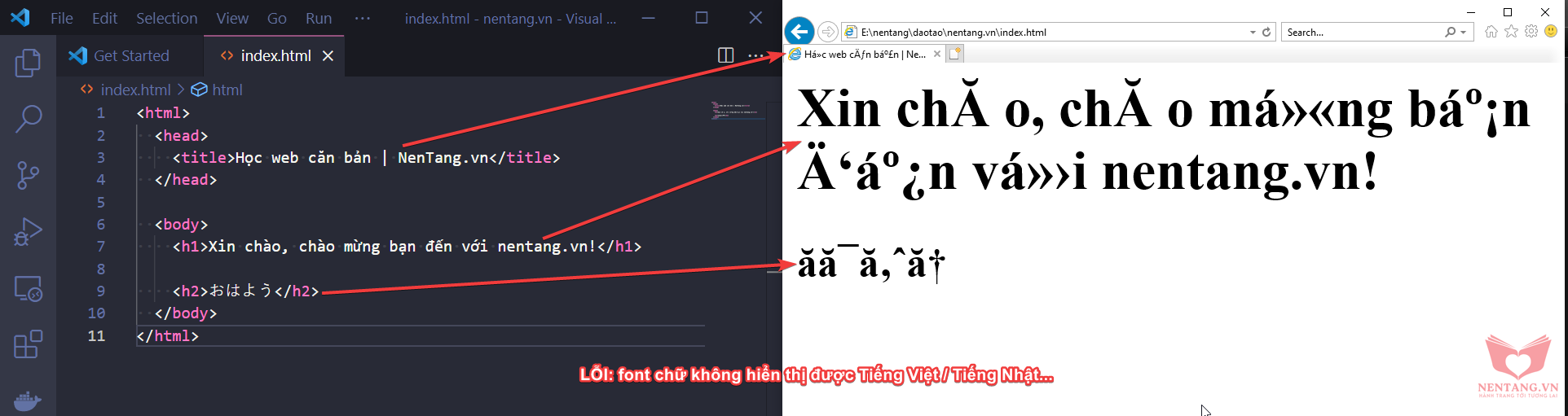
Ví dụ LỖI không hiển thị đúng font chữ Tiếng Việt / Tiếng Nhật...
<!-- Code đang có LỖI: Font chữ không hiển thị được Tiếng Việt / Tiếng Nhật -->
<!DOCTYPE html>
<html>
<head>
<title>Học web căn bản | NenTang.vn</title>
</head>
<body>
<h1>Xin chào, chào mừng bạn đến với nentang.vn!</h1>
<h2>おはよう</h2>
</body>
</html>

Cách khắc phục
- Bổ sung thẻ
<meta /> để quy định bảng mã theo tiêu chuẩn UNICODE (Tiếng Việt / Tiếng Nhật / Tiếng Thái / Tiếng Trung ... các chữ tượng hình).
- Bảng mã UNICODE hiện tại là bảng mã quy định font chữ phổ biến nhất hiện nay. Thường được sử dụng trong các ngôn ngữ tượng hình (như Tiếng Việt, Tiếng Nhật, Tiếng Thái, Tiếng Trung, ...)

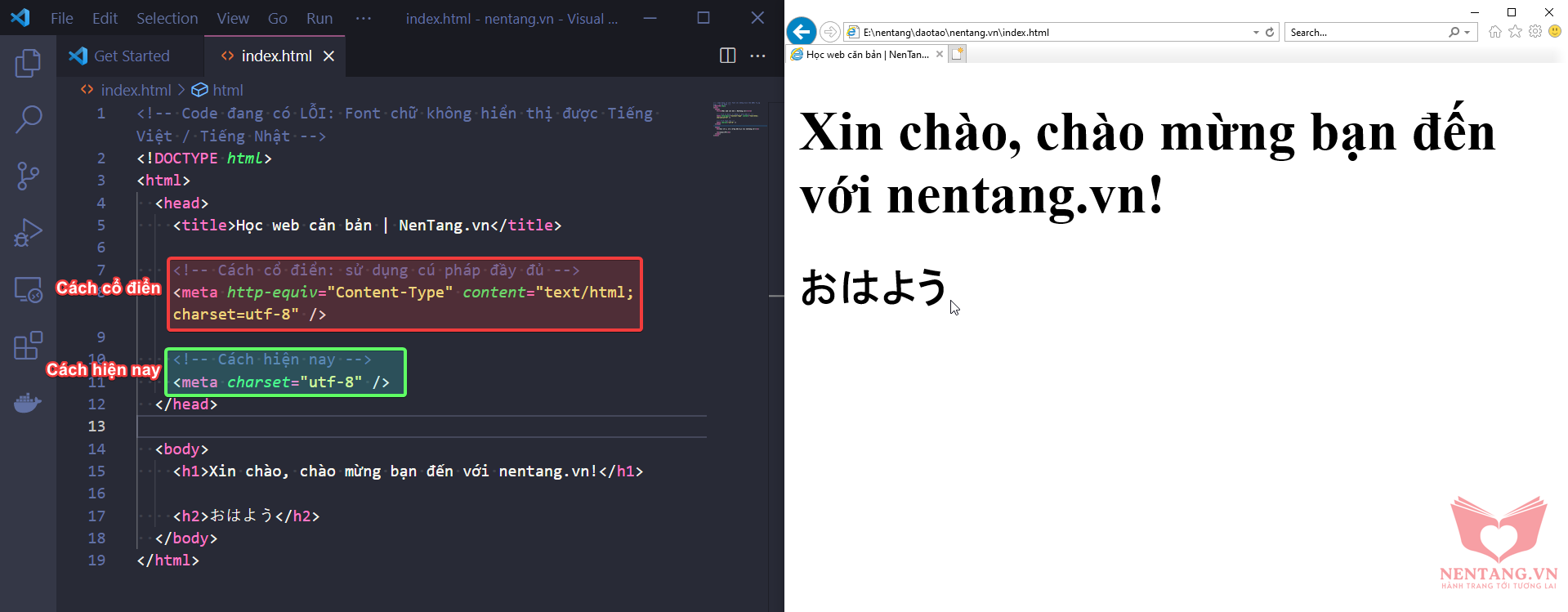
<!-- Code đang có LỖI: Font chữ không hiển thị được Tiếng Việt / Tiếng Nhật -->
<!DOCTYPE html>
<html>
<head>
<title>Học web căn bản | NenTang.vn</title>
<!-- Cách cổ điển: sử dụng cú pháp đầy đủ -->
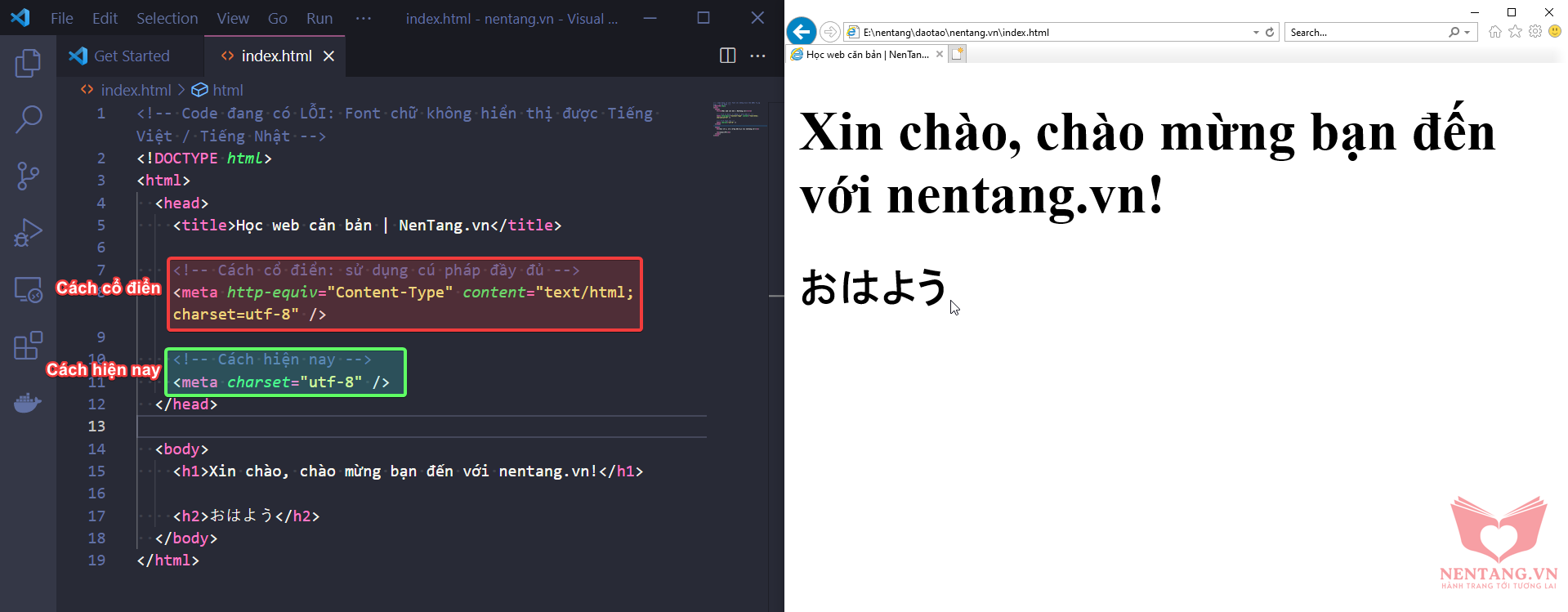
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!-- Cách hiện nay -->
<meta charset="utf-8" />
</head>
<body>
<h1>Xin chào, chào mừng bạn đến với nentang.vn!</h1>
<h2>おはよう</h2>
</body>
</html>
 Trong thời điểm hiện nay, chúng ta chỉ cần sử dụng
Trong thời điểm hiện nay, chúng ta chỉ cần sử dụng <meta charset="utf-8" /> để quy định bảng mã UNICODE cho ngắn gọn.
Meta quy định hỗ trợ cho các bộ máy tìm kiếm (SEO) như Google, Bing, Yahoo...
- Khi thiết kế một trang web thực sự trong thời điểm hiện nay, nhu cầu để người dùng tìm kiếm đến trang web của bạn thông qua các công cụ tìm kiếm như Google, Bing, Yahoo... là rất quan trọng.
- Đây là một trong những tiêu chí cần phải có trong thiết kế Web ngày nay (SEO web).
<!-- Code đang có LỖI: Font chữ không hiển thị được Tiếng Việt / Tiếng Nhật -->
<!DOCTYPE html>
<html>
<head>
<title>Học web căn bản | NenTang.vn</title>
<meta charset="utf-8" />
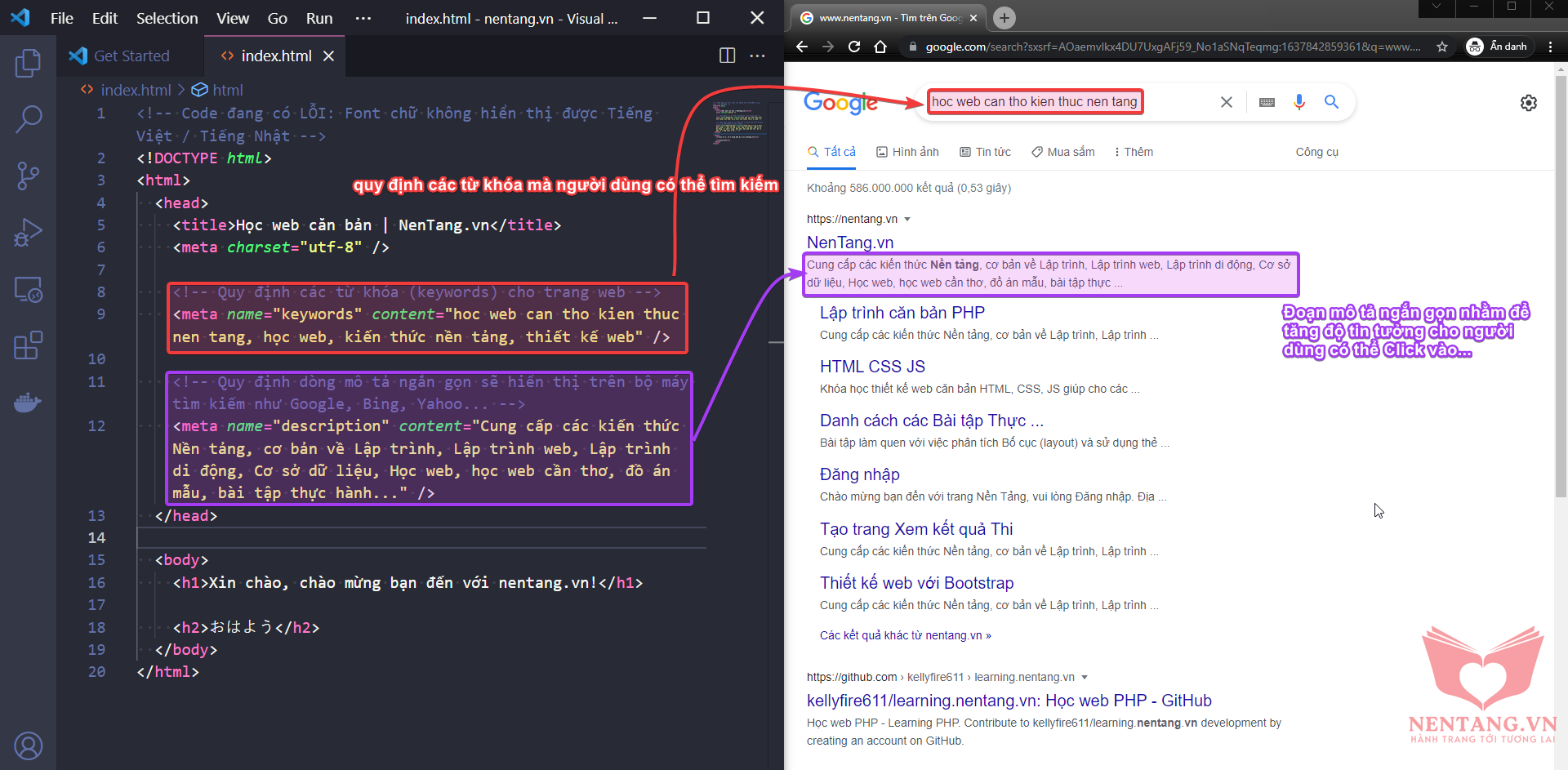
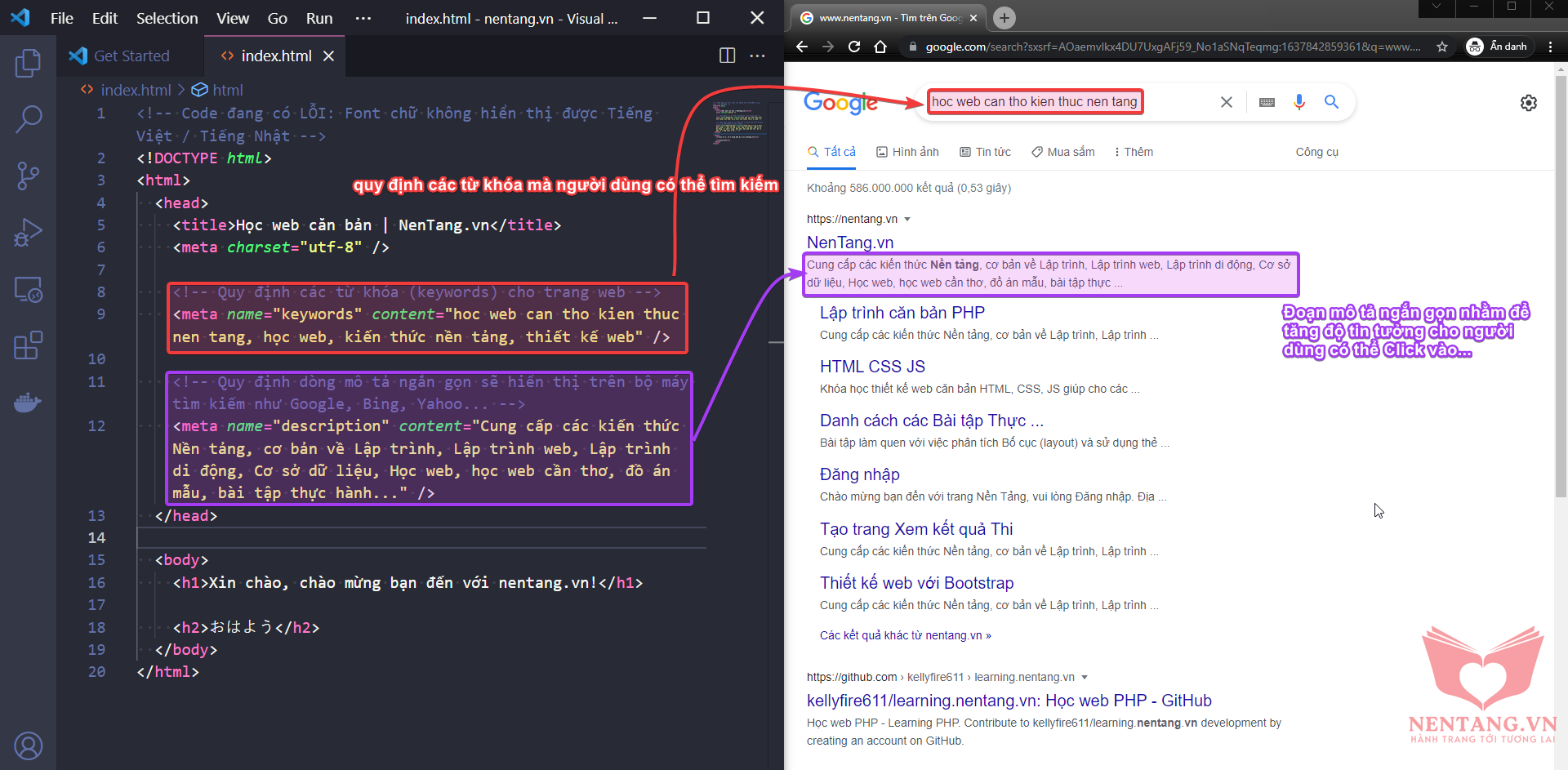
<!-- Quy định các từ khóa (keywords) cho trang web -->
<meta name="keywords" content="hoc web can tho kien thuc nen tang, học web, kiến thức nền tảng, thiết kế web" />
<!-- Quy định dòng mô tả ngắn gọn sẽ hiển thị trên bộ máy tìm kiếm như Google, Bing, Yahoo... -->
<meta name="description" content="Cung cấp các kiến thức Nền tảng, cơ bản về Lập trình, Lập trình web, Lập trình di động, Cơ sở dữ liệu, Học web, học web cần thơ, đồ án mẫu, bài tập thực hành..." />
</head>
<body>
<h1>Xin chào, chào mừng bạn đến với nentang.vn!</h1>
<h2>おはよう</h2>
</body>
</html>

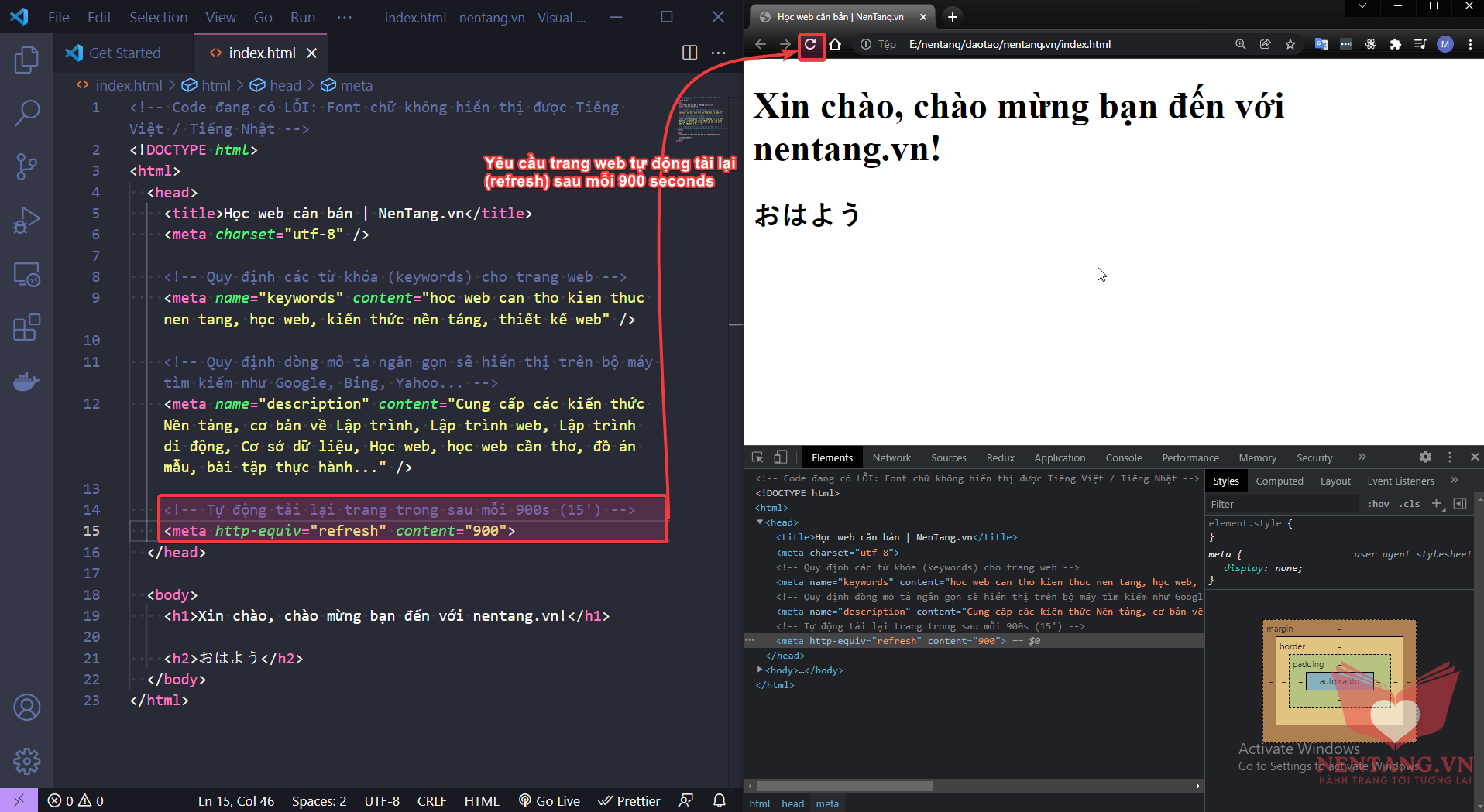
Meta quy định Tự động tải lại (refresh) trang sau một khoảng thời gian (tính bằng giây)
- Nếu bạn làm các trang web thuộc dạng cần phải cập nhật nội dung mới thường xuyên (như web Tin tức / Tổng hợp Thông tin, ...)
- Thì chúng ta có thể quy định cho trang web tự động tải lại (refresh) trang sau một khoảng thời gian (tính bằng giây)
<!-- Code đang có LỖI: Font chữ không hiển thị được Tiếng Việt / Tiếng Nhật -->
<!DOCTYPE html>
<html>
<head>
<title>Học web căn bản | NenTang.vn</title>
<meta charset="utf-8" />
<!-- Quy định các từ khóa (keywords) cho trang web -->
<meta name="keywords" content="hoc web can tho kien thuc nen tang, học web, kiến thức nền tảng, thiết kế web" />
<!-- Quy định dòng mô tả ngắn gọn sẽ hiển thị trên bộ máy tìm kiếm như Google, Bing, Yahoo... -->
<meta name="description" content="Cung cấp các kiến thức Nền tảng, cơ bản về Lập trình, Lập trình web, Lập trình di động, Cơ sở dữ liệu, Học web, học web cần thơ, đồ án mẫu, bài tập thực hành..." />
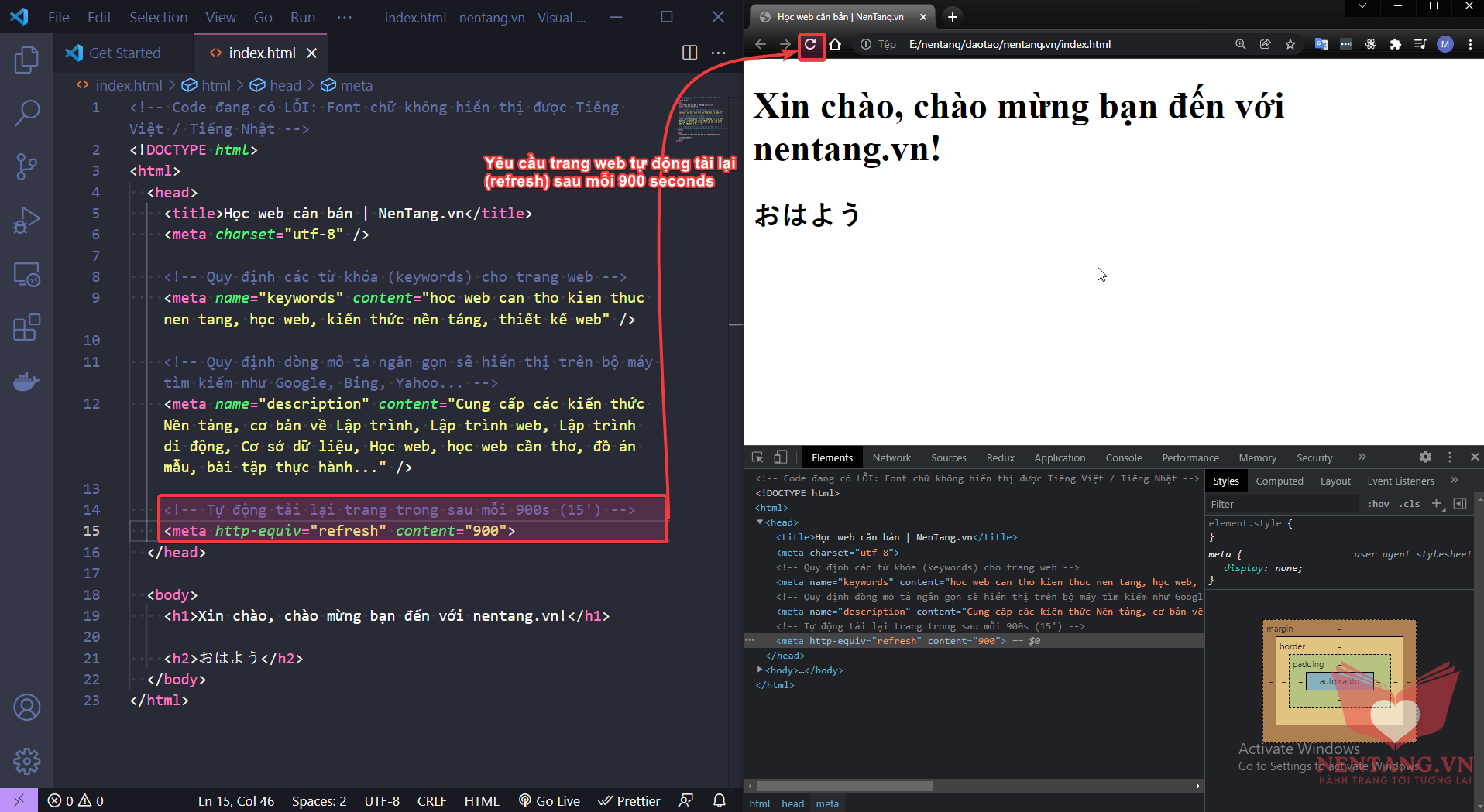
<!-- Tự động tải lại trang trong sau mỗi 900s (15') -->
<meta http-equiv="refresh" content="900">
</head>
<body>
<h1>Xin chào, chào mừng bạn đến với nentang.vn!</h1>
<h2>おはよう</h2>
</body>
</html>

Các meta cần thiết khác dành cho liên kết mạng xã hội Facebook, Instagram, Twitter...
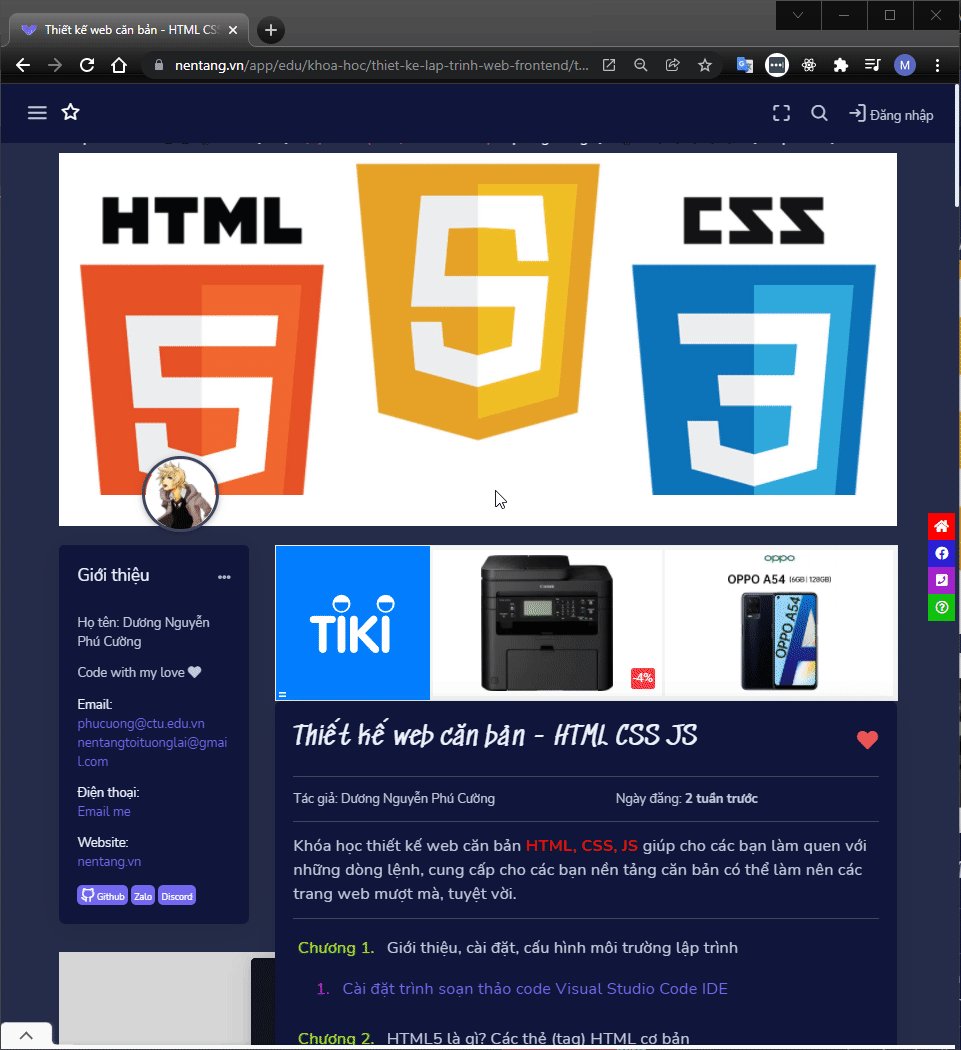
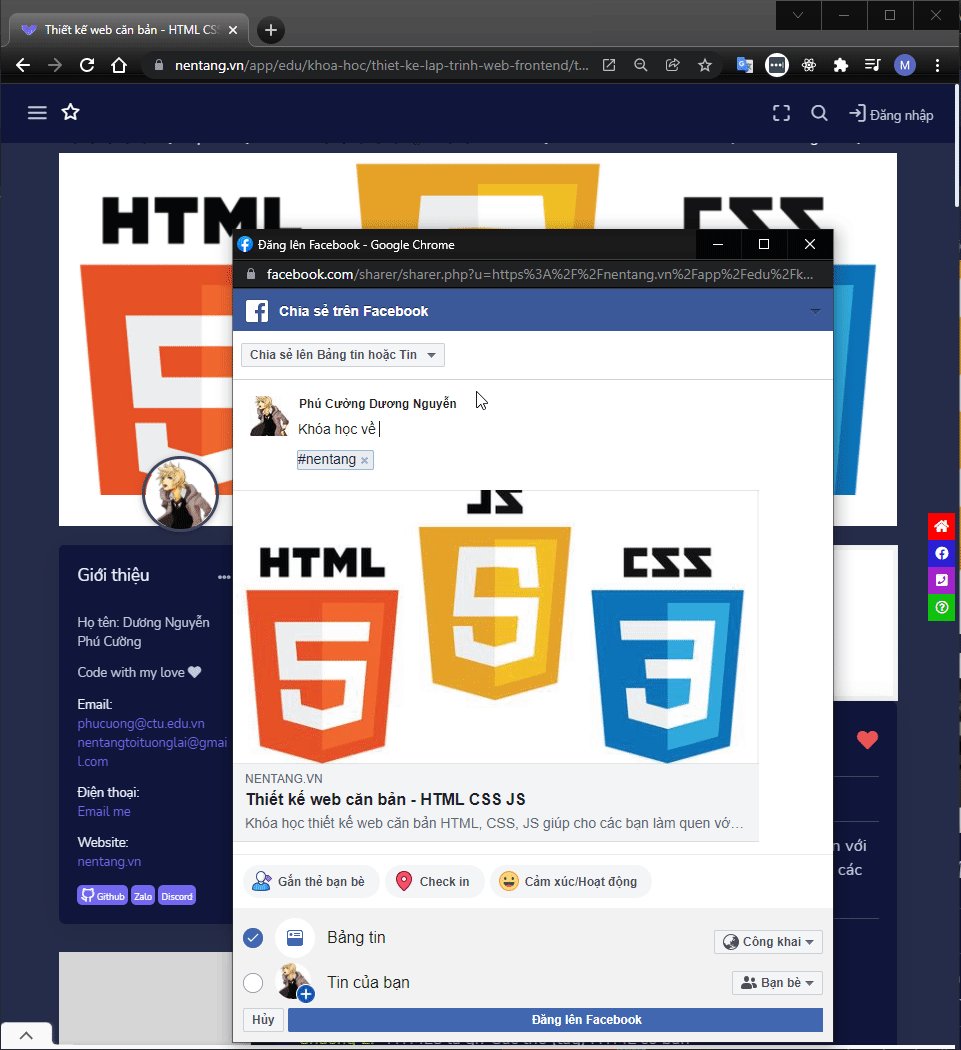
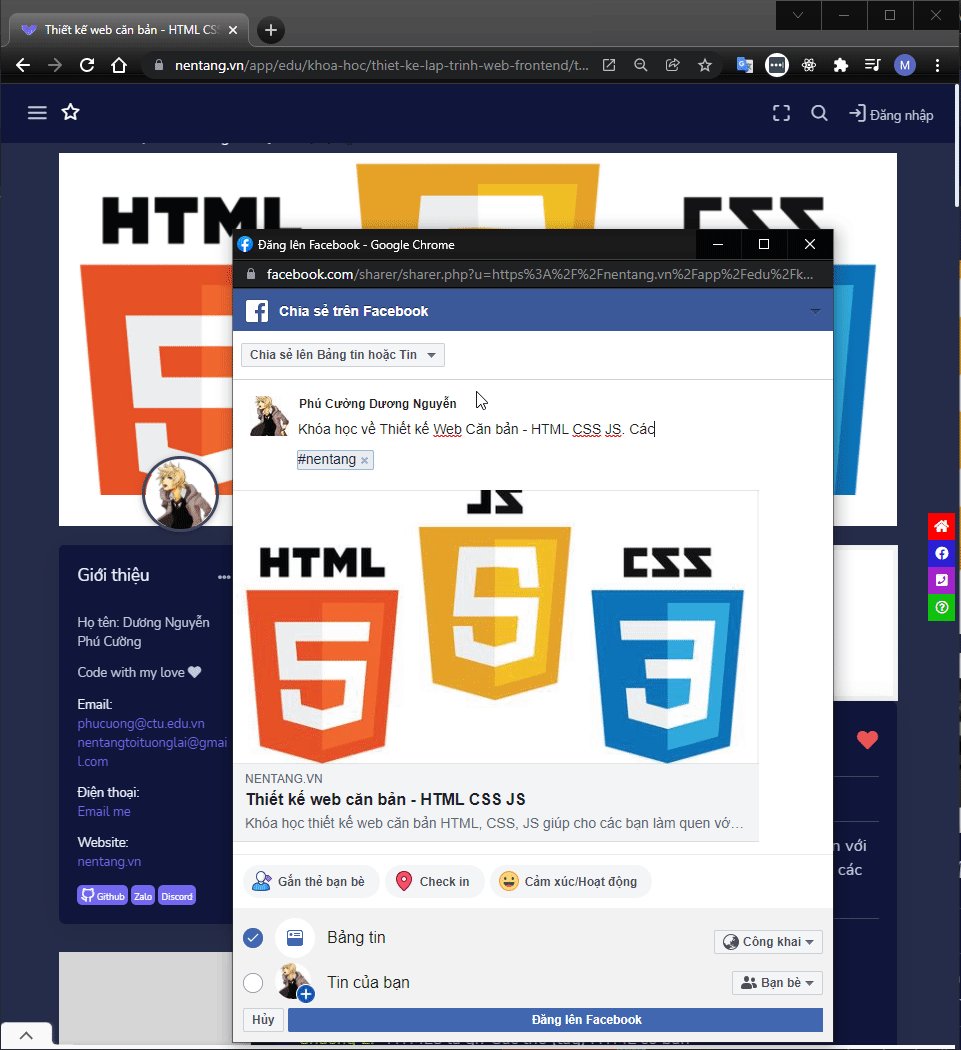
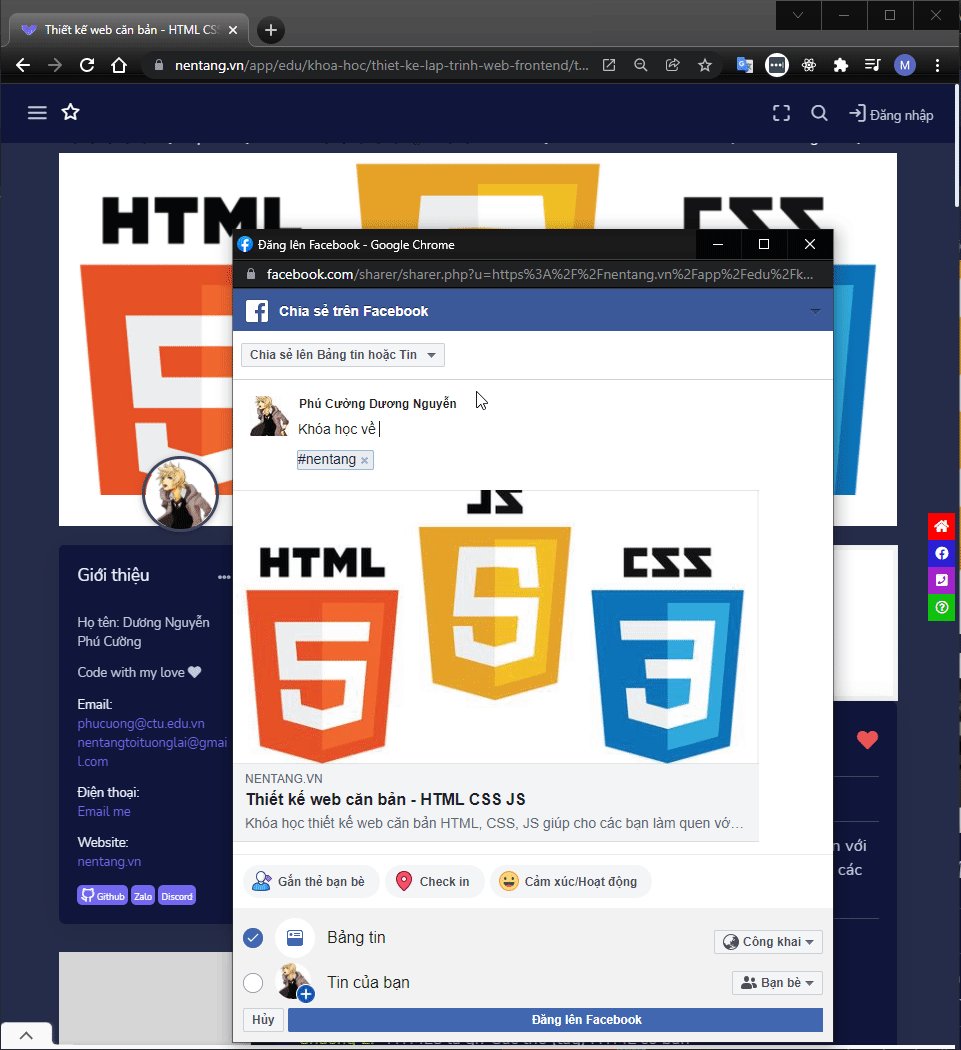
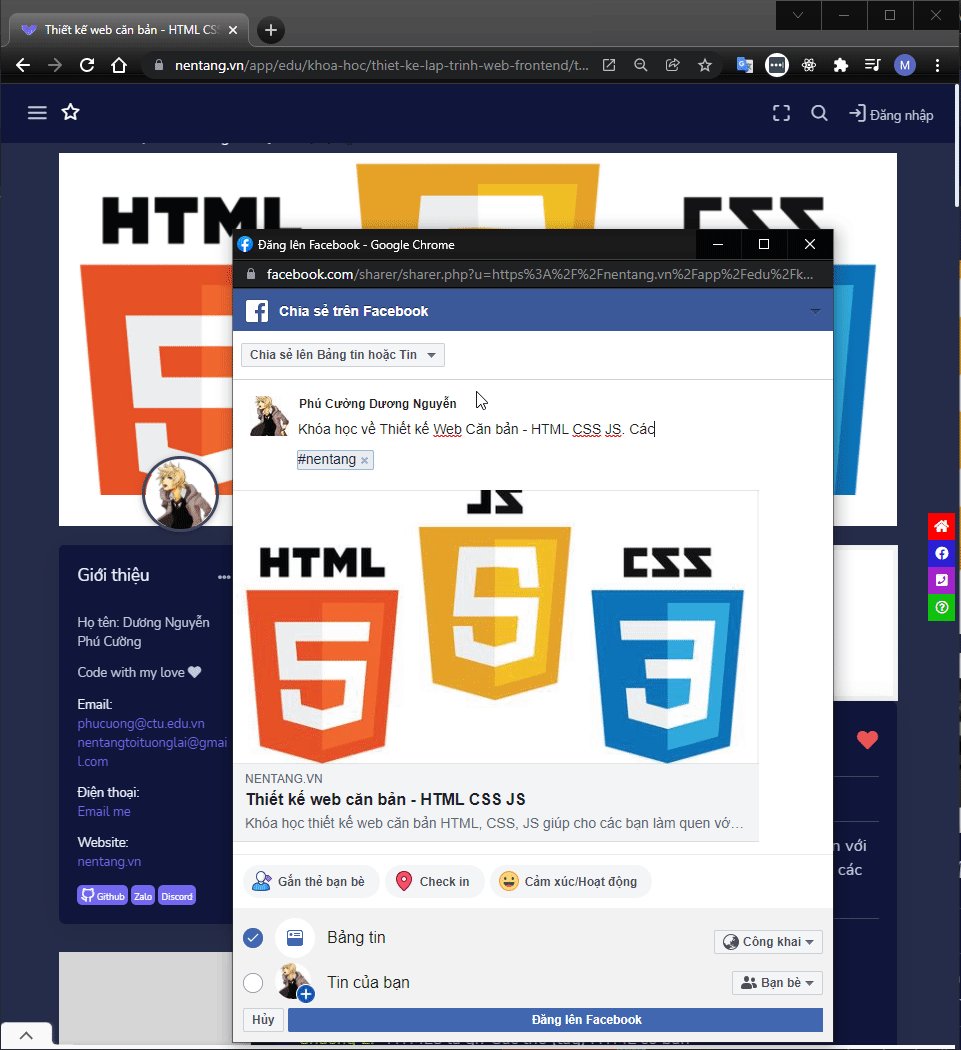
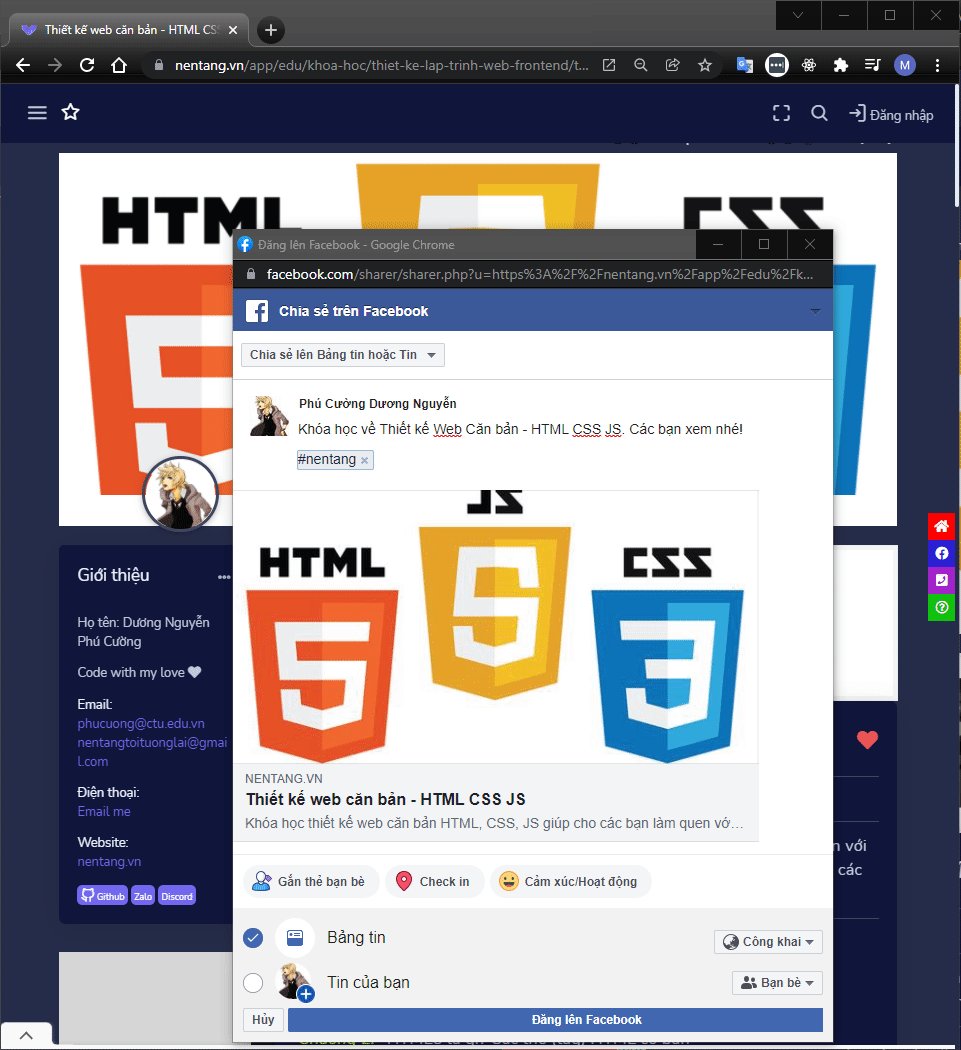
- Trong ngày nay, khi truy cập vào trang web của bạn, người dùng nếu yêu thích trang web của bạn sẽ có nhu cầu chia sẻ (share) trang web của bạn qua các mạng xã hội phổ biến như Facebook, Twitter, Pinterest...
- Vậy trang web của bạn cần phải có những thẻ
<meta /> đáp ứng theo đúng tiêu chuẩn của các nền tảng đó (ví dụ Facebook) quy định. Khi người dùng có nhu cầu chia sẽ trang web của bạn trên nền tảng đó (ví dụ Facebook) thì trang web của bạn sẽ có thể hiển thị một cách tốt nhất trên mạng xã hội đó.
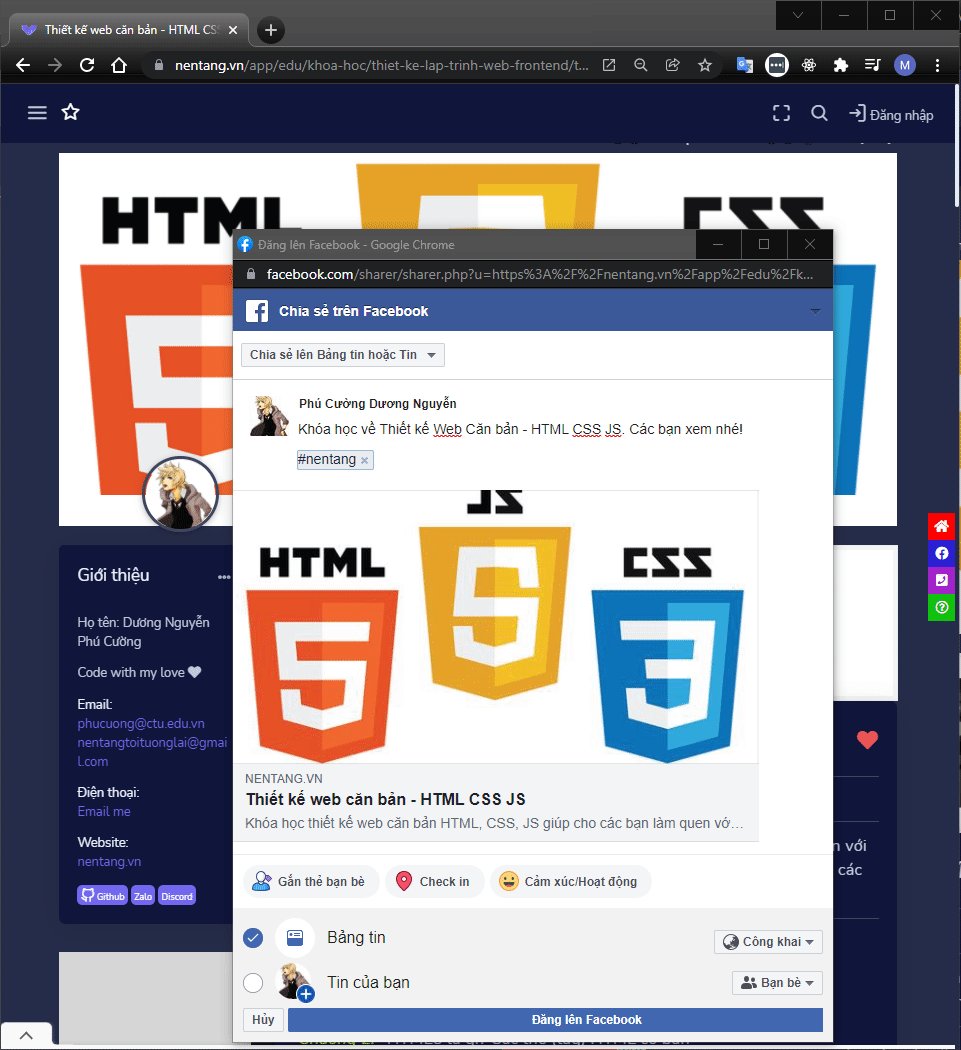
Ví dụ Tính năng chia sẻ trên trang Nền Tảng

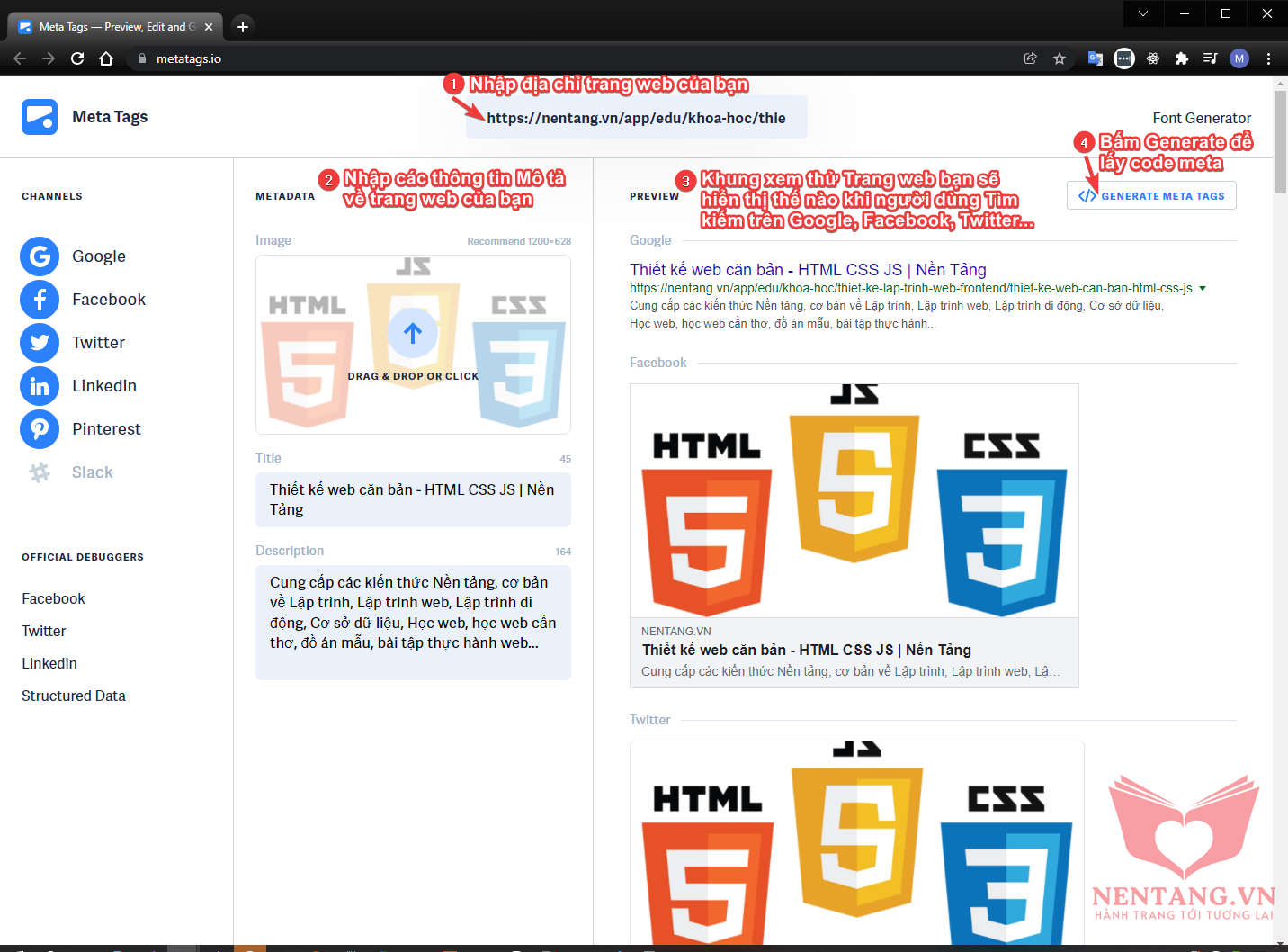
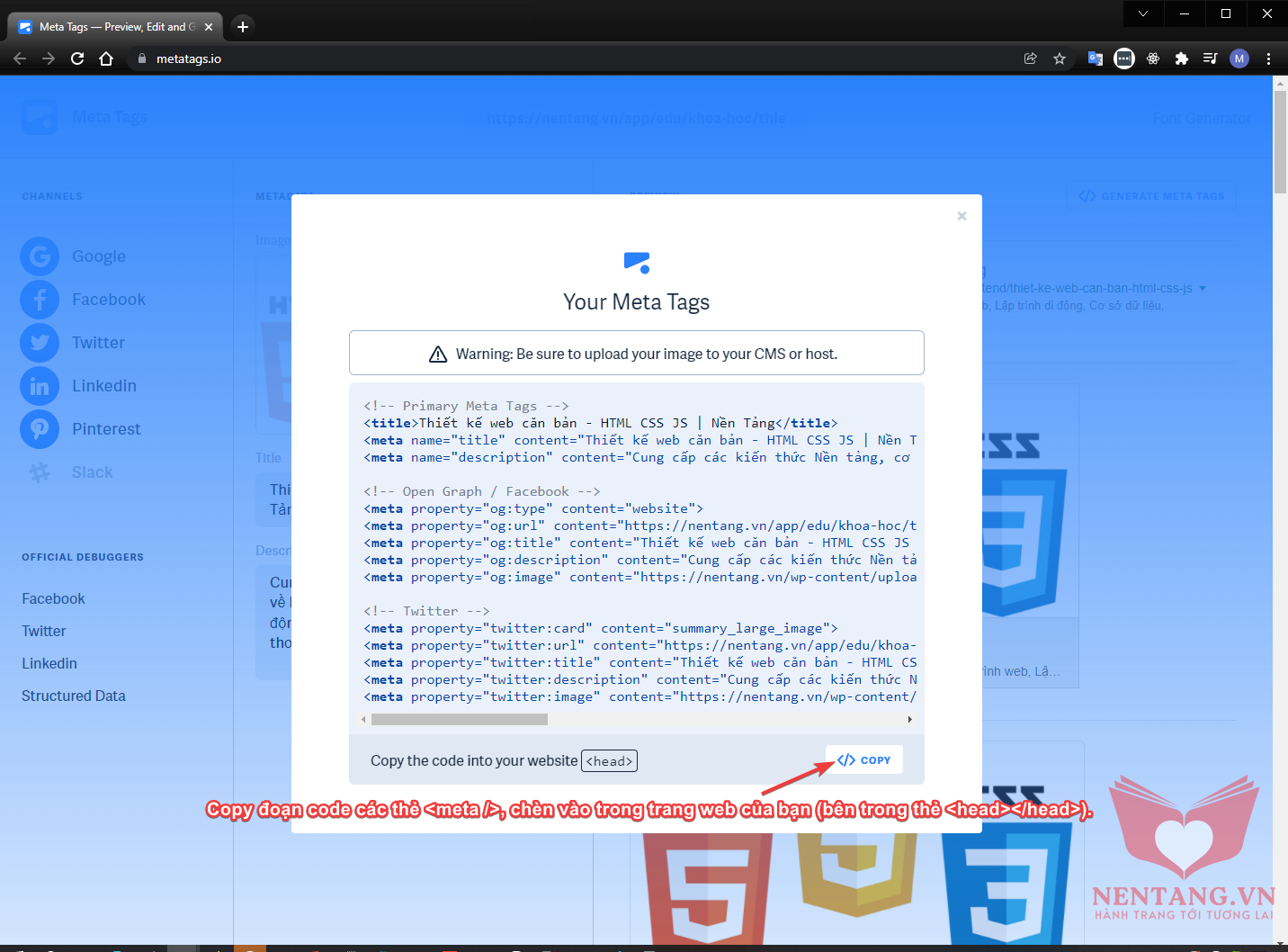
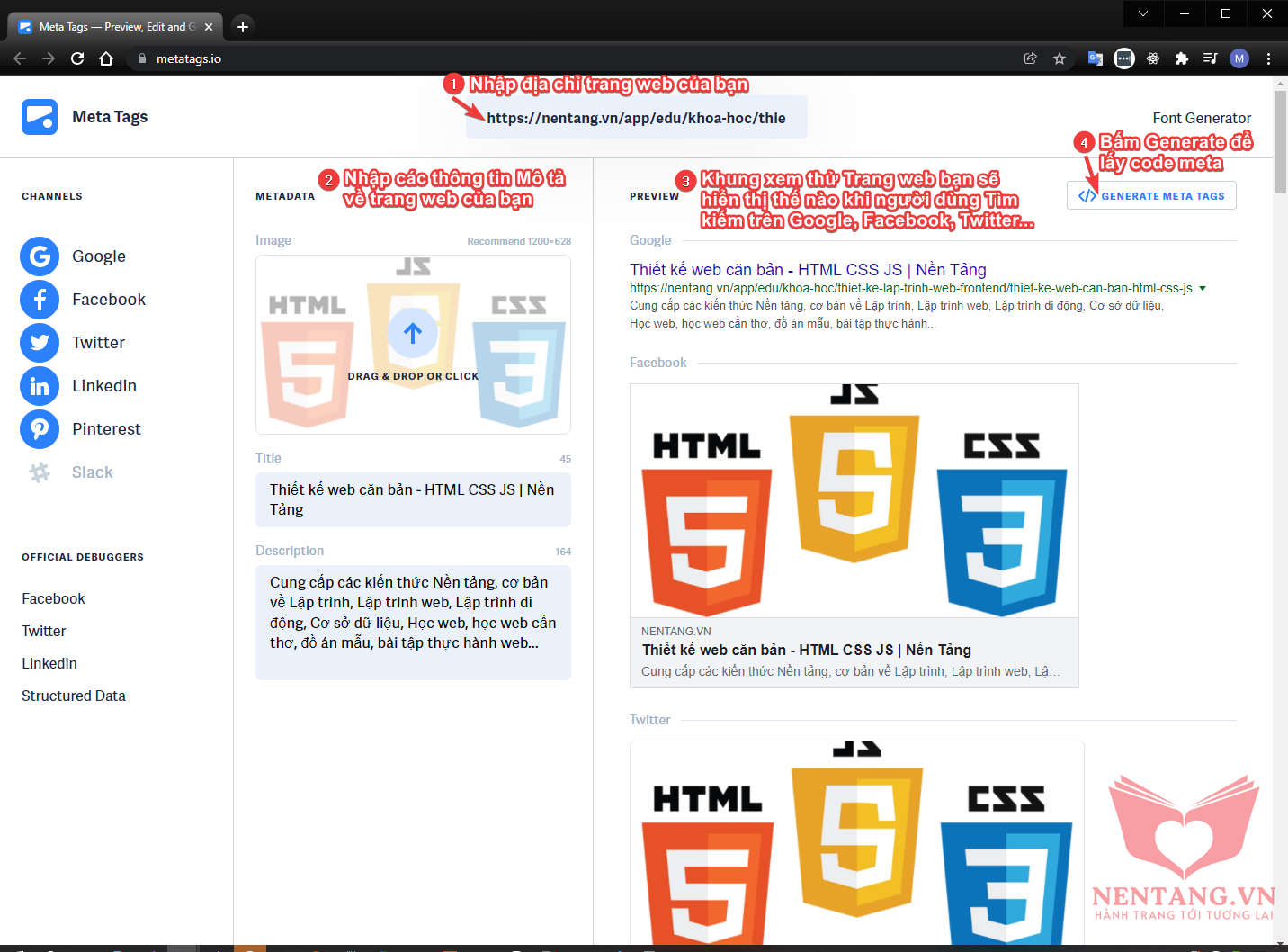
Sử dụng trang web tạo meta một cách trực quan sinh động

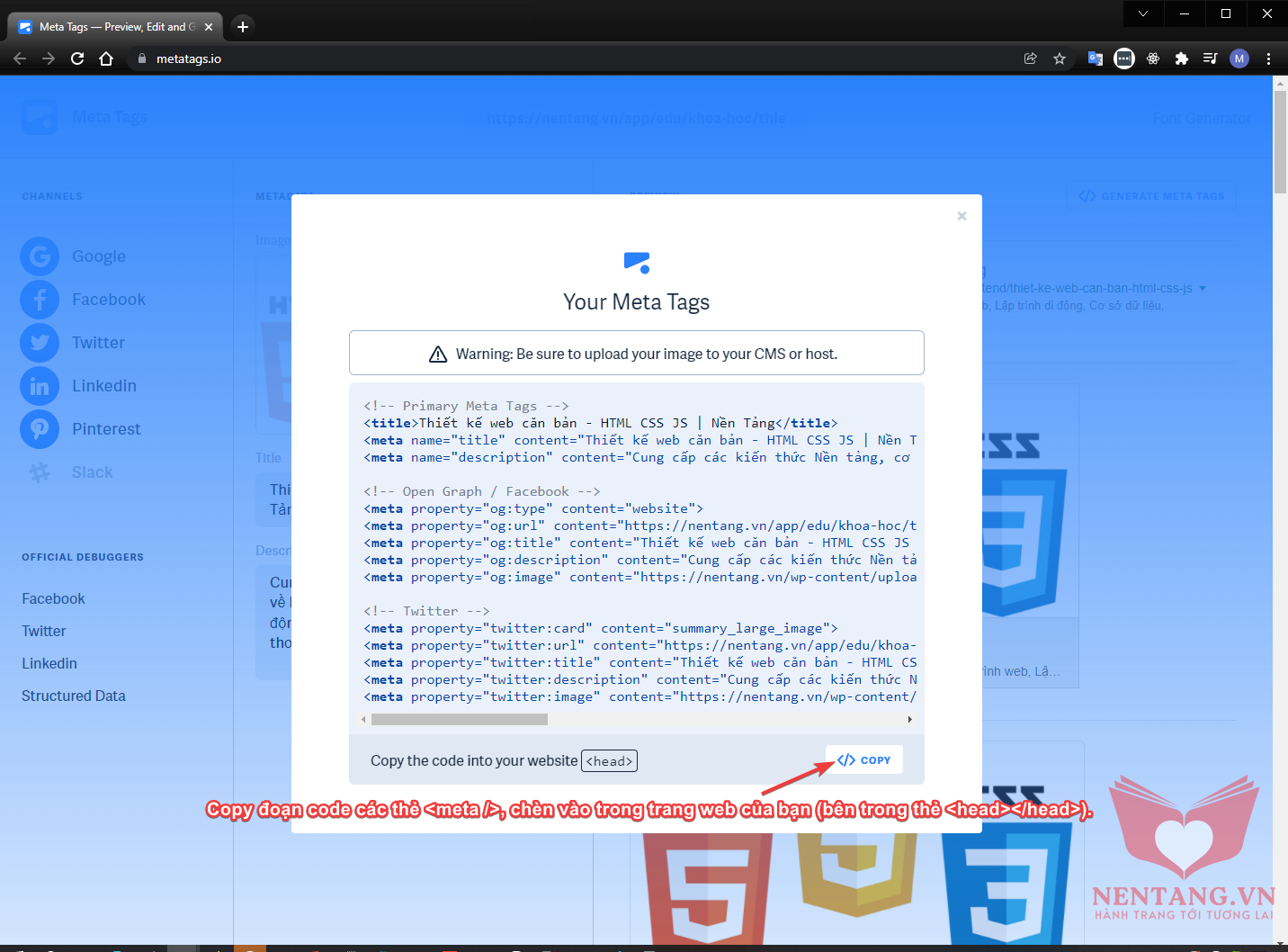
- Copy code các thẻ meta và dán vào trong trang web của bạn.

|