Bảng (table) là gì?
Thẻ TABLE được sử dụng để trình bày văn bản dạng có bố cục bảng tính (gồm nhiều dòng và nhiều cột).
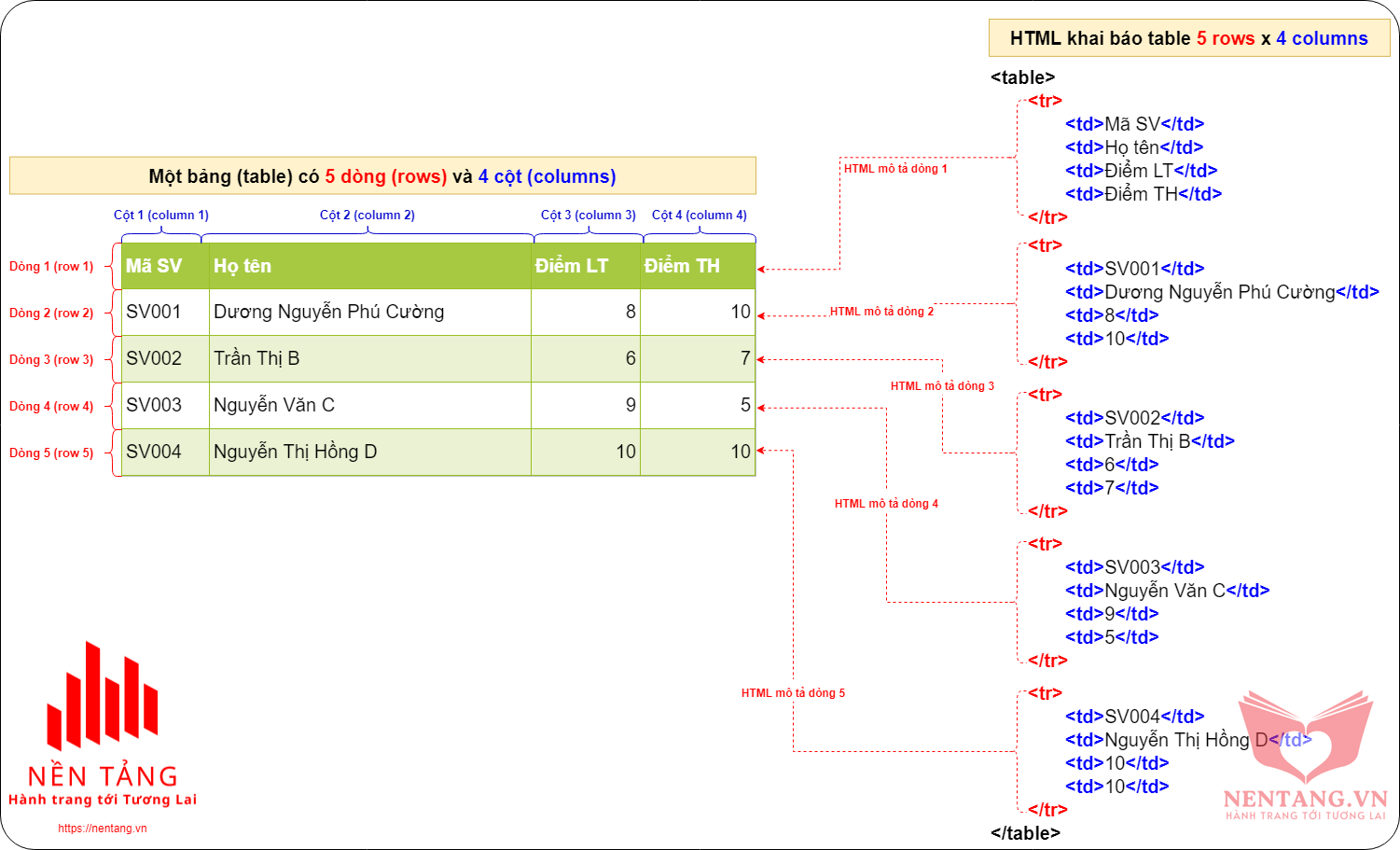
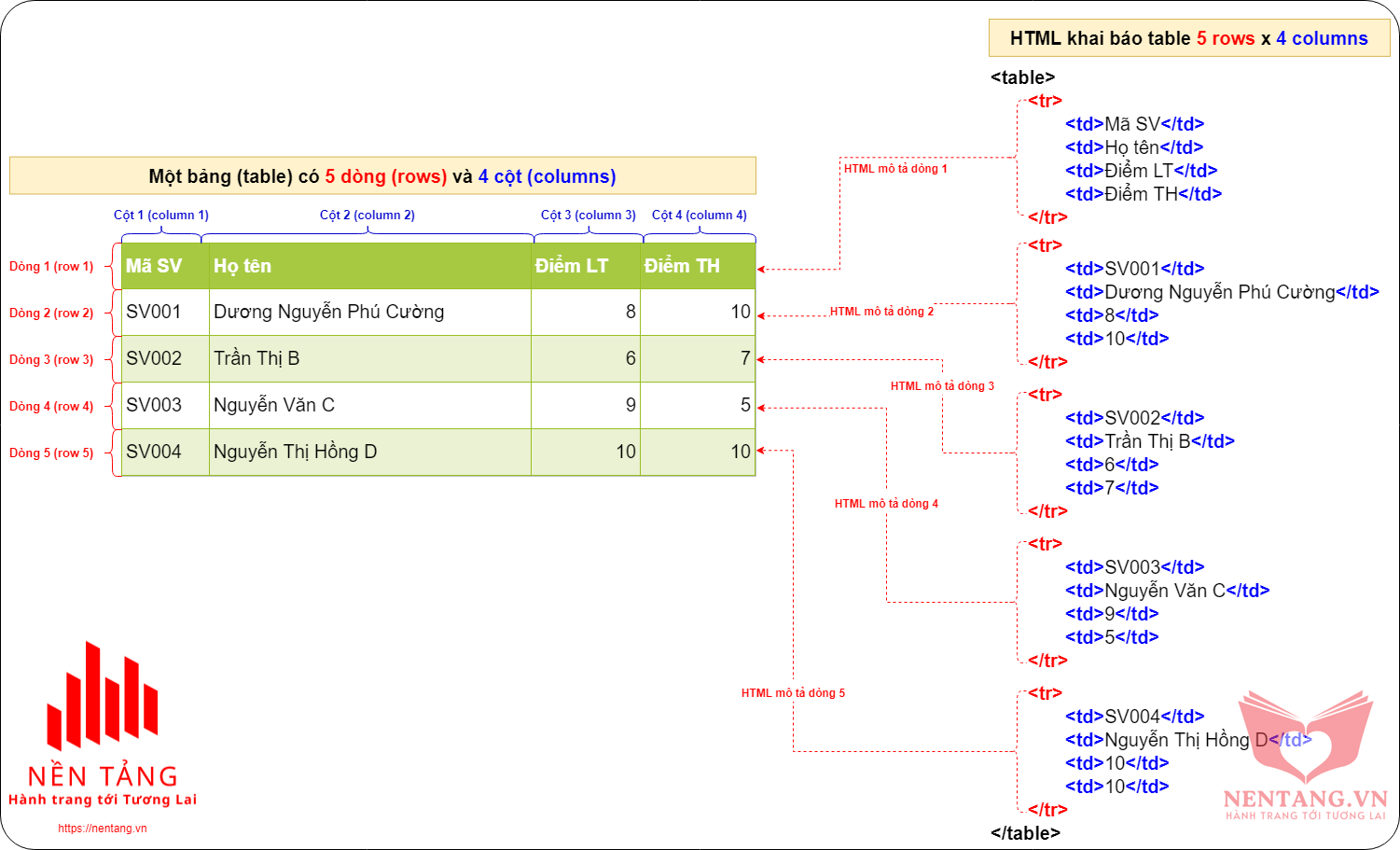
Mô tả cấu trúc bảng (table) trong HTML

Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<!-- Dòng 1 -->
<tr>
<td>Mã SV</td>
<td>Họ tên</td>
<td>Điểm LT</td>
<td>Điểm TH</td>
</tr>
<!-- Dòng 2 -->
<tr>
<td>SV001</td>
<td>Dương Nguyễn Phú Cường</td>
<td>8</td>
<td>10</td>
</tr>
<!-- Dòng 3 -->
<tr>
<td>SV002</td>
<td>Trần Thị B</td>
<td>8</td>
<td>7</td>
</tr>
<!-- Dòng 4 -->
<tr>
<td>SV003</td>
<td>Nguyễn Văn C</td>
<td>9</td>
<td>5</td>
</tr>
<!-- Dòng 5 -->
<tr>
<td>SV004</td>
<td>Nguyễn Thị Hồng D</td>
<td>10</td>
<td>10</td>
</tr>
</table>
</body>
</html>
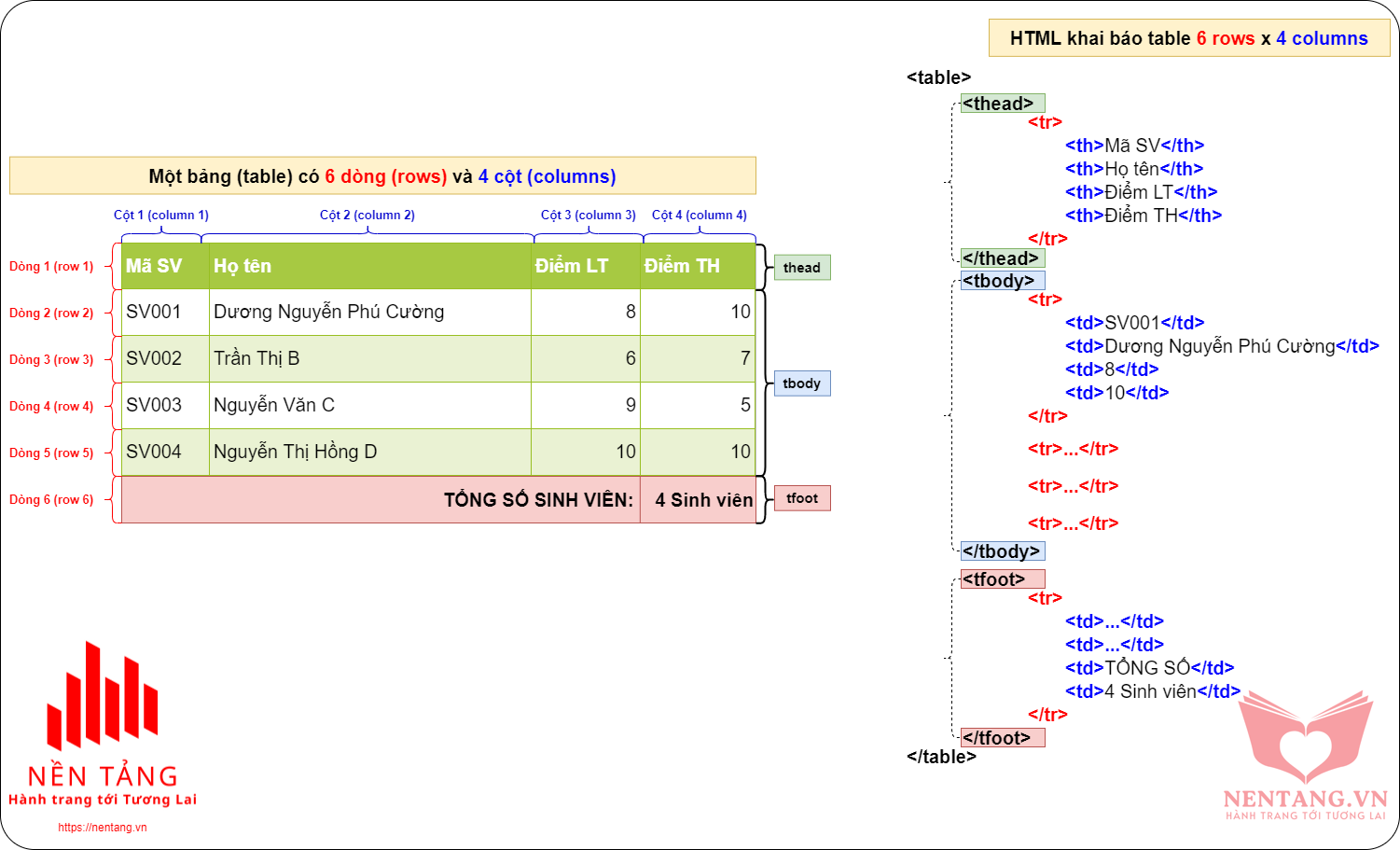
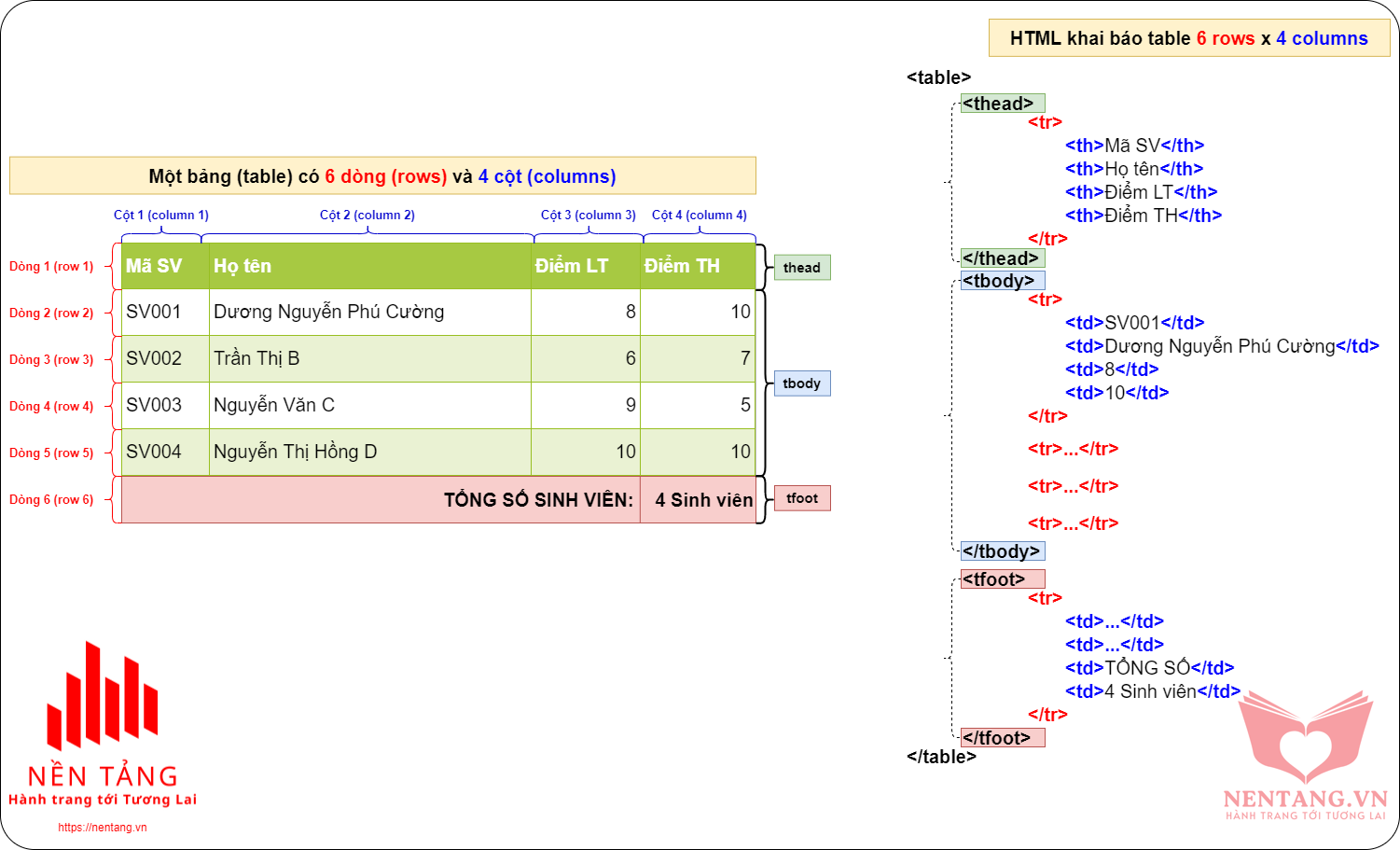
Tạo TABLE theo chuẩn HTML5
Trong một bảng tính (table) theo chuẩn của HTML5, bạn cần phải chia ra 3 phần:
- Các dòng có ý nghĩa Tiêu đề: phải được bao bọc trong thẻ
<thead></thead>. Trong các dòng Tiêu đề, các cột sử dụng cặp thẻ <th></th>.
- Các dòng có nội dung của bảng tính: phải được bao bọc trong thẻ
<tbody></tbody>.
- Các dòng có ý nghĩa về dạng Kết tập như Tính tổng, Đếm số lượng, Tính trung bình...: phải được bao bọc trong thẻ
<tfoot></tfoot>

Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<thead>
<!-- Dòng 1 -->
<tr>
<th>Mã SV</th>
<th>Họ tên</th>
<th>Điểm LT</th>
<th>Điểm TH</th>
</tr>
</thead>
<tbody>
<!-- Dòng 2 -->
<tr>
<td>SV001</td>
<td>Dương Nguyễn Phú Cường</td>
<td>8</td>
<td>10</td>
</tr>
<!-- Dòng 3 -->
<tr>
<td>SV002</td>
<td>Trần Thị B</td>
<td>8</td>
<td>7</td>
</tr>
<!-- Dòng 4 -->
<tr>
<td>SV003</td>
<td>Nguyễn Văn C</td>
<td>9</td>
<td>5</td>
</tr>
<!-- Dòng 5 -->
<tr>
<td>SV004</td>
<td>Nguyễn Thị Hồng D</td>
<td>10</td>
<td>10</td>
</tr>
</tbody>
<tfoot>
<!-- Dòng 6 -->
<td></td>
<td></td>
<td>Tổng số</td>
<td>4 Sinh viên</td>
</tfoot>
</table>
</body>
</html>
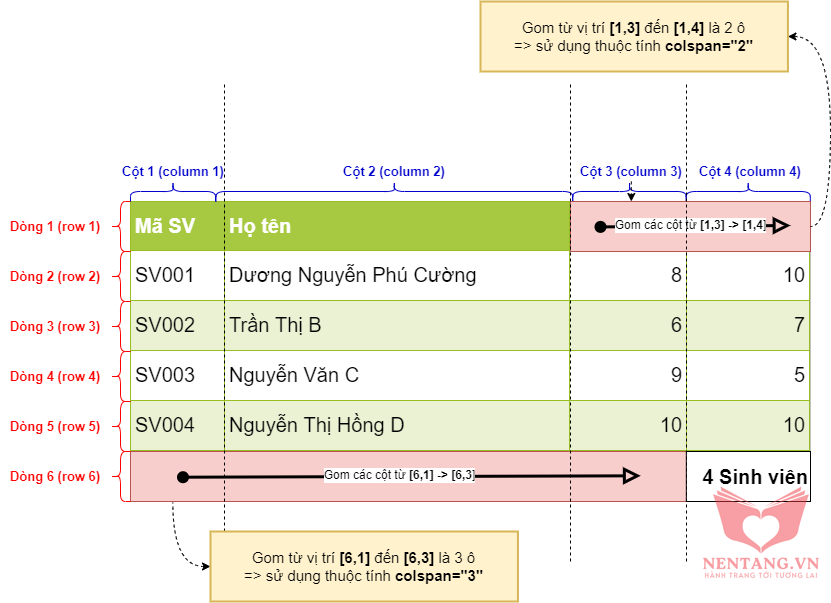
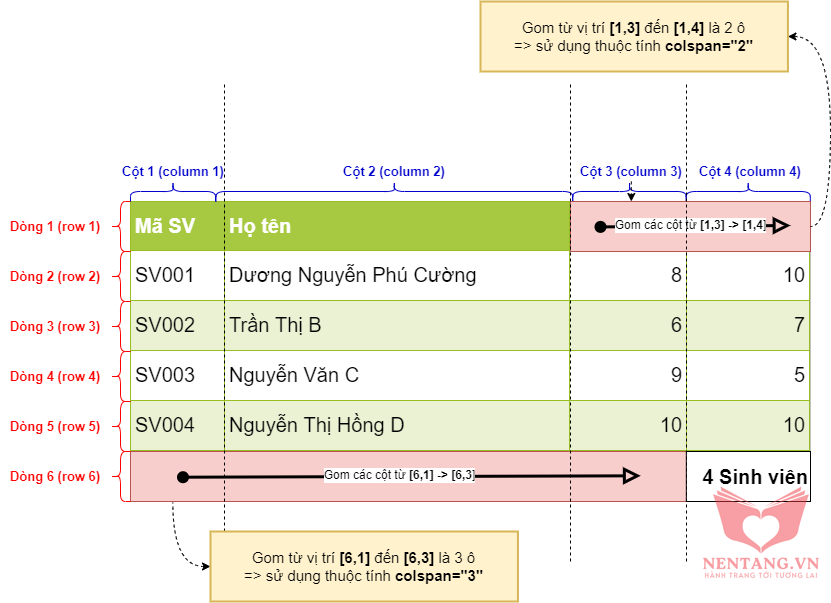
Gom cột (Column Span)
Khi muốn gom cột (merge các ô) lại với nhau (từ trái sang phải). Thực hiện theo nguyên tắc các bước sau:
- Xác định
vị trí bắt đầu gom cột
- Tại vị trí đó, sử dụng thuộc tính
colspan="so_o_muon_gom_lai"
- Muốn gom bao nhiêu ô thì tính từ vị trí đó, đếm từ trái sang phải số ô muốn gom lại.
- Những ô nào (td) nào đi qua thì xóa bỏ đi.

Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<thead>
<!-- Dòng 1 -->
<tr>
<th>Mã SV</th>
<th>Họ tên</th>
<th colspan="2">Điểm LT và TH</th>
</tr>
</thead>
<tbody>
<!-- Dòng 2 -->
<tr>
<td>SV001</td>
<td>Dương Nguyễn Phú Cường</td>
<td>8</td>
<td>10</td>
</tr>
<!-- Dòng 3 -->
<tr>
<td>SV002</td>
<td>Trần Thị B</td>
<td>8</td>
<td>7</td>
</tr>
<!-- Dòng 4 -->
<tr>
<td>SV003</td>
<td>Nguyễn Văn C</td>
<td>9</td>
<td>5</td>
</tr>
<!-- Dòng 5 -->
<tr>
<td>SV004</td>
<td>Nguyễn Thị Hồng D</td>
<td>10</td>
<td>10</td>
</tr>
</tbody>
<tfoot>
<!-- Dòng 6 -->
<td colspan="3">Tổng số sinh viên</td>
<td>4 Sinh viên</td>
</tfoot>
</table>
</body>
</html>
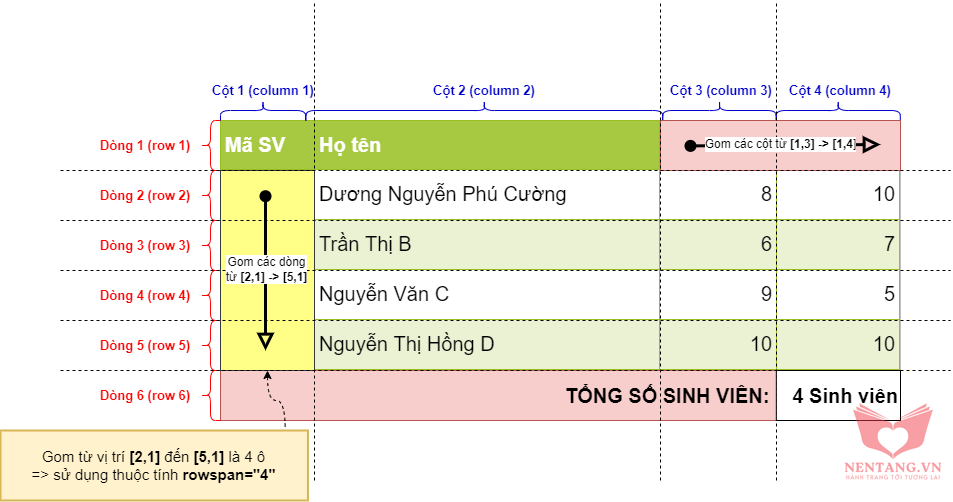
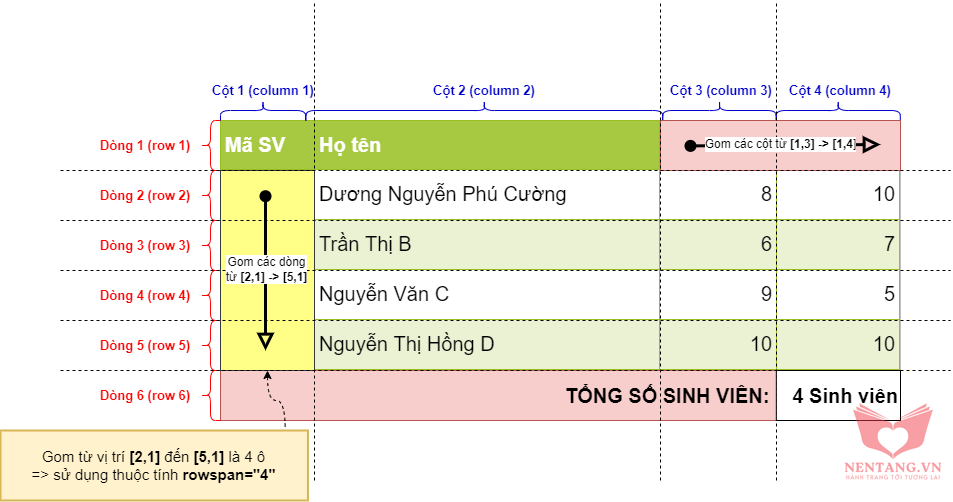
Gom dòng (Row span)
Khi muốn gom cột (merge các ô) lại với nhau (từ trên xuống dưới). Thực hiện theo nguyên tắc các bước sau:
- Xác định
vị trí bắt đầu gom dòng
- Tại vị trí đó, sử dụng thuộc tính
rowspan="so_o_muon_gom_lai"
- Muốn gom bao nhiêu ô thì tính từ vị trí đó, đếm từ trên xuống dưới số ô muốn gom lại.
- Những ô nào (td) nào đi qua thì xóa bỏ đi.

Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<thead>
<!-- Dòng 1 -->
<tr>
<th>Mã SV</th>
<th>Họ tên</th>
<th colspan="2">Điểm LT và TH</th>
</tr>
</thead>
<tbody>
<!-- Dòng 2 -->
<tr>
<td rowspan="4">SV001</td>
<td>Dương Nguyễn Phú Cường</td>
<td>8</td>
<td>10</td>
</tr>
<!-- Dòng 3 -->
<tr>
<td>Trần Thị B</td>
<td>8</td>
<td>7</td>
</tr>
<!-- Dòng 4 -->
<tr>
<td>Nguyễn Văn C</td>
<td>9</td>
<td>5</td>
</tr>
<!-- Dòng 5 -->
<tr>
<td>Nguyễn Thị Hồng D</td>
<td>10</td>
<td>10</td>
</tr>
</tbody>
<tfoot>
<!-- Dòng 6 -->
<td colspan="3">Tổng số sinh viên</td>
<td>4 Sinh viên</td>
</tfoot>
</table>
</body>
</html>
Thực hành ví dụ:
| Danh sách sinh viên |
| STT |
MSSV |
Họ và tên |
Ngày sinh |
Điểm LT |
Điểm TH |
| 1 |
NT001 |
Nguyễn Văn A |
11/06/1989 |
8 |
8 |
| 2 |
NT002 |
Trần Văn B |
05/02/1987 |
4 |
9 |
| 3 |
NT002 |
Nguyễn Thị C |
25/01/1993 |
9 |
4 |
| 4 |
NT004 |
Dương Trung D |
15/04/1993 |
10 |
5 |
| 5 |
NT005 |
Nguyễn Bé E |
07/06/1983 |
6 |
7 |
Cách thực hiện:
<!DOCTYPE html>
<html>
<head>
<title>Nền tảng căn bản về HTML5 đầu tiên - nentang.vn</title>
<meta charset="utf-8" />
<meta name="keywords" content="nền tảng, nen tang, học web, html5, html, css, js, hoc web can ban, học web căn bản" />
<meta name="description" content="Cung cấp nền tảng kiến thức căn bản về lập trình web HTML5, CSS3, JS" />
</head>
<body>
<h1>Web căn bản HTML5 CSS3 JS - nentang.vn</h1>
<p>Xin chào tất cả các bạn, rất sẵn lòng chia sẻ kiến thức, giúp các bạn có nền tảng căn bản về HTML5 ^^~.</p>
<!-- Tạo table đơn giản
1. Sử dụng thẻ <table></table>
2. Thẻ <table></table> là thẻ có thẻ đóng. Vui lòng mở thẻ là đóng luôn để khỏi quên.
3. Thẻ table có một số thuộc tính:
- border: độ dày đường viền của bảng tính.
- cellspacing: khoảng cách giữa các viền ô.
- cellpadding: khoảng cách trong ô.
-->
<table border="1" cellspacing="0">
<thead>
<th>STT</th>
<th>MSSV</th>
<th>Họ và tên</th>
<th>Ngày sinh</th>
<th>Điểm LT</th>
<th>Điểm TH</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>NT001</td>
<td>Nguyễn Văn A</td>
<td>11/06/1989</td>
<td>8</td>
<td>8</td>
</tr>
<tr>
<td>1</td>
<td>NT001</td>
<td>Nguyễn Văn A</td>
<td>11/06/1989</td>
<td>8</td>
<td>8</td>
</tr>
<tr>
<td>1</td>
<td>NT001</td>
<td>Nguyễn Văn A</td>
<td>11/06/1989</td>
<td>8</td>
<td>8</td>
</tr>
<tr>
<td>1</td>
<td>NT001</td>
<td>Nguyễn Văn A</td>
<td>11/06/1989</td>
<td>8</td>
<td>8</td>
</tr>
<tr>
<td>1</td>
<td>NT001</td>
<td>Nguyễn Văn A</td>
<td>11/06/1989</td>
<td>8</td>
<td>8</td>
</tr>
</tbody>
</table>
</body>
</html>
See the Pen Table đơn giản by nentang (@nentang) on CodePen.
|