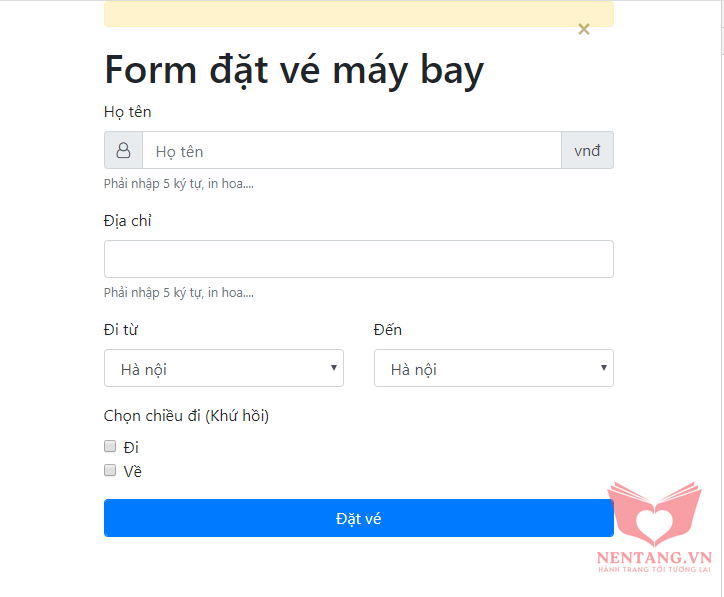
Tạo giao diện Form bằng Bootstrap

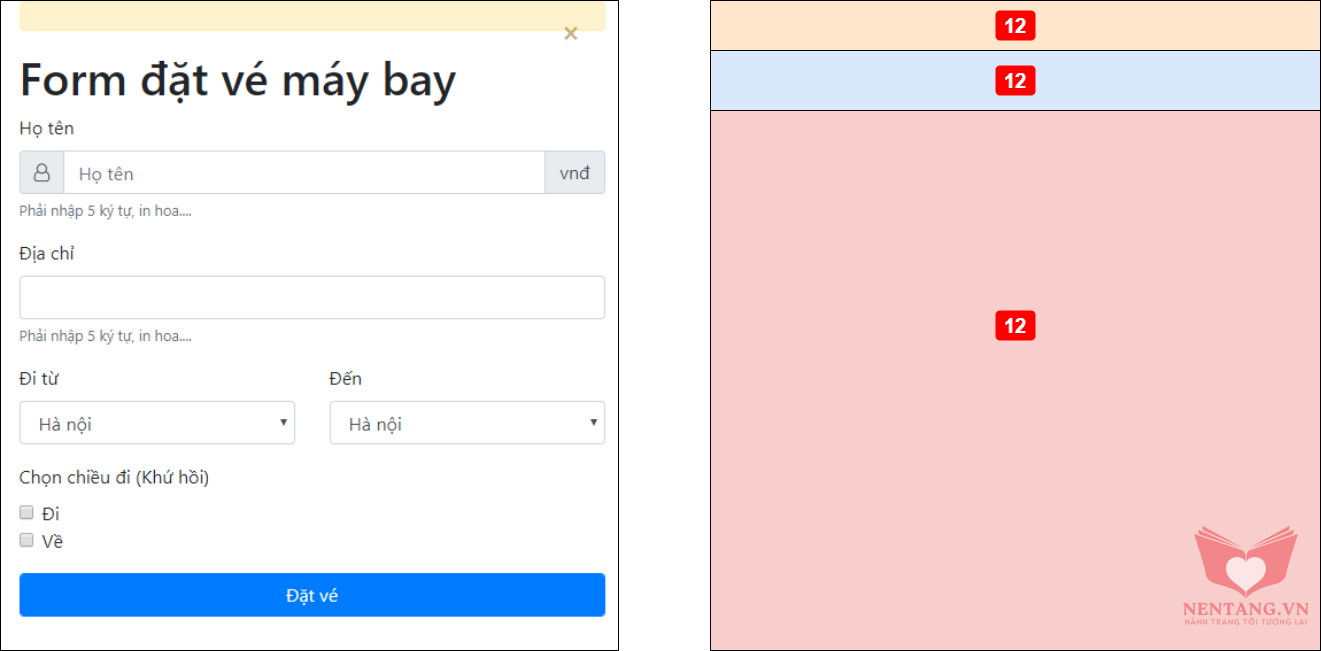
Step 1: Phân tách bố cục (layout) tổng thể của trang web
- Phân tách và thực hiện layout như hình sau:

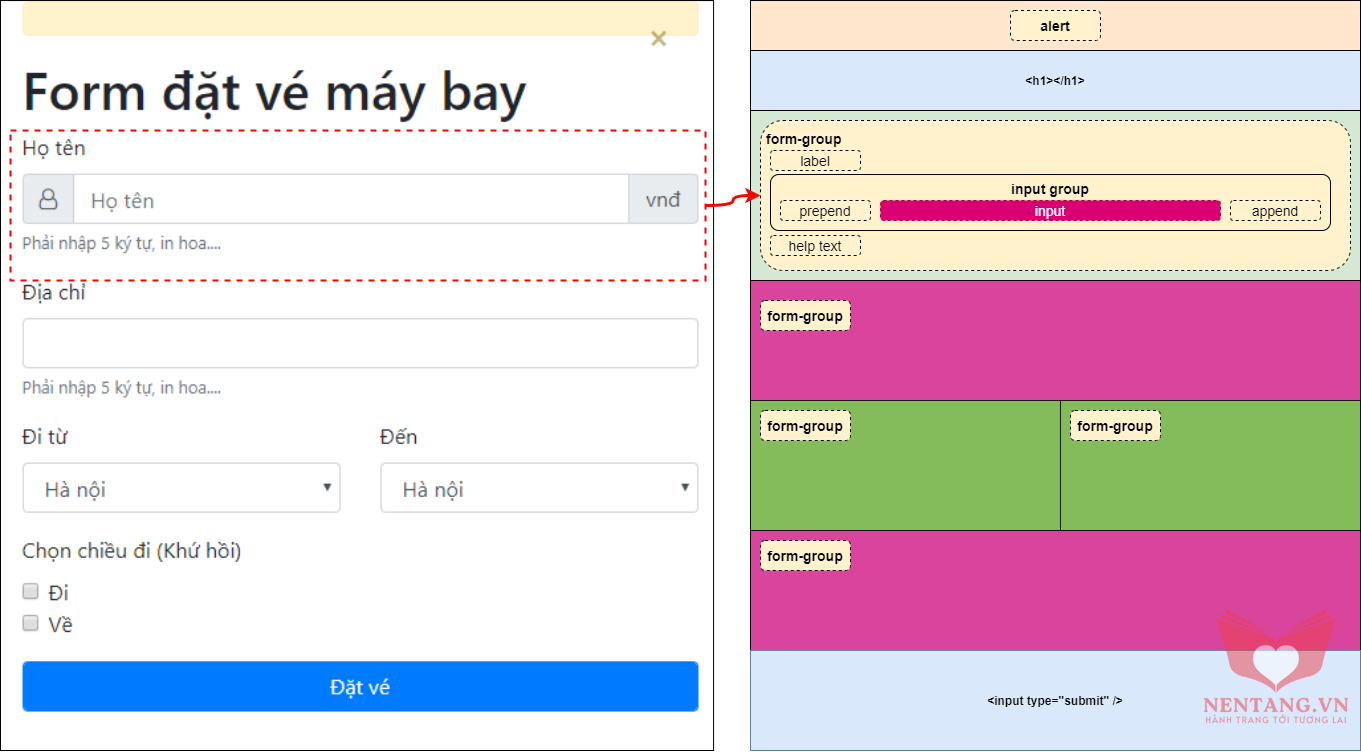
Step 2: phân tách bố cục (layout) chi tiết hơn, và gắn các thành phần (components) vào các vị trí đã chừa sẵn trong layout đã thiết kế
- Phân tách và thực hiện layout như hình sau:

Ràng buộc dữ liệu bằng JQUERY
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tạo Form Bootstrap Đặt vé máy bay</title>
<!-- Liên kết CSS Bootstrap -->
<link href="vendor/bootstrap/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<link href="vendor/font-awesome/css/font-awesome.min.css" type="text/css" rel="stylesheet" />
<!-- Liên kết CSS do chúng ta tự viết (custom CSS) -->
<link href="assets/css/app.css" type="text/css" rel="stylesheet" />
<style>
</style>
</head>
<body>
<div class="container">
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<div id="thongbaoloi"></div>
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="row">
<div class="col-md-12">
<h1>Form đặt vé máy bay</h1>
</div>
</div>
<div class="row">
<div class="col-md-12">
<form name="frmDatVeMayBay" id="frmDatVeMayBay" method="post" action="#">
<div class="form-group">
<label for="txtHoTen">Họ tên</label>
<!-- <input type="text" class="form-control" name="txtHoTen" id="txtHoTen" aria-describedby="txtHoTenHelp"> -->
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">
<i class="fa fa-user-o" aria-hidden="true"></i>
</span>
</div>
<input type="text" class="form-control" placeholder="Họ tên" name="txtHoTen" id="txtHoTen"
aria-label="Username" aria-describedby="basic-addon1">
<div class="input-group-append">
<span class="input-group-text">vnđ</span>
</div>
</div>
<small id="txtHoTenHelp" class="form-text text-muted">Phải nhập 5 ký tự, in hoa....</small>
</div>
<div class="form-group">
<label for="txtDiaChi">Địa chỉ</label>
<input type="text" class="form-control" name="txtDiaChi" id="txtDiaChi" aria-describedby="txtDiaChiHelp">
<small id="txtDiaChiHelp" class="form-text text-muted">Phải nhập 5 ký tự, in hoa....</small>
</div>
<div class="row">
<div class="col">
<div class="form-group">
<label>Đi từ</label>
<select name="slNoiDi" id="slNoiDi" class="form-control">
<option value="hn">Hà nội</option>
<option value="ct">Cần Thơ</option>
<option value="hp">Hải Phòng</option>
<option value="dn">Đà nẵng</option>
</select>
</div>
</div>
<div class="col">
<div class="form-group">
<label>Đến</label>
<select name="slNoiDen" id="slNoiDen" class="form-control">
<option value="hn">Hà nội</option>
<option value="ct">Cần Thơ</option>
<option value="hp">Hải Phòng</option>
<option value="dn">Đà nẵng</option>
</select>
</div>
</div>
</div>
<div class="form-group">
<label>Chọn chiều đi (Khứ hồi)</label>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="1" name="chkChieuDi" id="chkChieuDi">
<label class="form-check-label" for="chkChieuDi">
Đi
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="2" name="chkChieuVe" id="chkChieuVe">
<label class="form-check-label" for="chkChieuVe">
Về
</label>
</div>
</div>
<div class="form-group">
<button type="button" class="btn btn-primary form-control" name="btnDatVe" id="btnDatVe">Đặt vé</button>
</div>
</form>
</div>
</div>
</div>
<!-- Liên kết Jquery -->
<script src="vendor/jquery/jquery.min.js"></script>
<!-- Liên kết Bootstrap -->
<script src="vendor/bootstrap/js/bootstrap.js"></script>
<!-- Liên kết JS do chúng ta tự viết (custom JS) -->
<script src="assets/js/app.js"></script>
<script>
$(document).ready(function () {
$('#btnDatVe').click(function () {
var hoten = $('#txtHoTen').val();
var diachi = $('#txtDiaChi').val();
var loi = '<ul>';
debugger;
// Validate Họ tên
if(hoten == '') {
loi += '<li>Vui lòng nhập họ tên</li>';
} else if (hoten.length < 5) {
loi += '<li>Vui lòng nhập họ tên >= 5 ký tự</li>';
}
// Validate Địa chỉ
if(diachi == '') {
loi += '<li>Vui lòng nhập địa chỉ</li>';
} else if (diachi.length < 5) {
loi += '<li>Vui lòng nhập địa chỉ >= 5 ký tự</li>';
}
loi += '</ul>';
// Hiển thị thông báo lỗi
if(loi != '') {
$('#thongbaoloi').html(loi);
return;
}
});
});
</script>
</body>
</html>
|