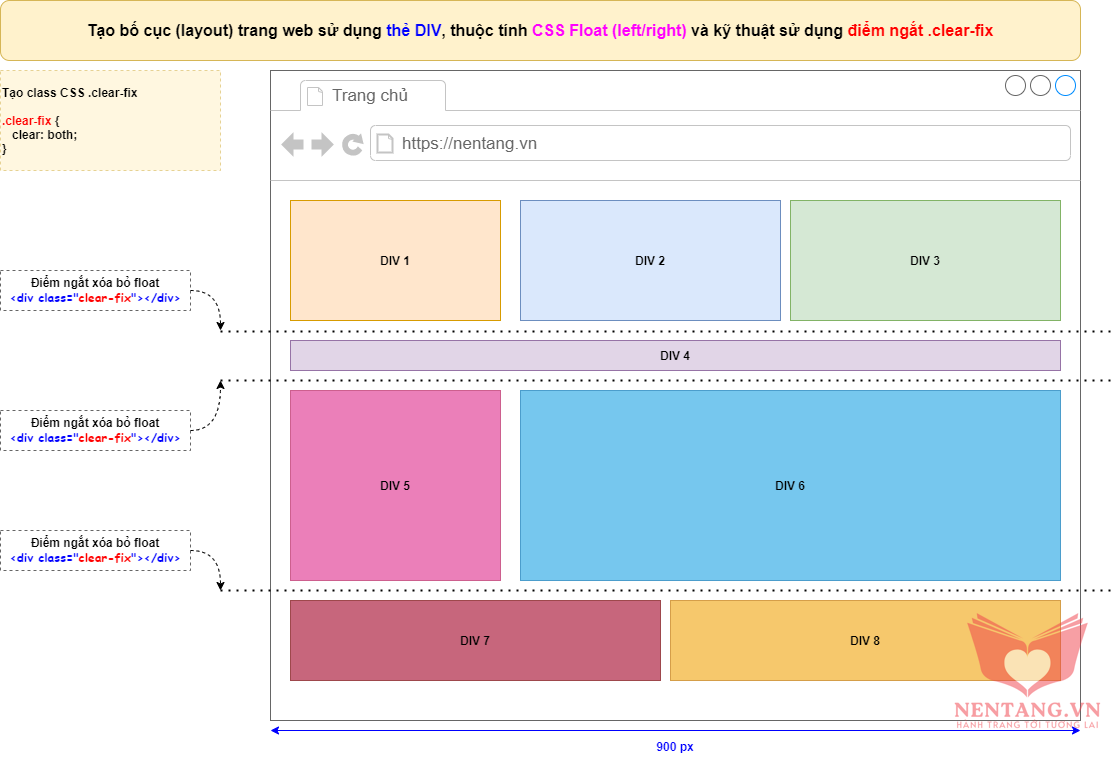
Diễn giải trực quan

Thực hành
Code HTML
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="Nền tảng,HTML,CSS,XML,JavaScript, Lập trình C#, Lập trình, Web, Kiến thức, Đồ án">
<meta name="author" content="Dương Nguyễn Phú Cường">
<meta name="description"
content="Cung cấp các kiến thức Nền tảng, cơ bản về Lập trình, Lập trình web, Lập trình di động, Cơ sở dữ liệu, ...">
<title>Thiết kế bố cục layout trang web bằng thẻ div, css float và kỹ thuật sử dụng điểm ngắt clearfix | NenTang.vn</title>
<link href="app.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div class="container">
<!-- Header start -->
<div class="div-1">
DIV 1
</div>
<div class="div-2">
DIV 2
</div>
<div class="div-3">
DIV 3
</div>
<!-- Header end -->
<div class="clear-fix"></div><!-- Điểm ngắt xóa bỏ float -->
<!-- Menu start -->
<div class="div-4">
DIV 4
</div>
<!-- Menu end -->
<div class="clear-fix"></div><!-- Điểm ngắt xóa bỏ float -->
<!-- Content start -->
<div class="div-5">
DIV 5
</div>
<div class="div-6">
DIV 6
</div>
<!-- Content end -->
<div class="clear-fix"></div><!-- Điểm ngắt xóa bỏ float -->
<!-- Footer start -->
<div class="div-7">
DIV 7
</div>
<div class="div-8">
DIV 8
</div>
<!-- Footer end -->
<div class="clear-fix"></div><!-- Điểm ngắt xóa bỏ float -->
</div>
</body>
</html>
Code CSS
.container {
width: 900px;
border: 1px solid red;
margin: 20px auto;
}
.div-1 {
background: #FFE6CC;
width: 300px;
height: 150px;
text-align: center;
float: left;
}
.div-2 {
background: #DAE8FC;
width: 300px;
height: 150px;
float: left;
}
.div-3 {
background: #D5E8D4;
width: 300px;
height: 150px;
float: left;
}
.div-4 {
background: #E1D5E7;
width: 900px;
height: 80px;
}
.div-5 {
background: #D8007350;
width: 300px;
height: 300px;
float: left;
}
.div-6 {
background: #1BA1E260;
width: 600px;
height: 300px;
float: left;
}
.div-7 {
background: #A2002560;
width: 450px;
height: 120px;
float: left;
}
.div-8 {
background: #F0A30A60;
width: 450px;
height: 120px;
float: left;
}
.clear-fix {
clear:both;
}
|