CSS là gì?

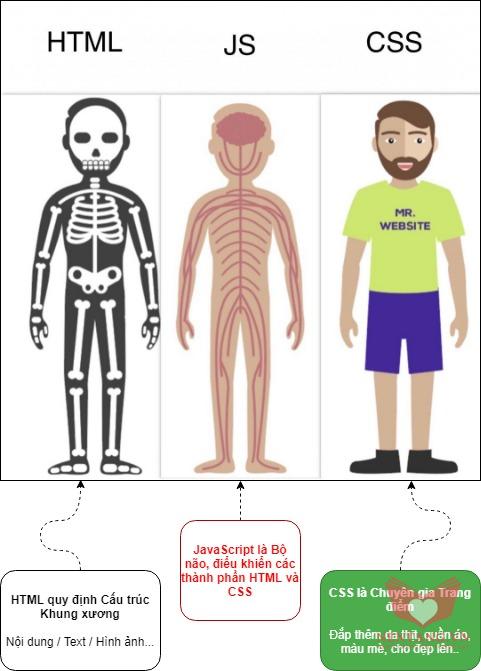
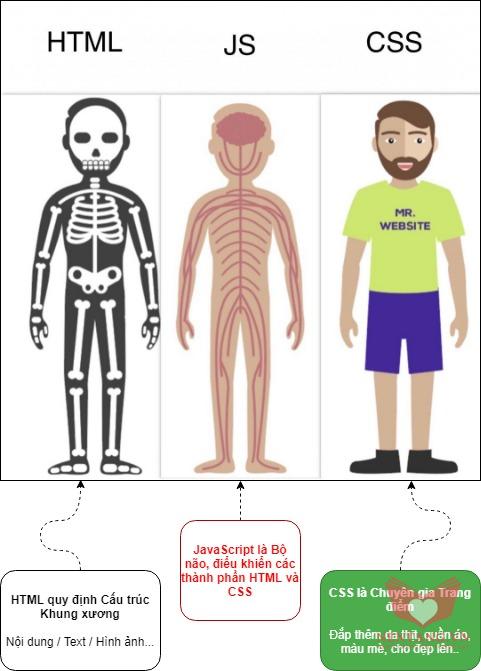
CSS nói đơn giản là một Chuyên gia Trang điểm, giúp tô vẽ lên trang web của bạn các định dạng mong muốn.
CSS là ngôn ngữ tạo phong cách cho trang web – Cascading Style Sheet language. Nó dùng để tạo phong cách và định kiểu cho những yếu tố được viết dưới dạng ngôn ngữ đánh dấu, như là HTML. Nó có thể điều khiển định dạng của nhiều trang web cùng lúc để tiết kiệm công sức cho người viết web. Nó phân biệt cách hiển thị của trang web với nội dung chính của trang bằng cách điều khiển bố cục, màu sắc, và font chữ.
CSS được phát triển bởi W3C (World Wide Web Consortium) vào năm 1996, vì một lý do đơn giản. HTML không được thiết kế để gắn tag để giúp định dạng trang web. Bạn chỉ có thể dùng nó để “đánh dấu” lên site.
Những tag như <font> được ra mắt trong HTML phiên bản 3.2, nó gây rất nhiều rắc rối cho lập trình viên. Vì website có nhiều font khác nhau, màu nền và phong cách khác nhau. Để viết lại code cho trang web là cả một quá trình dài, cực nhọc. Vì vậy, CSS được tạo bởi W3C là để giải quyết vấn đề này.
Mối tương quan giữa HTML và CSS rất mật thiết. HTML là ngôn ngữ markup (nền tảng của site) và CSS định hình phong cách (tất cả những gì tạo nên giao diện website), chúng là không thể tách rời.
CSS về lý thuyết không có cũng được, nhưng khi đó website sẽ không chỉ là một trang chứa văn bản mà không có gì khác.
Ưu điểm của CSS là gì
Giống như HTML, CSS không thực sự là một ngôn ngữ lập trình. Nó không phải là một ngôn ngữ đánh dấu - đó là một ngôn ngữ định kiểu. Điều này có nghĩa là nó cho phép bạn áp dụng kiểu có chọn lọc cho các phần tử trong tài liệu HTML. Ví dụ: để chọn tất cả các phần tử đoạn trên trang HTML và chuyển văn bản trong đó màu đỏ, bạn sẽ viết CSS này:
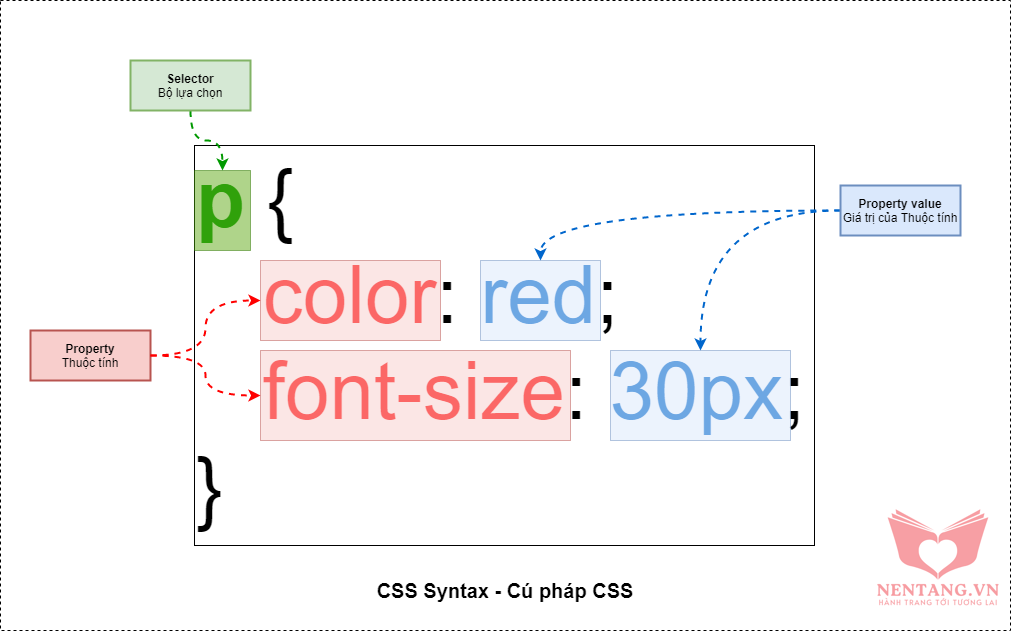
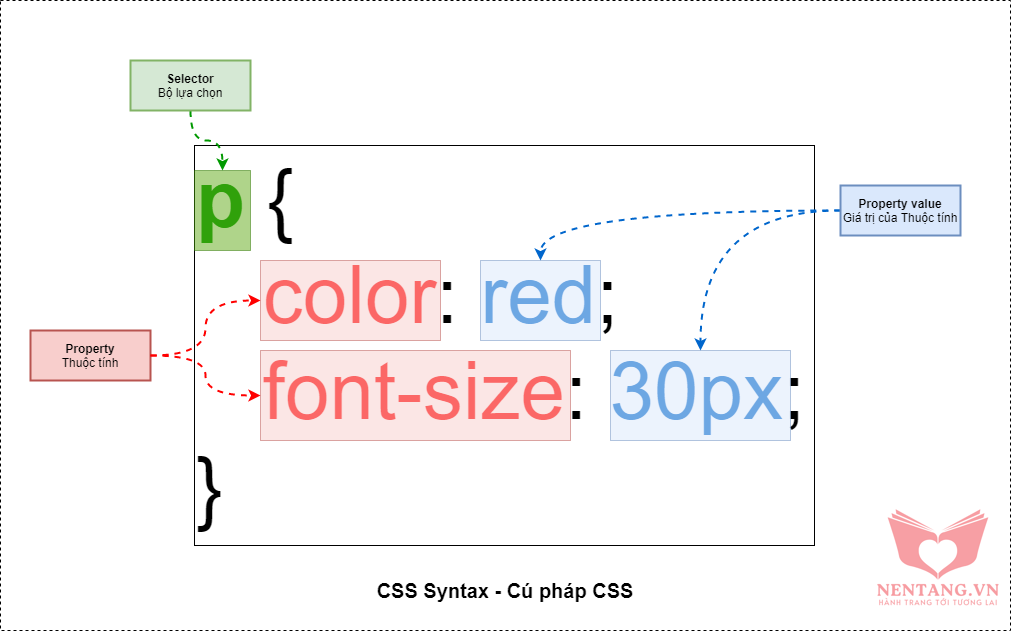
Cú pháp CSS
 Bao gồm 3 phần: Bao gồm 3 phần:
- Bộ lựa chọn
selector: bao gồm các cú pháp để có thể chọn đúng phần tử (element) mong muốn định dạng.
- Thuộc tính
property: là các thuộc tính về định dạng được quy định trong CSS
- Giá trị của thuộc tính
property value: là giá trị bạn muốn gán cho định dạng đó.
|

 Bao gồm 3 phần:
Bao gồm 3 phần: