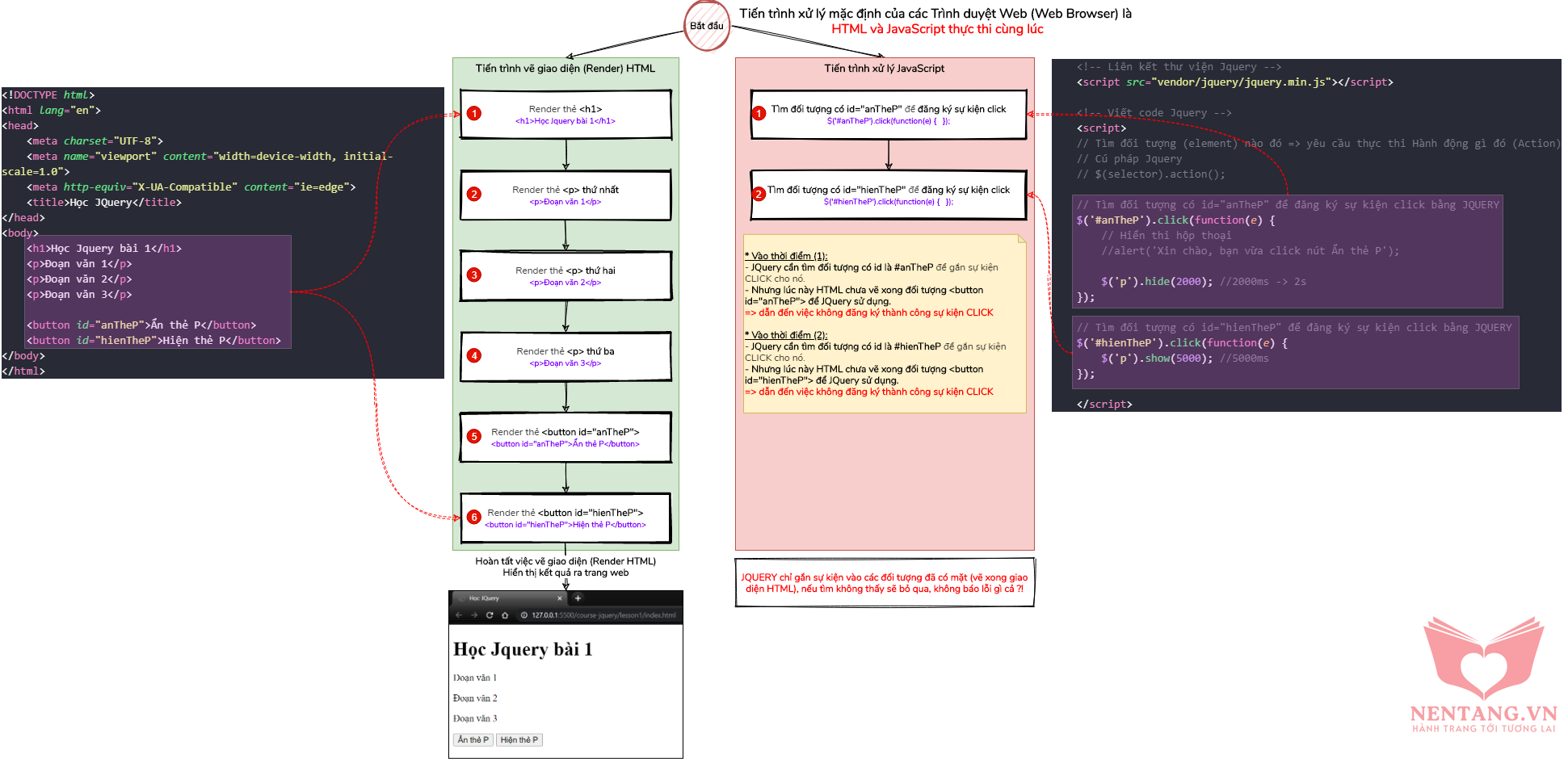
Quá trình vẽ giao diện (render) HTML và xử lý JavaScript mặc định của trình duyệt (Web Browser)
Workflow xử lý

Giải thích
Mặc định thì tiến trình vẽ giao diện (render) HTML và xử lý JavaScript thực thi đồng thời cùng lúc (song song).
Do đó, có khả năng dẫn đến việc trong cùng thời điểm, bạn có đoạn code yêu cầu JQuery tìm đối tượng nào đó trong HTML để xử lý. Mà đối tượng này lại chưa được vẽ ra giao diện.
=> dẫn đến khả năng không xử lý được theo ý mong muốn
Code ví dụ
- Tạo file
vidu_jquery_khongantoan.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Học JQuery</title>
<!-- Liên kết thư viện Jquery -->
<script src="vendor/jquery/jquery.min.js"></script>
<!-- Viết code Jquery -->
<script>
// Tìm đối tượng (element) nào đó => yêu cầu thực thi Hành động gì đó (Action)
// Cú pháp Jquery
// $(selector).action();
// Tìm đối tượng có id="anTheP" để đăng ký sự kiện click bằng JQUERY
$("#anTheP").click(function (e) {
// Hiển thi hộp thoại
//alert('Xin chào, bạn vừa click nút Ẩn thẻ P');
$("p").hide(2000) //2000ms -> 2s
})
$("#hienTheP").click(function (e) {
$("p").show(5000) //5000ms
})
</script>
</head>
<body>
<h1>Học Jquery bài 1</h1>
<p>Đoạn văn 1</p>
<p>Đoạn văn 2</p>
<p>Đoạn văn 3</p>
<button id="anTheP">Ẩn thẻ P</button>
<button id="hienTheP">Hiện thẻ P</button>
</body>
</html>
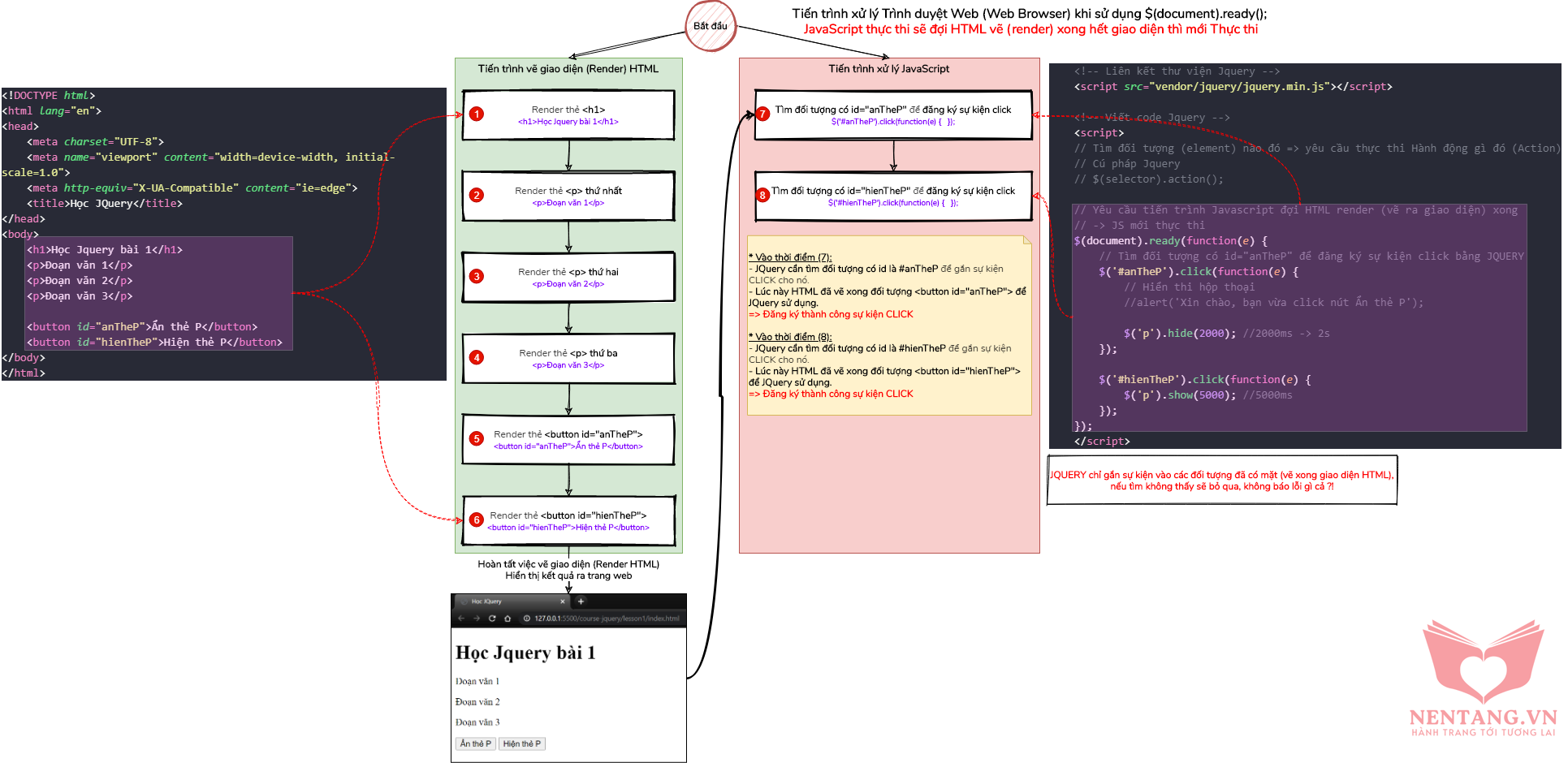
Quá trình vẽ giao diện (render) HTML và xử lý JavaScript khi sử dụng $(document).ready();
Workflow xử lý

Giải thích
Chúng ta sẽ sử dụng hàm $(document).ready(); để yêu cầu JavaScript chỉ thực thi sau khi tiến trình vẽ (render) giao diện đã hoàn tất.
Điều này giúp chúng ta có thể đảm bảo chắc chắn là các thành phần giao diện đã hiển thị theo ý muốn rồi, sau đó mới sử dụng JQuery để tìm các phần tử mong muốn.
=> để đảm bảo thì hầu hết các đoạn xử lý có liên quan về JQUERY, các bạn nên viết bên trong hàm $(document).ready();
Code ví dụ:
- Tạo file
vidu_jquery_antoan.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Học JQuery</title>
<!-- Liên kết thư viện Jquery -->
<script src="vendor/jquery/jquery.min.js"></script>
<!-- Viết code Jquery -->
<script>
// Tìm đối tượng (element) nào đó => yêu cầu thực thi Hành động gì đó (Action)
// Cú pháp Jquery
// $(selector).action();
// Yêu cầu tiến trình Javascript đợi HTML render (vẽ ra giao diện) xong
// -> JS mới thực thi
$(document).ready(function (e) {
// Tìm đối tượng có id="anTheP" để đăng ký sự kiện click bằng JQUERY
$("#anTheP").click(function (e) {
// Hiển thi hộp thoại
//alert('Xin chào, bạn vừa click nút Ẩn thẻ P');
$("p").hide(2000) //2000ms -> 2s
})
$("#hienTheP").click(function (e) {
$("p").show(5000) //5000ms
})
})
</script>
</head>
<body>
<h1>Học Jquery bài 1</h1>
<p>Đoạn văn 1</p>
<p>Đoạn văn 2</p>
<p>Đoạn văn 3</p>
<button id="anTheP">Ẩn thẻ P</button>
<button id="hienTheP">Hiện thẻ P</button>
</body>
</html>
Mẹo sử dụng code JavaScript
Do code được thực thi từng dòng từ trên xuống dưới theo thứ tự line 1-> line 2 -> line 3 .... -> line n.
Nên để đảm bảo an toàn, hay là HTML vẽ xong hết rồi mới thực thi các đoạn code JavaScript thì chúng ta nên viết các đoạn xử lý JavaScript vào cuối trang, trước khi đóng thẻ </body> là cách viết tốt nhất.
Code tham khảo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Học JQuery</title>
</head>
<body>
<!-- Phần trình bày Giao diện HTML - START -->
<h1>Học Jquery bài 1</h1>
<p>Đoạn văn 1</p>
<p>Đoạn văn 2</p>
<p>Đoạn văn 3</p>
<button id="anTheP">Ẩn thẻ P</button>
<button id="hienTheP">Hiện thẻ P</button>
<!-- Phần trình bày Giao diện HTML - END -->
<!-- Phần xử lý code JavaScript - START -->
<!-- Nên viết tất cả các đoạn xủ lý JavaScript vào phần cuối trang, trước khi đóng thẻ <body> là cách viết tốt nhất -->
<!-- Liên kết thư viện Jquery -->
<script src="vendor/jquery/jquery.min.js"></script>
<!-- Viết code Jquery -->
<script>
// Tìm đối tượng (element) nào đó => yêu cầu thực thi Hành động gì đó (Action)
// Cú pháp Jquery
// $(selector).action();
// Yêu cầu tiến trình Javascript đợi HTML render (vẽ ra giao diện) xong
// -> JS mới thực thi
$(document).ready(function (e) {
// Tìm đối tượng có id="anTheP" để đăng ký sự kiện click bằng JQUERY
$("#anTheP").click(function (e) {
// Hiển thi hộp thoại
//alert('Xin chào, bạn vừa click nút Ẩn thẻ P');
$("p").hide(2000) //2000ms -> 2s
})
$("#hienTheP").click(function (e) {
$("p").show(5000) //5000ms
})
})
</script>
<!-- Phần xử lý code JavaScript - END -->
</body>
</html>
|