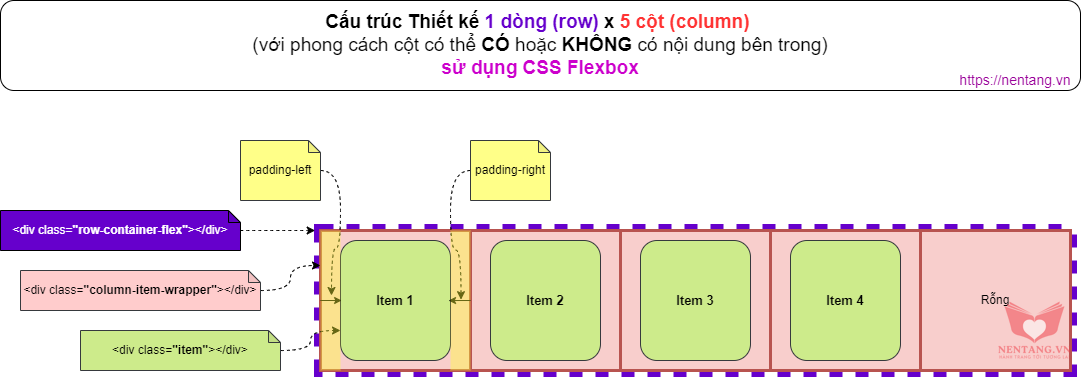
Tạo cấu trúc như sau

Phân rã cấu trúc
Chúng ta sẽ tạo:
- Div
.row-container-flex là 1 dòng, hiển thị theo kiểu display: flex
- Bên trong có chứa 5 cột, là:
- Div
.column-item-wrapper: chịu trách nhiệm sử dụng padding để tạo khoảng cách giữa các phần tử bên trong
- Trong cột sẽ có:
- Div
.item: nếu có hiển thị nội dung
- Hoặc rỗng cũng được...
Code minh họa
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="Nền tảng,HTML,CSS,XML,JavaScript, Lập trình C#, Lập trình, Web, Kiến thức, Đồ án">
<meta name="author" content="Dương Nguyễn Phú Cường">
<meta name="description"
content="Cung cấp các kiến thức Nền tảng, cơ bản về Lập trình, Lập trình web, Lập trình di động, Cơ sở dữ liệu, ...">
<meta property="og:locale" content="vi_VN">
<meta property="og:type" content="website">
<meta property="og:title" content="Nền tảng Kiến thức">
<meta property="og:description"
content="Cung cấp các kiến thức Nền tảng, cơ bản về Lập trình, Lập trình web, Lập trình di động, Cơ sở dữ liệu, ...">
<meta property="og:url" content="https://nentang.vn/">
<meta property="og:site_name" content="Nền tảng Kiến thức">
<title>Bài tập Tạo cấu trúc Dòng row và Cột column trong CSS Flexbox | NenTang.vn</title>
<link rel="stylesheet" href="app.css">
</head>
<body>
<h1>Cấu trúc Thiết kế 1 dòng (row) x 5 cột (column) <br />
(với phong cách cột có thể CÓ hoặc KHÔNG có nội dung bên trong) <br />
sử dụng CSS Flexbox</h1>
<div class="row-container-flex">
<div class="column-item-wrapper">
<div class="item">
Hình ảnh 1
</div>
</div>
<div class="column-item-wrapper">
<div class="item">
Hình ảnh 2
</div>
</div>
<div class="column-item-wrapper">
<div class="item">
Hình ảnh 3
</div>
</div>
<div class="column-item-wrapper">
<div class="item">
Hình ảnh 4
</div>
</div>
<div class="column-item-wrapper">
<!-- Rỗng -->
</div>
</div>
</body>
</html>
* {
box-sizing: border-box;
}
.row-container-flex {
border: 10px dashed #6600CC;
display: flex;
}
.column-item-wrapper {
background: #F8CECC;
border: 3px solid #B85450;
flex: 1 1 auto;
flex-basis: 20%; /* Giữ cho chiều rộng các cột bằng nhau */
}
.item {
background: #CDEB8B;
width: 80%;
margin: auto;
border-radius: 20px;
border: 1px solid #000;
height: 120px;
/* Canh giữa phần tử con bên trong .item */
display: flex;
justify-content: center;
align-items: center;
}
|