Tiện ích Live Server Extension trong Visual Studio Code
- Khi lập trình web, để chúng ta có thể giả lập được một môi trường Server ảo, chạy cục bộ (local - tức trên máy tính của bạn). Chúng ta có thể sử dụng tiện ích Live Server của Visual Studio Code.
- Đây là một trong những tiện ích được đánh giá là
Must Have (Phải có) dành cho Visual Studio Code của hầu hết các nhà phát triển phần mềm Web.
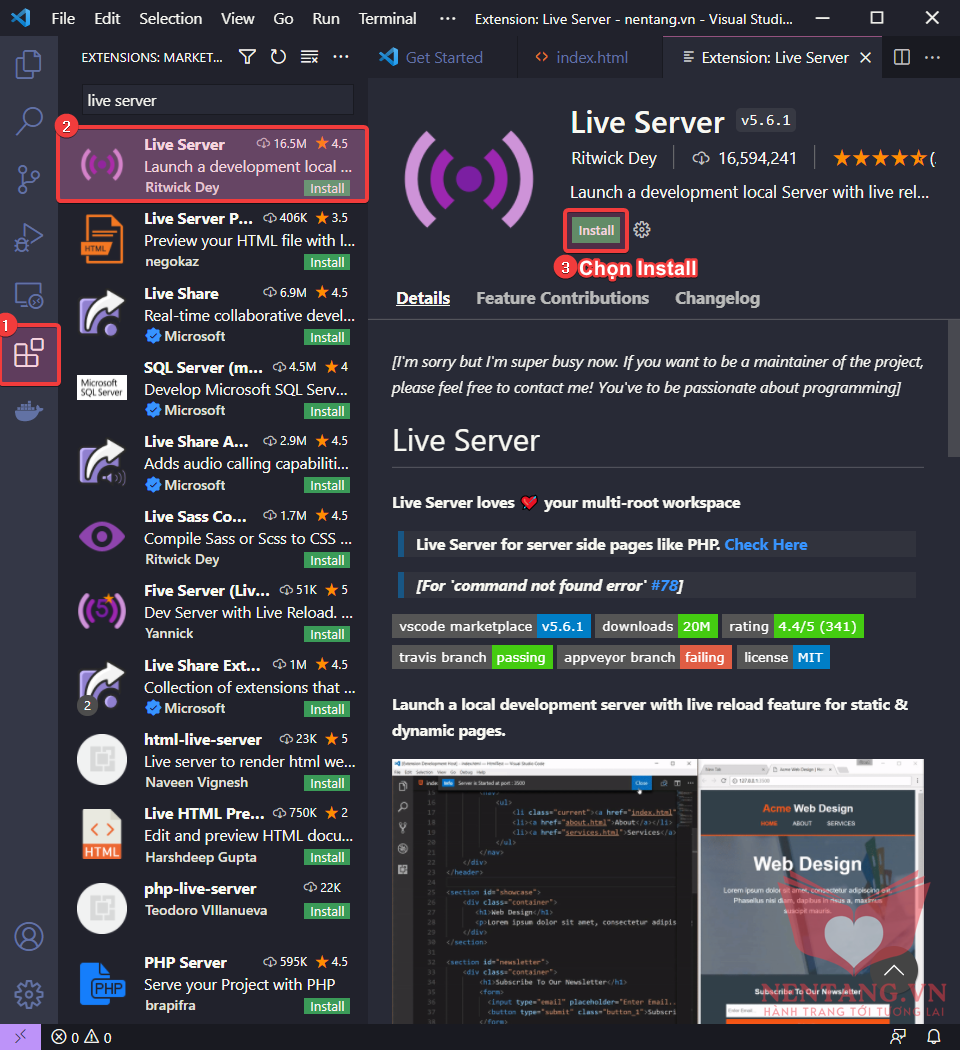
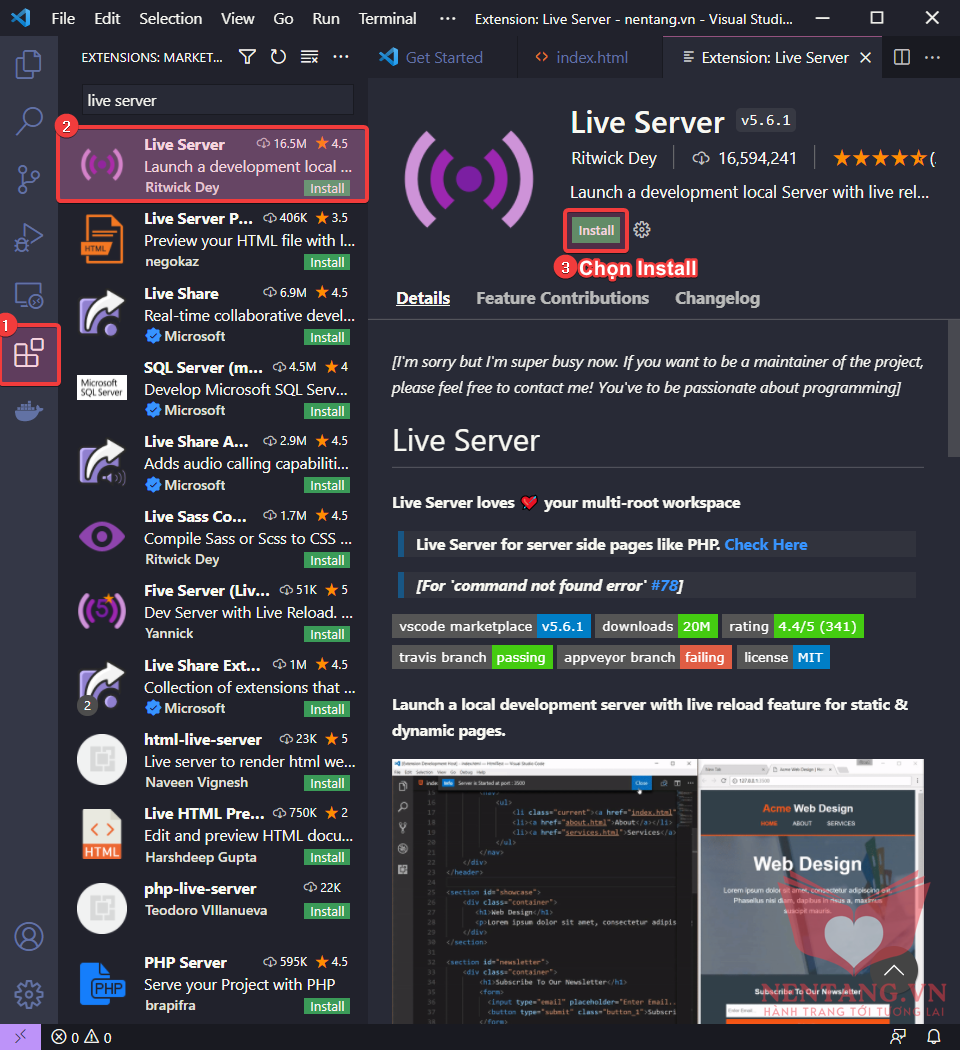
Step 1: cài đặt Live Server Extension
- Chọn Extension
- Tìm từ khóa
live server
- Chọn và Install
- Thế là xong.

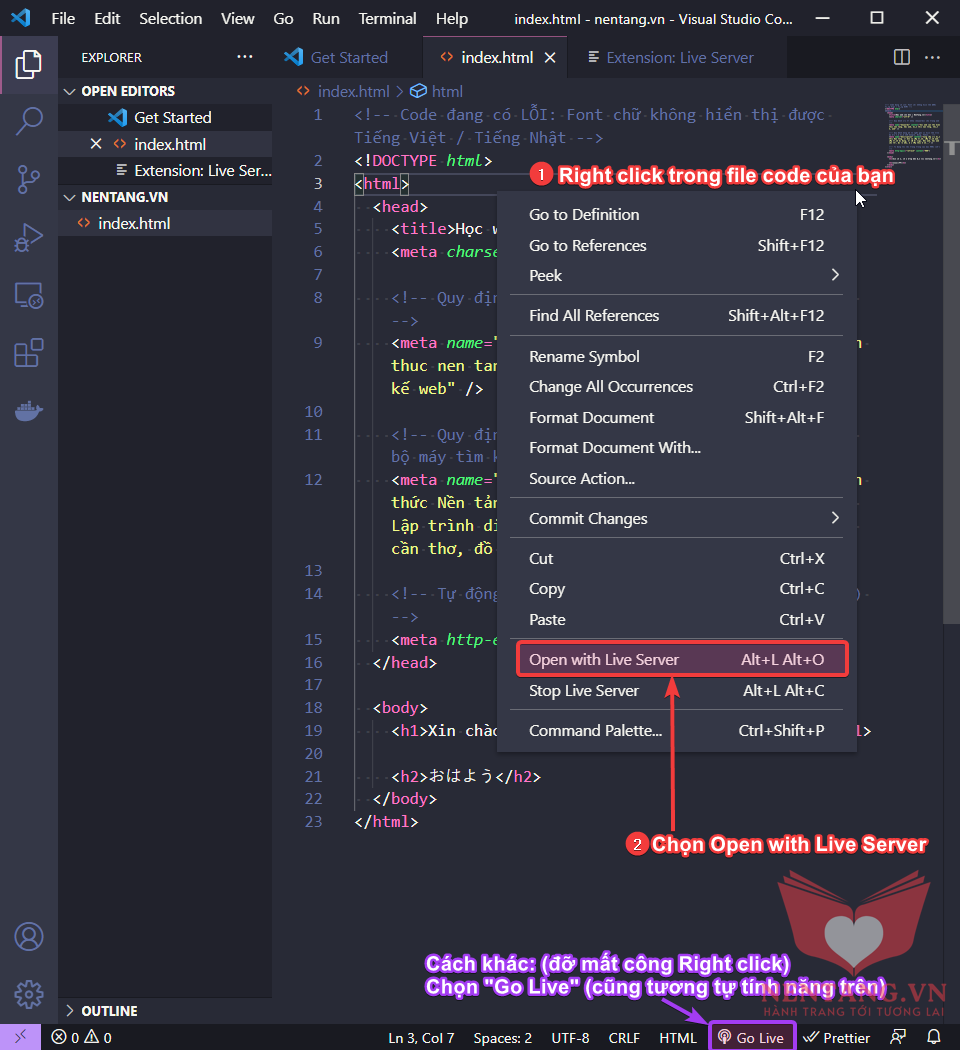
Step 2: tiến hành chạy trang web của bạn với Live Server
- Mở Visual Studio code
- Chọn
Thư mục gốc của dự án của bạn
- Chọn mở file trang chủ của bạn
index.html:
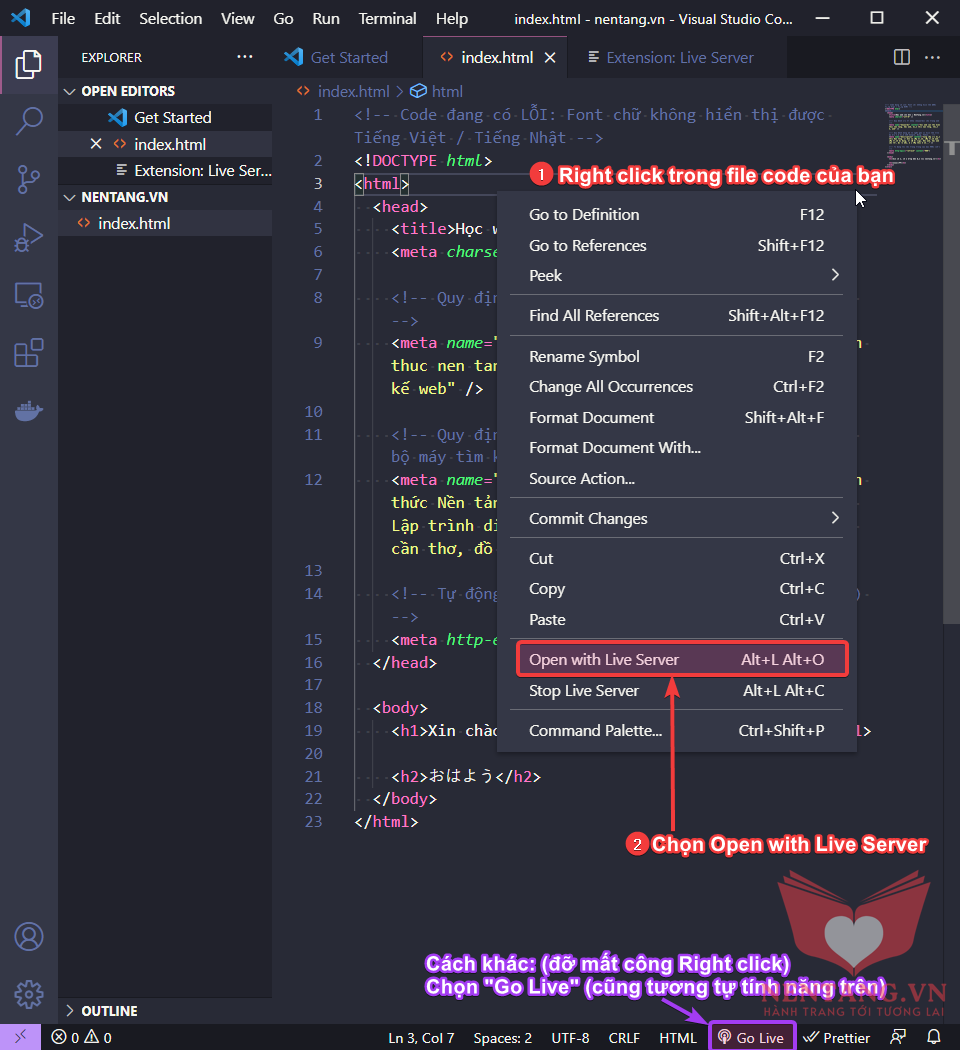
- Cách 1: Chuột phải (Right click) -> chọn Open with Live Server
- Cách 2: click vào biểu tượng Go Live ở dưới thanh Status của Visual studio code

Step 3: thử chỉnh sửa trang web của bạn
Live Server sẽ mặc định chạy đường dẫn là http://127.0.0.1:5500/index.html
- Địa chỉ IP
127.0.0.1 là địa chỉ cục bộ (local - tức máy tính của bạn)
- Cổng (port) mặc định là
5500
- File web mặc định chạy đầu tiên là file
index.html
Tiến hành thử chỉnh sửa nội dung trang web của bạn -> bấm Save -> ngay lập tức trang web của bạn sẽ được Tải lại (Refresh) ngay lập tức. Đỡ tốn công nhấn F5 cho bớt mỏi tay~

Done! Hoàn thành
Các bạn vừa cài đặt thành công tiện ích Live Server cho trình soạn thảo code Visual Studio Code.
|