Lời nói đầu
Trong nhu cầu thiết kế Web hiện nay, để người dùng có được một trải nghiệm tốt nhất khi xem trang web của bạn. Nhu cầu cần có phát sinh như sau:
- Làm sao khi trên thiết bị
Mobile thì khối DIV A hiện ra, khối DIV B biến mất, chữ nghĩa, màu sắc, định dạng của khối DIV C cần bắt mắt hơn...
- Làm sao khi trên thiết bị
Tablet thì sẽ hiển thị vài quảng cáo màn hình...
- Làm sao khi trên thiết bị
Desktop thì sẽ hiển thị thêm vài câu chữ Slogan, hình ảnh nổi bật...
Để đáp ứng các nhu cầu tùy chỉnh giao diện theo từng thiết bị thì chúng ta sẽ cần đến một kỹ thuật trong CSS là Media Query. Sau đây chúng ta sẽ cùng tìm hiểu cách tùy biến giao diện theo từng thiết bị màn hình (Responsive) bằng kỹ thuật CSS Media Query.
Ví dụ
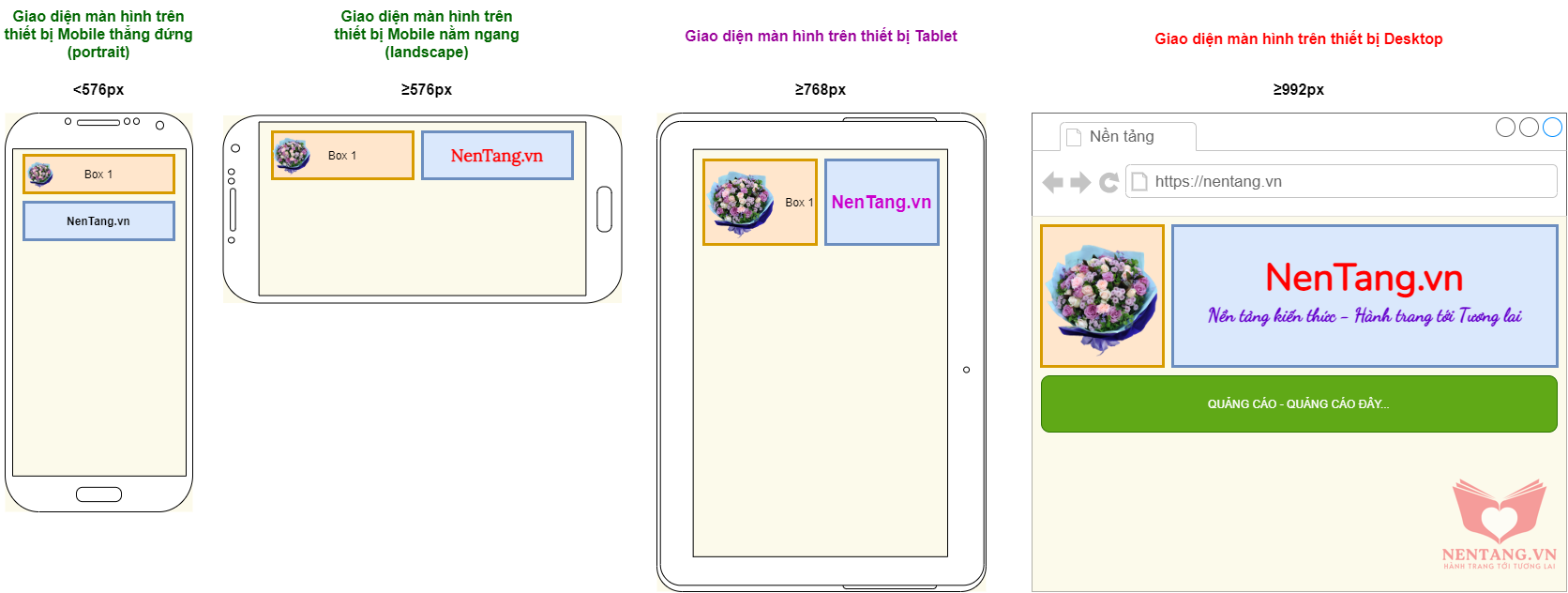
Thiết kế trang web sẽ hiển thị giao diện tương ứng theo từng màn hình như sau:

|