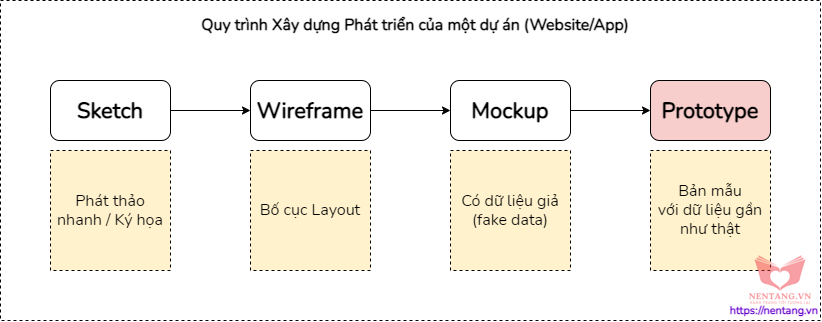
Quy trình

Sketch
Vẽ phát thảo ý tưởng theo phong cách bút chì

Vẽ phát thảo theo phong cách Máy tính

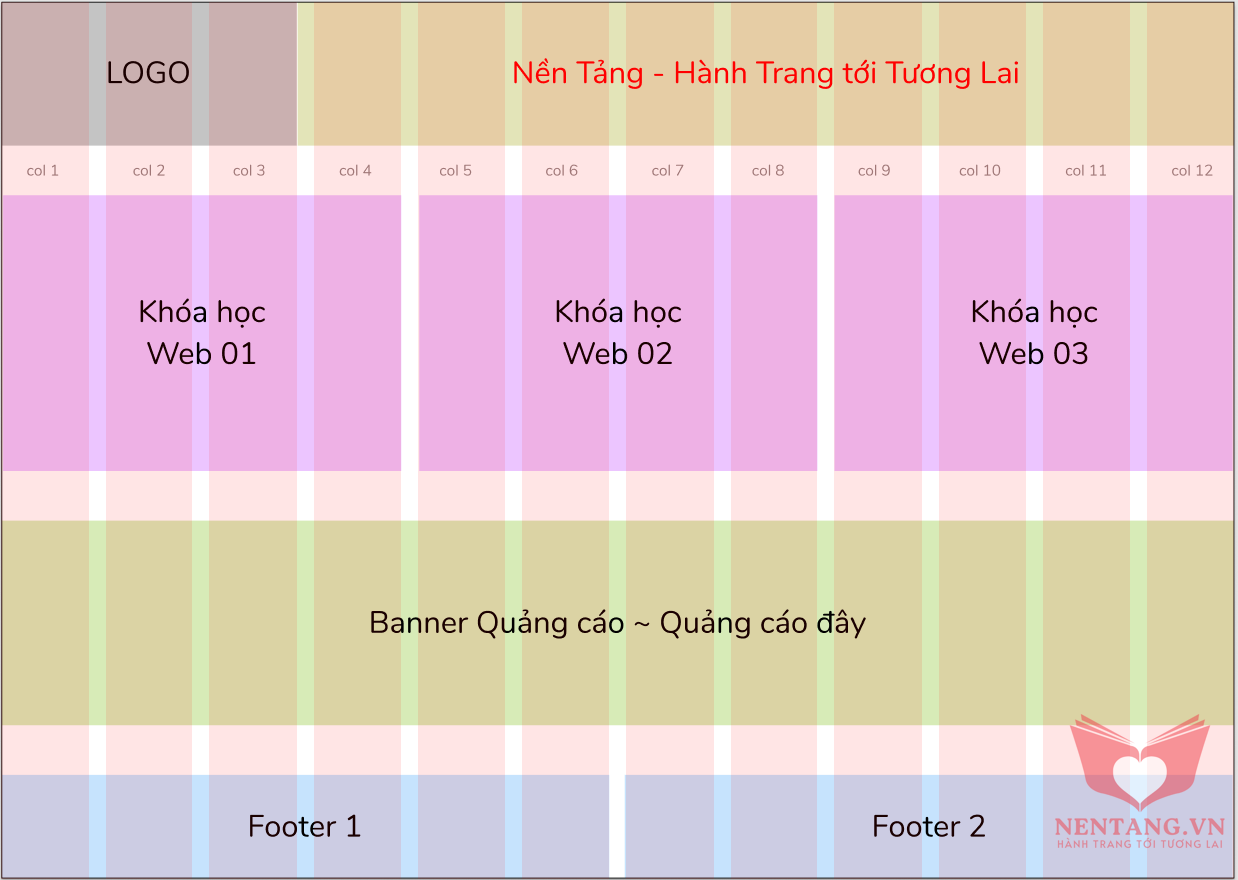
Vẽ phát thảo theo phong cách Máy tính - Hệ lưới 12 cột

Wireframe
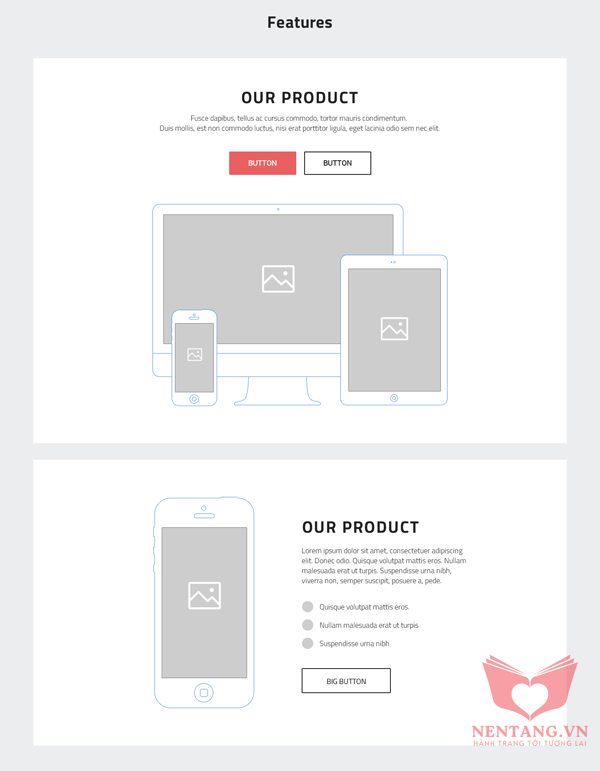
Viết code để xây dựng giao diện cơ bản (xây dựng bố cục layout, UI, ...)
Ví dụ 1

Ví dụ 2

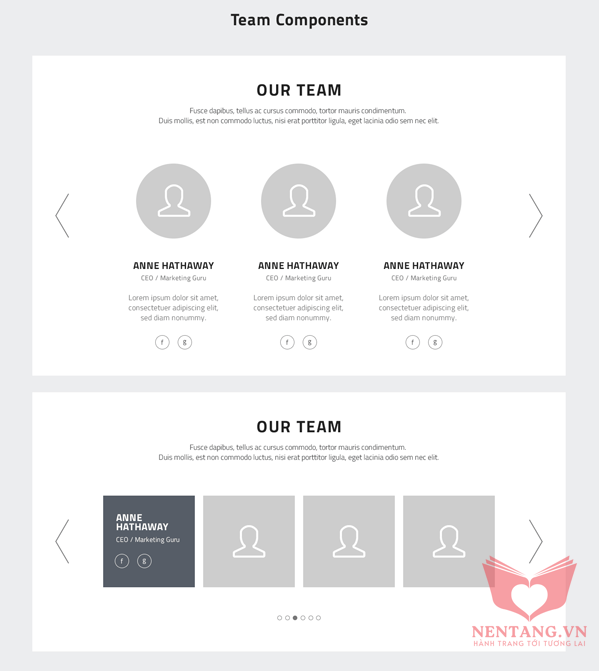
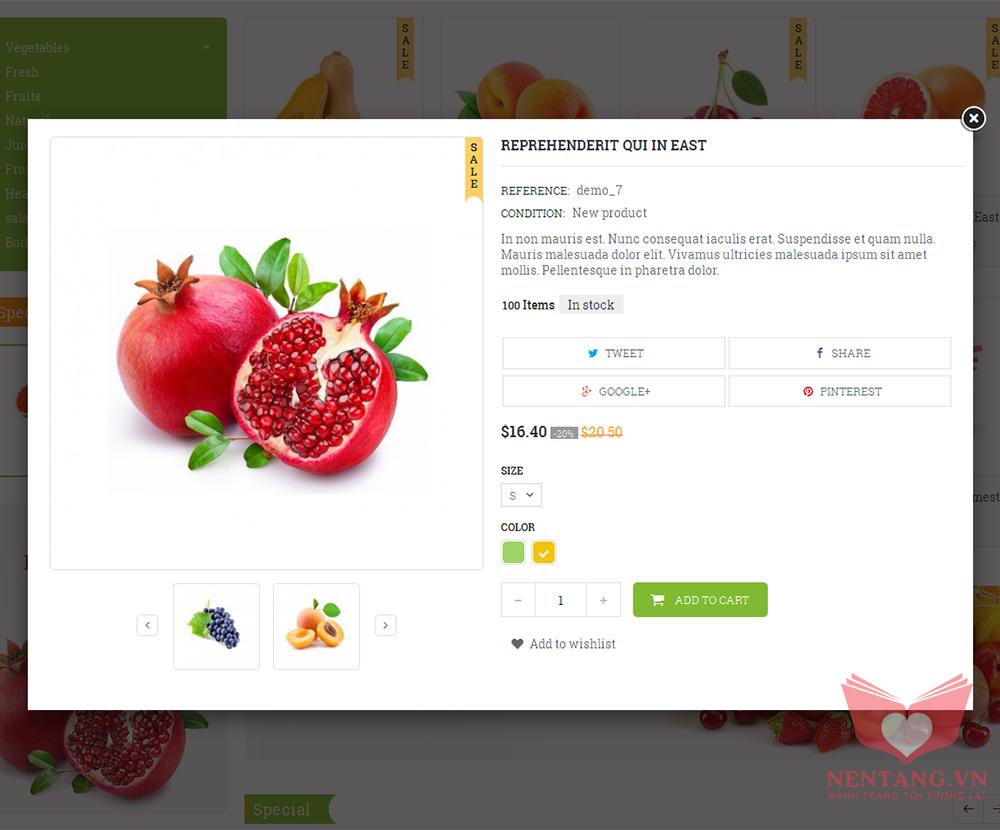
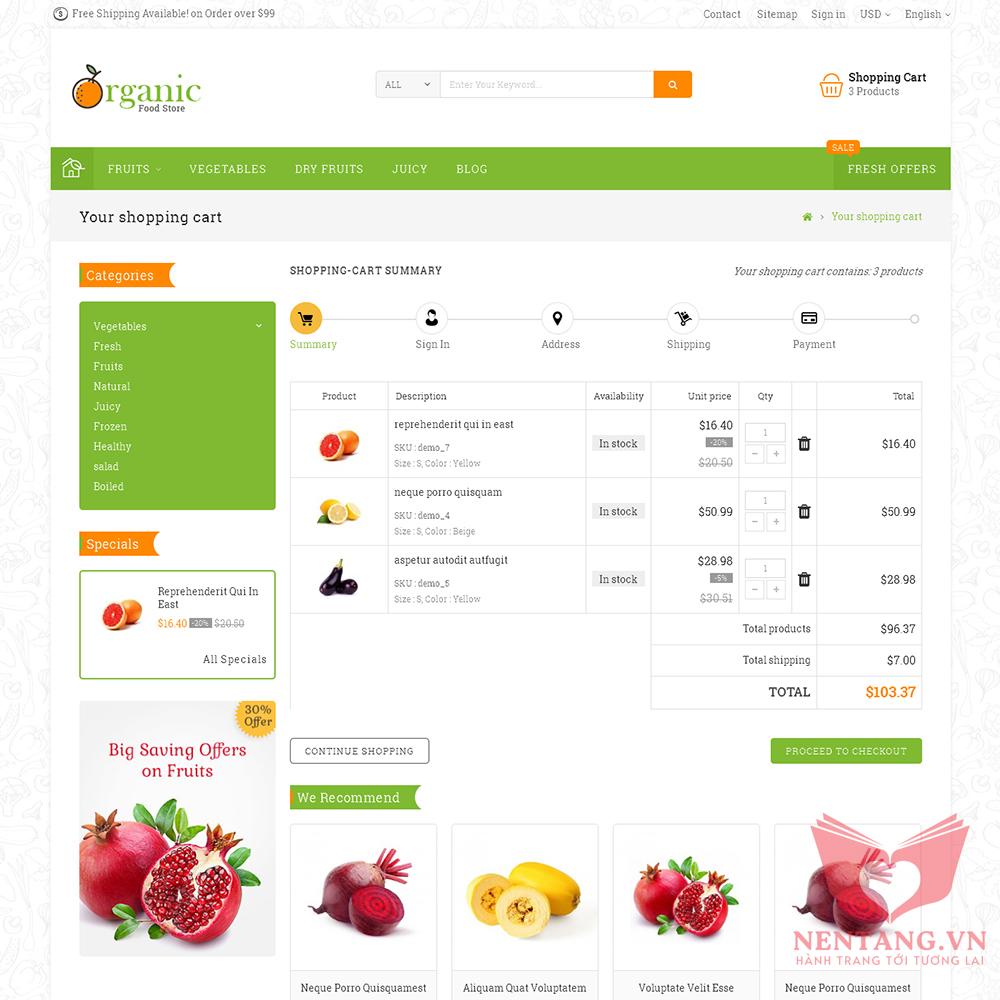
Mockup (dữ liệu giả - Fake Data)
Bổ sung thông tin Hình ảnh, mô tả văn bản, ... với các dữ liệu giả (fake data). Lưu ý: dù giả cũng phải viết dữ liệu sao cho hợp lý để lên hình ảnh được đẹp và bắt mắt nhất.
Ví dụ 1

Ví dụ 2

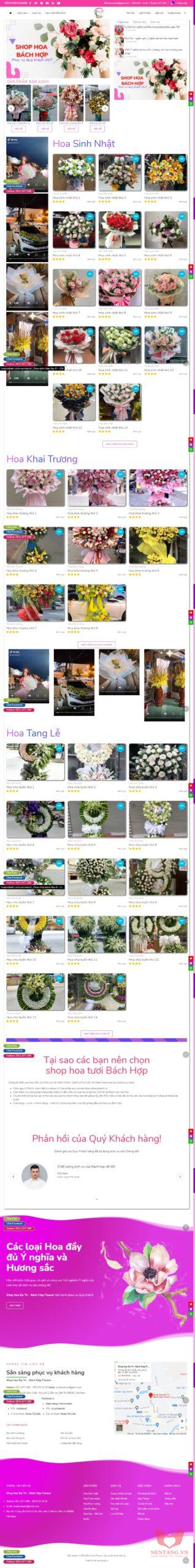
Prototype
Chính là Mockup với dữ liệu Thật (Real Data) của Khách hàng cung cấp.
Ví dụ: trang web mẫu Shop Hoa tươi

Quy trình Mỳ ăn liền
Nếu không có thời gian để suy nghĩ ý tưởng theo từng bước. Chúng ta có thể bỏ qua tất cả các bước và bắt đầu thực hiện code để xây dựng Bản mẫu (Prototype) luôn.
Quy trình là Cố định, con người là Linh động. Tùy bạn chọn cách vận hành bạn thấy phù hợp~
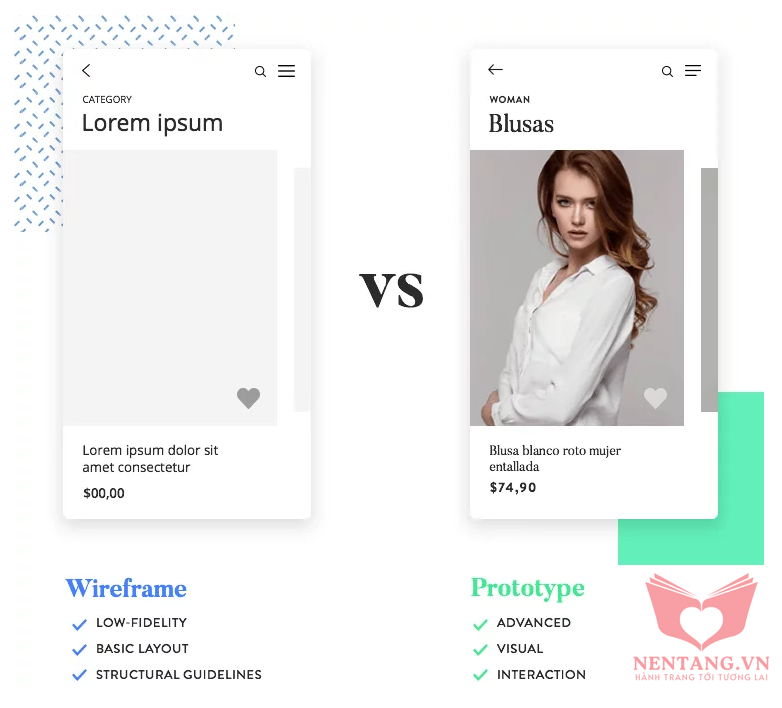
Sự khác nhau giữa Wireframe và Prototype

|